5. スタイルを活用したCSSの設定
4. 本文のリードのスタイルの設定
段落の文字サイズを変更する
- 本文のリードの段落を選択します。カーソルをリードの段落に移動し、クイックタグセレクタの<p>をクリックします。
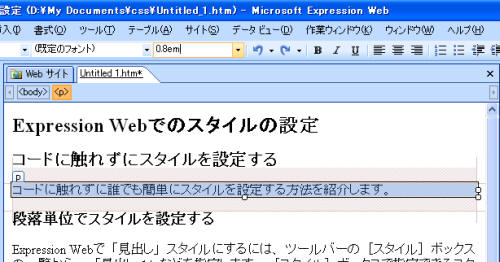
注意:本文の段落<p>の場合は、段落すべてを選択しなければ、文字単位(<span>タグ)でスタイルが適用されますので注意しましょう。 - ツールバーの[フォントサイズ]ボックスに、直接数値を入力します。
ここでは、「0.8em」と入力しました。
- <p>タグにクラス「.style1」が自動生成されました。
「.style1」から「.lead」にクラス名を変更する
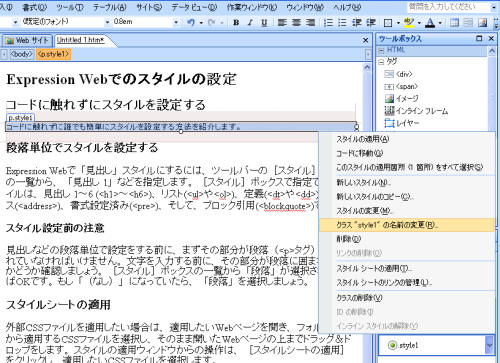
- [スタイルの適用]ウィンドウ内、作業中のWebページ内の「.style1」の右側▼をクリックし、一覧から[クラス ‘style1’ の名前の変更]をクリックします。
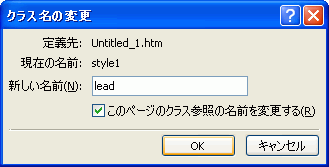
- [クラス名の変更]ダイアログで、[新しい名前]ボックスに「lead」と入力し、[OK]ボタンをクリックします。

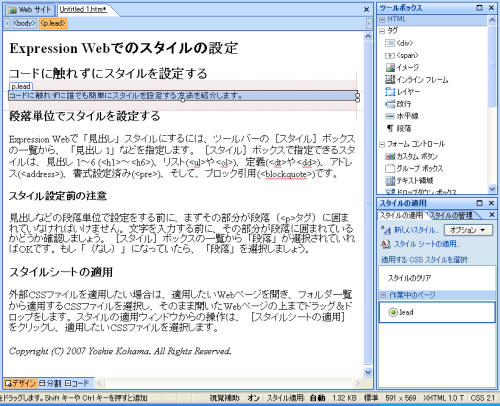
- 本文リード段落のクラス名が「.lead」に変更されました。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!