HTMLのルールを利用して検索条件を設定するには
検索と置換
最終更新日時:2012/11/30 21:05:59
Expression Webにおける検索と置換のHTMLのルールを活用すると、検索範囲を限定することができます。HTMLルールは複数並列で設定することでAND条件となり、どちらも満たすことができます。一方、OR条件の場合は、正規表現を利用します。
はじめに
Expression Webにおける検索と置換のHTMLのルールを活用すると、検索範囲を限定することができます。HTMLのルールを利用することで、たとえば<div id="contents">で囲まれたdiv内を検索したり、liタグの要素の画像サイズが680ピクセル以上の場合、といった指定が可能です。もちろん、class="lead" という要素が含まれた<p>タグを<div>タグに差し替えることも可能です。
HTMLルールは複数並列で設定することでAND条件となり、どちらも満たすことができます。一方、OR条件の場合は、正規表現を利用します。
HTMLのルール例
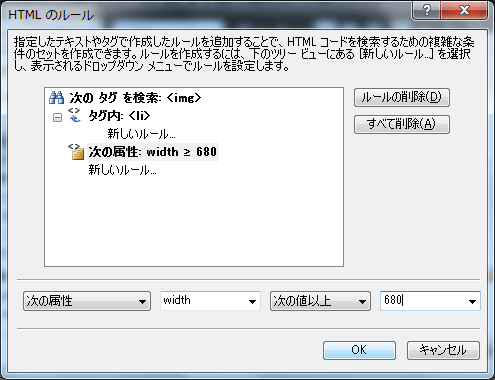
<li>の要素に含まれる<img>タグのwidthの値が680以上である場合
widthの値は<img>タグの属性にあたります。これは、AND条件で設定し、並列して以下のように設定します。
- 次のタグを検索: <img>
- タグ内:<li>
- 次の属性:width ≥ 680

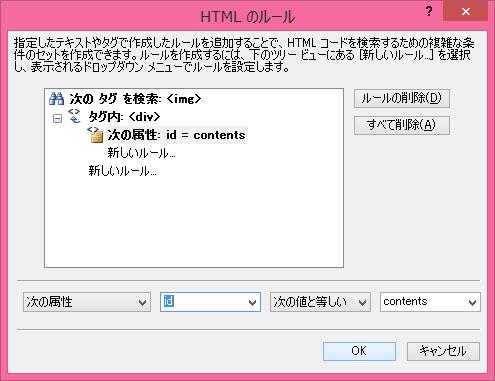
id名がcontentsと設定された<div>内を検索する場合
まず、<div>内を検索するけれども、その属性として id="contents" を検索するといった場合は、一つのHTMLルールを作成し、その中で設定します。
- 次のタグを検索: <img>
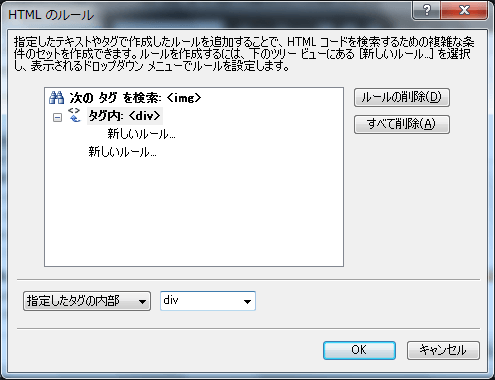
- タグ内: <div>
- 次の属性: id = contents
- タグ内: <div>
指定されたタグの内部: div と設定

その1レベル下の新しいルールに、次の属性: id 次の値と等しい: contents と指定

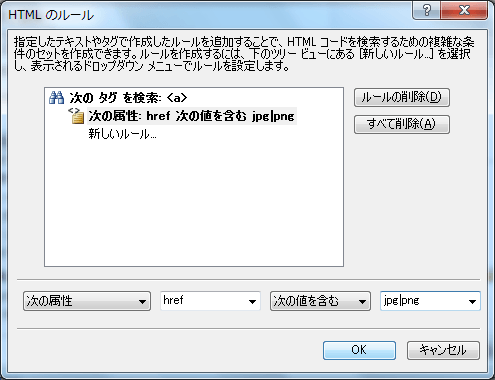
リンク先のファイル名の拡張子が jpg または png を含む場合
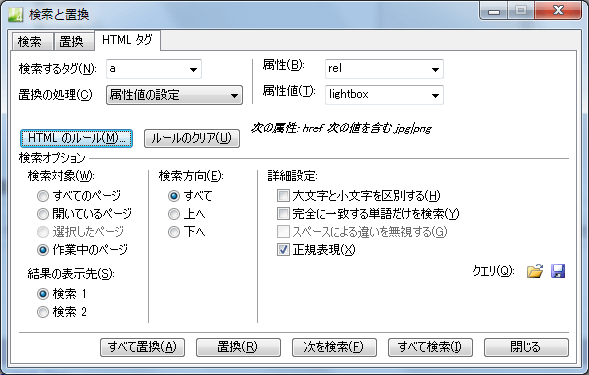
[検索と置換]ダイアログボックスで[正規表現]にチェックを付けたうえで、HTMLのルールに以下のように設定します。OR条件は「|」を使い、半角スペースなしで指定します。
- 次のタグを検索: <a>
- 次の属性: href 次の値を含む jpg|png
次の属性: href 次の値を含む: jpg|png

[検索と置換]ダイアログボックスの[正規表現]にチェックを付ける

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

