フォームの作成
最終更新日時:2023/02/05 19:17:34
メールフォームの作成方法をステップバイステップで解説します。ここでは、niftyが提供されているフォームデコードサービスを使ったメールフォームの設置方法を説明します。
フォーム作成前の準備
1. HTMLエンコードを指定する
Expression WebでのHTMLエンコードはUTF-8です。UTF-8に対応したメールデコードは少なく、日本語では文字化けするため、シフトJISに変更しましょう。
- 【ファイル→プロパティ】をクリックします。
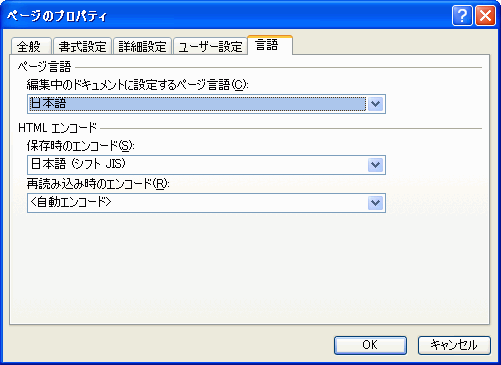
もしくは、編集中のWebページを右クリックして、[ページのプロパティ]をクリックします。 - [ページのプロパティ]ダイアログボックスの[言語]タブを開きます。
- [HTMLエンコード]設定オプションの[保存時のエンコード]を「日本語(シフトJIS)」に設定します。

- [OK]ボタンをクリックします。
2. フォームエリアを挿入する
テキストボックスなどのオブジェクトを挿入する前に、フォームエリアを作成しましょう。
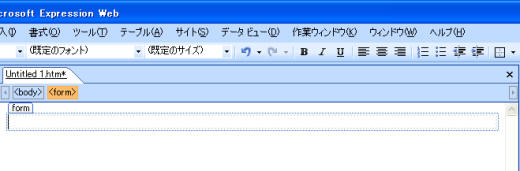
- [ツールボックス]作業ウィンドウから[フォーム]を選択し、デザインビューまでドラッグします。
![[フォーム]を選択し、デザインビューまでドラッグ](images/1-2.jpg)
- フォームエリアが挿入されました。
この中にフォームを作成していきます。
スポンサーリンク
INDEX
- Expression Web
- Chapter 5 制作を効率化する便利な機能
- フォームの作成
- フォーム作成前の準備
- HTMLエンコードを指定する
- フォームエリアを挿入する
- フォームフィールドの挿入
- テキストボックスを挿入する
- オプションボタン(ラジオボタン)を挿入する
- テキスト領域ボックスを挿入する
- 送信ボタンを挿入する
- リセットボタンを挿入する
- フォームフィールドの設定
- テキストボックスを設定する
- オプションボタン(ラジオボタン)を設定する
- テキスト領域ボックスを設定する
- 送信先の設定
- 送信先を設定する
- Outlook Expressなどのメーラーを用いてフォーム送信する場合
- 隠しフィールドの設定
- はじめに
- 送信先メールアドレスを指定する場合
- 受け取るメールのタイトルを指定する場合
- 送信ボタンをクリックした後に見せるページを指定する場合
- フォームにドロップダウンボックスを使いたい
- ドロップダウンボックスを挿入する
- ドロップダウンボックスの設定
- フォーム作成前の準備
- フォームの作成
- Chapter 5 制作を効率化する便利な機能
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

