[Expression Web] 今度はダイナミックテンプレートの一部がおかしいんです
■1524 / inTopicNo.1) 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ まいこ 一般人(8回)-(2007/05/04(Fri) 11:23:13)記事内容:[Expression Web]
こんばんは!またまたお世話になります。
ダイナミックテンプレートを使って、何枚もページを作成しています。が!一枚だけ、下部のナビゲーションバーになっているところが、妙に大きくスペースがとられ、間延びして、本来1行で収まるはずが、2行になってしまいます。ウエブレイアウトで見ると、他のページと変わらないのですが。。。
また、上部にあるクリックできるタブが、英語で記入されている部分と、日本語で記入されている部分の、上下の幅が違ってしまっています。多分フォントの大きさが違うからだとは思うのですが、どうしていいかわかりません。
こんなわかりにくい説明でわかっていただけますか???助けてもらえれば、大変!うれしいです!あまりにもわかりにくい質問であれば、その旨お知らせください、なんとかします。。。
■1525 / inTopicNo.2) Re[1]: 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ wanichan 大御所(569回)-(2007/05/04(Fri) 11:30:53)間延びしている部分のコードを貼り付けていただけませんか?
おそらく、何らかのゴミがあるのではないかと思います。
・・・・で、今回はFrontPage 2003のご質問ですか?
■1528 / inTopicNo.3) Re[2]: 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ まいこ 一般人(9回)-(2007/05/05(Sat) 03:31:32)スミマセン、Expressionです。。。
お言葉に甘えて、コード貼り付けます。Firefoxではちゃんと表示されますが、Explorerだと、間延びした上に、アンダーラインまで入ります。
本当にこんな基礎的な質問でスミマセン!ありがとうございます!
<p> </p>
</span></span></span>
<!-- #EndEditable --></div>
<span class="style17">
<span class="style2">
<!-- End Content -->
<!-- Begin Sidebar -->
</div>
<!-- End Page Content -->
<!-- Begin Footer -->
<div id="footer" class="style15" style="width: 665px">
<p class="style2"><a href="../default.htm"><span class="style17">Home</span></a><span class="style17"> |
<a href="services.htm">Services</a> |
<a href="../rates/rates.htm">Rates</a> |
<span class="style2">
<span class="style13"><a href="../Bio/bioE.htm">Bio</a></span> </span>
<span class="style9">
|</span><span class="style2">
</span></span><a href="../contact/contact.htm"><span class="style17">Contact</span></a><span lang="ja">
</span>| <span class="style2">
<a href="../defaultJ.htm">JLSについて</a></span><span lang="ja"><span class="style12">
</span>
<span class="style9">|</span> <a href="tandiJ.htm">JLSの通訳翻訳</a> <span class="style9">
|</span></span><span class="style9"><span lang="en-us"> </span></span><span lang="ja">
<a href="consulting/consulting.htm">JLSの留学コンサルティング</a><span class="style9">|</span>
<a href="../Bio/bioJ.htm">経歴</a><span class="style9">|</span>
<a href="../contact/contactJ.htm">お問い合わせ</a><span class="style9">|</span></span></p>
<p class="style5">Copyright <span class="style3">
<span lang="en-us" class="style4">©</span> </span>Japan Language
Solutions. All Rights Reserved. </p>
</div>
<!-- End Footer --></div>
<!-- End Container -->
</body>
<!-- #EndTemplate -->
</html>
■1529 / inTopicNo.4) Re[3]: 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ wanichan 大御所(571回)-(2007/05/05(Sat) 13:34:18)すみません、スタイルシートのコードも見せていただけませんか?
これだけではちょっとわからないので。。。
<head>と</head>の間に生成された
<style type="text/css">
から
</style>
までの部分を貼り付けてください。
どうぞよろしくお願いします。
■1530 / inTopicNo.5) Re[4]: 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ まいこ 一般人(10回)-(2007/05/06(Sun) 04:13:42)http://japanlanguagesolutions.com
わにさま
これでよろしいでしょうか?本当にありがとうございます!
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- #BeginEditable "doctitle" -->
<title>Japan Language Solutions Japane</title>
<style type="text/css">
.style13 {
font-size: small;
font-family: "Times New Roman";
text-decoration: underline;
margin-left: 0cm;
margin-right: 0cm;
}
.style15 {
font-family: "Courier New";
}
.style20 {
font-family: "MS Gothic";
}
.style24 {
font-family: "MS Gothic";
color: #000000;
}
.style25 {
font-family: "Tempus Sans ITC";
color: #000000;
}
.style26 {
font-size: small;
font-family: "Times New Roman";
color: #000000;
margin-left: 0cm;
margin-right: 0cm;
}
.style27 {
font-size: small;
}
.style29 {
font-size: 10pt;
}
</style>
<!-- #EndEditable -->
<link rel="stylesheet" type="text/css" title="CSS" href="../styles/style1.css" media="screen" />
<style type="text/css">
.style2 {
font-family: "Tempus Sans ITC";
}
.style3 {
font-family: "Times New Roman";
}
.style4 {
font-size: x-small;
}
.style5 {
font-family: "Tempus Sans ITC";
text-align: left;
}
.style7 {
font-family: "Times New Roman";
font-size: 10pt;
}
.style8 {
font-size: medium;
}
.style9 {
font-family: Symbol;
}
.style10 {
color: #003399;
font-size: xx-large;
}
.style11 {
margin-top: 0;
}
.style12 {
font-size: xx-small;
}
.style13 {
color: #708090;
text-decoration: underline;
}
.style15 {
margin-left: 0px;
}
.style16 {
margin-left: 4px;
}
.style17 {
font-size: 9pt;
}
</style>
■1532 / inTopicNo.6) Re[5]: 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ wanichan 大御所(572回)-(2007/05/06(Sun) 09:34:10)なんだか<span>タグが多すぎるような気がしますが。。。。
問題になっているのはおそらく、「.style5」です。
「.style5」は外部CSSファイルで定義されているのではないかと思うんですが。
コードビューに切り替えて、「.style5」の部分に触れて、Ctrlキーを押しながらクリックしてみてください。
すると、「.style5」が定義されているコードへジャンプするはずです。
その「.style5」が一体どのCSSファイルに記述されているのか、そしてそのコードはどのようになっているのか教えていただけませんか?
<p>タグになっているので、間に1行空くのは正常表示だと思いますが。。。
フォントのバランスが崩れるのは、フォントのせいだと思いますよ。
■1534 / inTopicNo.7) Re[6]: 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ まいこ 一般人(11回)-(2007/05/06(Sun) 11:16:45)http://japanlanguagesolutions.com
わにさま
.style5 {
font-family: "Tempus Sans ITC";
text-align: left;
}ってなってます、これでよいのでしょうか?
<span>ってなにをするコードなのでしょうか。。。?
■1535 / inTopicNo.8) Re[7]: 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ wanichan 大御所(574回)-(2007/05/06(Sun) 17:05:36)<span>とは、段落単位ではなく、文字単位でスタイルを設定する場合に使われるタグです。
しかし実際は段落やブロック単位でスタイルを設定されていらっしゃいますよね?
段落単位で設定した方がいいと思いますが。。。。
クイックタグセレクタの<p>タグを選択してから、スタイルを作ってください。
もしフッターの行間を詰めたい場合は、
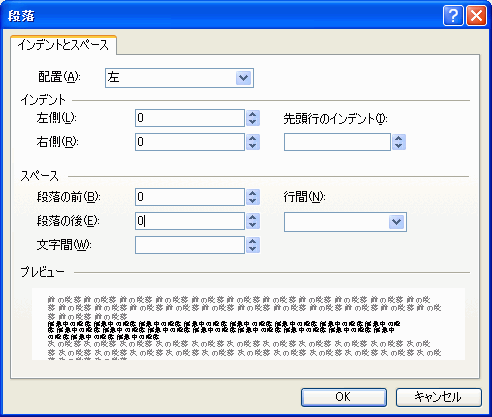
そのクイックタグセレクタの<p>を選択して、[書式]→[段落]をクリックします。
[段落]ダイアログボックスの[スペース]の設定オプションで、
段落の前後を0にしてください。
あと、リンク先を新しいウィンドウで開くようにしているのは何故でしょう?
この方法はあまりよろしくないと思いますが。
492×417 => 250×211
paragraph.gif/15KB
■1540 / inTopicNo.9) Re[8]: 今度はダイナミックテンプレートの一部がおかしいんです
□投稿者/ まいこ 一般人(12回)-(2007/05/08(Tue) 04:54:15)http://japanlanguagesolutions.com
わに様
ありがとうございます!挑戦してみます!とりあえず「解決済み」にします、ありがとうございました~。
そうなんです、新しいページで開くようになっちゃってるんです、困ったもんです。私はHTMLはほんとにぜんぜんわからないので、Expressionでセットされているままテンプレートをいじっていくうちに、たまに頼んでないことまでややこしくされてしまい、困っちゃいます(変なフォーマットになったりとか)。Frontpageのときはこんなにややこしくならなかったのですが、やっぱりテンプレートとかをしようするとこういうことになっちゃうんでしょうかね。。。それを直す実力がない私のような半端者には、結構使いにくいかもです。
ありがとうございました!
- Expression Web FAQ
- Expression Web & FrontPage Users Forum過去ログ
- Expression Web
- 無題1 を変えたい
- 「ページ挿入」に関して
- Expression 4の起動時間
- [Expression Web]ダイナミックテンプレート使用のページで1ページ、フォントが変わってしまっています。。。
- [Expression Web]JavaScriptについて
- [Expression Web]全角文字と半角文字
- [Expression Web]作ったファイルが開かなくなりました。
- [Expression Web]ASP.NETコントロールを絶対配置するには。
- [Expression Web]CSSを外部化するとbackground-imageが表示されなくなってしまいます。
- [Expression Web]ブラウザの上部余白をとりたい
- [Expression Web]ftp接続時のユーザー名とパスワードの自動化
- [Expression Web]ダイナミックテンプレートの上部タブが一列になりません
- [Expression Web]サイトマップの作成/Doctype宣言前の記述エラー回避
- [Expression Web]テンプレートに組み込まれている写真を削除したい
- [Expression Web]スタイルの設定について
- [Expression Web]ダイナミックテンプレートが1頁だけぐちゃぐちゃ
- [Expression Web]Firefoxで見るとフォントがばらばらパート2
- [Expression Web]425 Can't open data connection
- [Expression Web]Firefoxで見るとフォントがばらばら
- [Expression Web]スタイルの適用とアプリケーションの関連について
- [Expression Web]デザイン画面でcssが反映されない
- [Expression Web]画像のサムネイル表示
- expression web の「コードに移動」機能
- [Expression Web]FrontPageServerExtensionによる機能は?
- [Expression Web]今度はダイナミックテンプレートの一部がおかしいんです
- [Expression Web]初心者です、Expressionでフレーム追加したいんです(涙)
- Expression Web ビギナー編
- [Expression Web]枠線とパターン
- Expression Webで作業履歴が
- [Expression Web]ExpressionでのCSSのいらぬ親切
- Expression Web で太文字設定がおかしい
- Expression Web とPhotoDraw 2000
- Expression Web
- Expression Web & FrontPage Users Forum過去ログ
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

