5. スタイルを活用したCSSの設定
5. 本文のコンテンツのスタイルの設定
フォントサイズと行間を設定する
本文のコンテンツのフォントサイズは「.lead」スタイルと同様、0.8emにします。ただし、本文を読みやすくするために行間隔を広く設定しましょう。
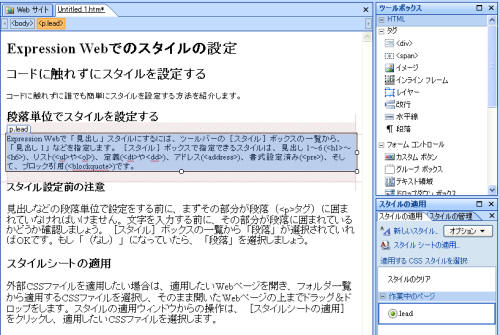
- 本文のコンテンツの段落全体を選択します。
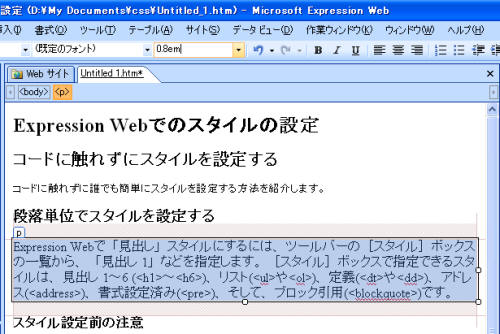
- ツールバーの[フォントサイズ]ボックスに、直接数値を入力します。
ここでは、「0.8em」と入力します。
- すると、結局「.lead」スタイルと同じスタイルのため、別のスタイルが生成されることなく、スタイルが最適化されて自動的に「.lead」スタイルが適用されました。
- そのままの状態で、メニューより【書式→段落】をクリックします。

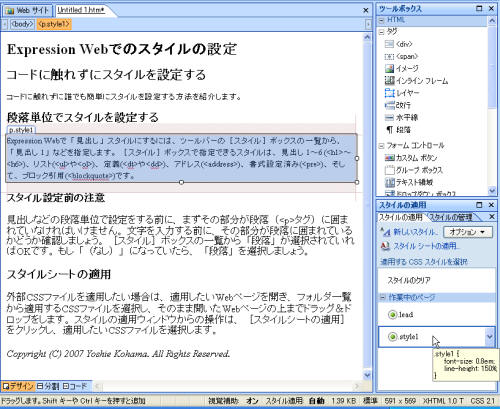
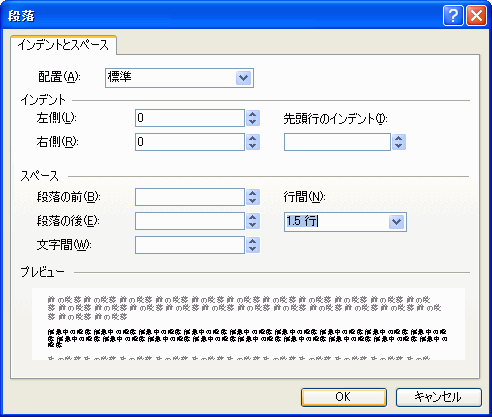
- [段落]ダイアログの[スペース]オプションの[行間]を「1.5行」に設定します。
- [OK]ボタンをクリックします。

- すると、今度は新しくスタイル「.style1」が生成されました。「.style1」をポイントすると、CSSの内容が確認できます。
Expression Webでの行間隔を「1.5行」にすると、line-height:150% になります。1.5emに設定する場合は、プロパティペインの[CSSのプロパティ]ウィンドウ内の「line-height」の数値を1.5emに修正するか、[段落]ダイアログの[行間]ボックスに直接「1.5em」と入力します。
クラス「.style1」の名前を変更する
クラス「.style1」の名前を「.contents」に変更します。
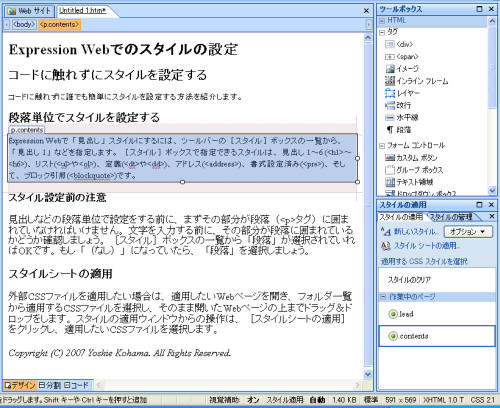
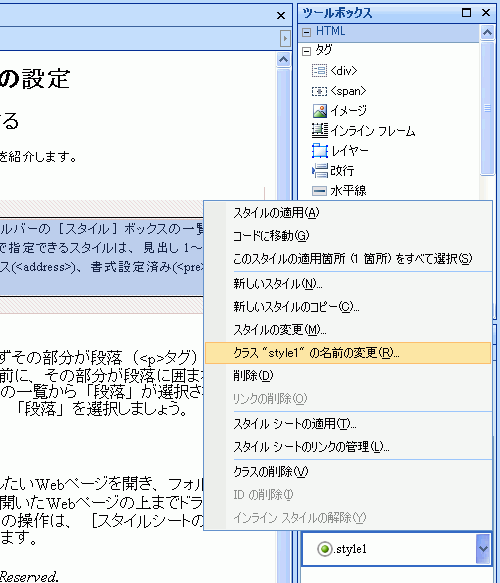
- スタイルの一覧から「.style1」を右クリックして、[クラス"style1"の名前を変更]をクリックします。

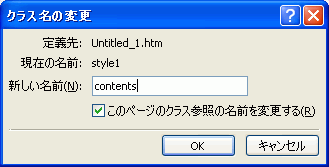
- [クラス名の変更]ダイアログで、[新しい名前]ボックスに「contents」と入力し、[OK]ボタンをクリックします。

- 作業中のWebページには、クラススタイル「.lead」と「.contents」が生成されました。残りの本文コンテンツにも同じように「.contents」を適用させましょう。
[スタイルの適用]ウィンドウに表示されるCSSスタイルは、IDスタイル(#から始まるスタイル名)とクラススタイル(.から始まるスタイル名)です。タグそのものにスタイルが適用されている場合は一覧に表示されません。
次のセクション
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!