5. スタイルを活用したCSSの設定
2. スタイルが設定されていないWebページの作成
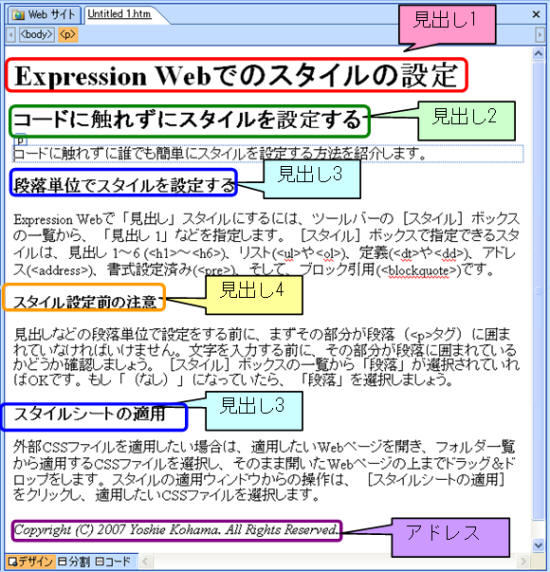
あらかじめ見出しや本文などを入力した、フォントサイズや色などのスタイルが設定されていないWebページを、Webサイト内に作成しておきましょう。

段落から見出しへ変更するには、共通ツールバーの (スタイル)ボックスを利用します。
(スタイル)ボックスを利用します。
見出しレベルについて
見出し部分は、レベルに応じてh1(見出し1)からh6(見出し6)の6段階で設定が可能です。見出しスタイルは大きなレベル(見出し1<h1>)から順番に、見出し2<h2>、見出し3<h3>…と設定するのがHTML構造上よいとされています。
上記のサンプルWebページでは、見出し1の次に見出し2が来ています。h1が章の見出しであれば、h2が節の見出しになります。レベルとしては以下の通りです。
- Expression Webでのスタイルの設定
- コードに触れずにスタイルを設定する
- 段落単位でスタイルを設定する
- スタイル設定前の注意
- スタイルシートの適用
- 段落単位でスタイルを設定する
- コードに触れずにスタイルを設定する
逆に、見出しのないWebページはユーザビリティ、アクセシビリティ、SEOにおいて非常に不利となります。適切なレベルを設定してあげることによって、ユーザーにとって読みやすく、テキストブラウザや音声読み上げブラウザにおけるアクセシビリティを高め、さらに、検索エンジンのキーワードとしても適切に認識されるようになります。また、出来るだけ細かく見出しのレベルを設定することによって、文書の構成がより明確になりますので、より読みやすくなります。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

