5. スタイルを活用したCSSの設定
3. 見出しスタイルの設定
Webページに見出しスタイルを設定してバランスを確認していきましょう。
- [スタイルの適用]ウィンドウで、[新しいスタイル]をクリックします。
もしくは、メニューから【書式→新しいスタイル】をクリックします。 - まず、h1タグから順番に設定していきます。
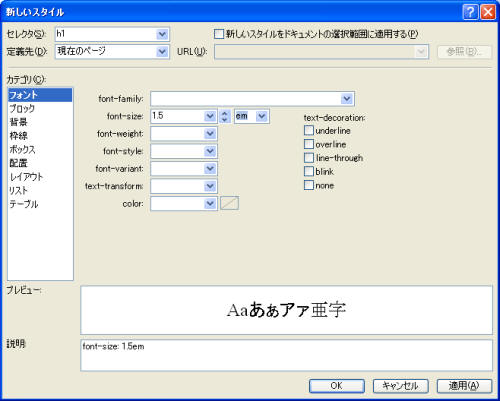
[新しいスタイル]ダイアログの[セレクタ]ボックスの一覧から「h1」を指定します。
[フォント]カテゴリにて、フォントサイズを指定します。
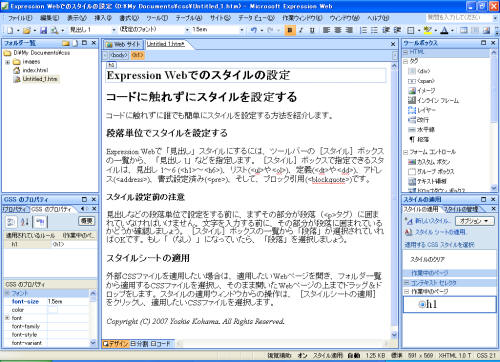
ここでは、標準フォントサイズを1emとした相対フォントサイズで指定します。左の図のようにfont-size欄に、「1.5」と数値を入力し、単位を「em」と指定します。すると、プレビュー画面でその大きさが反映されますので、大きさを確認し、[OK]ボタンをクリックします。 - 見出し1(<h1>)のフォントサイズが変更されました。※通常のh1の大きさは2emです。1.5emは上の図のように、実際のh2と同じ大きさになります。標準文字サイズはh4と通常の段落<p>になります。
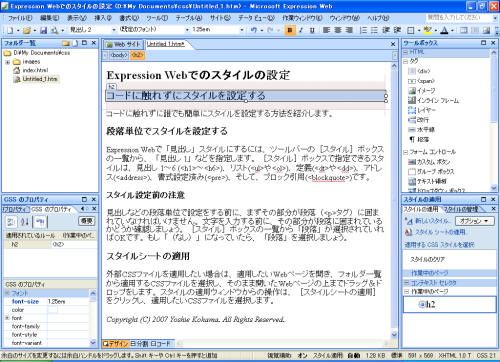
- 同様に、h2タグにもフォントサイズを指定します。ここでは1.25emのフォントサイズに指定します。
- 指定された要素は、下図の左下に表示されている[CSSのプロパティ]作業ウィンドウにて確認できます。設定後に変更したい場合は、[スタイルの変更]ダイアログを開かなくても、この部分の値を直接変更するだけで、変更した値に変更されます。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!