フォームの作成
最終更新日時:2023/02/05 19:17:35
メールフォームの作成方法をステップバイステップで解説します。
フォームにドロップダウンボックスを使いたい
1. ドロップダウンボックスを挿入する
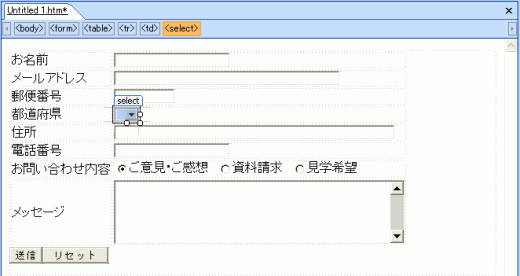
- [ツールボックス]作業ウィンドウから[ドロップダウンボックス]を選択し、挿入先までドラッグ&ドロップします。

- ドロップダウンボックスが挿入されました。

2. ドロップダウンボックスの設定
- ドロップダウンを右クリックして[フォームフィールドの設定]をクリックするか、ダブルクリックします。
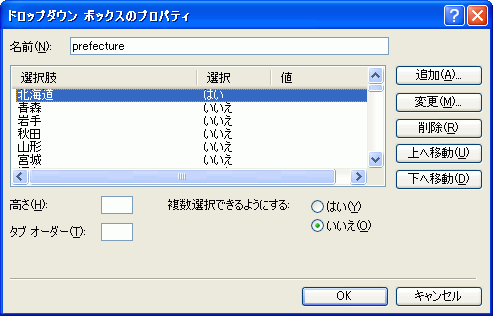
- [ドロップダウンボックスのプロパティ]ダイアログボックスが表示されます。

- [名前(N)]の設定
- フィールドの名前を指定します。もし、都道府県であれば「prefecture」と入力します。
- [高さ(I)]の設定
- ドロップダウンメニューの高さを指定します。初期値は1で、1行の高さになります。 何も値が指定されていない場合は「1」と同じになります。
- [タブオーダー(T)]の設定
- Tabキーでフィールドからフィールドへ移動するときの順番を指定したいときに、その順番の数字を入れます。
- [複数選択する]の設定
- 「はい」にすると、複数選択が可能です。(Ctrlキーを押しながら複数選択できます)
選択肢を追加するには
項目を追加するには、[ドロップダウンボックスのプロパティ]ダイアログボックスの[追加]ボタンをクリックし、[選択肢の追加]ダイアログボックスで、選択肢を一つずつ追加していきます。以降、これらの操作を繰り返します。

選択肢の順序を変更するには
[ドロップダウンボックスのプロパティ]ダイアログボックス内で、移動したい選択肢を選択し、[上へ移動]ボタン、もしくは[下へ移動]ボタンをクリックします。
選択肢を変更するには
- [ドロップダウンボックスのプロパティ]ダイアログボックス内で、変更したい選択肢を選択し、[変更]ボタンをクリックします。
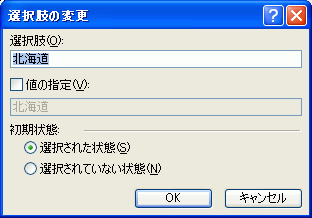
- [選択肢の変更]ダイアログボックスで、新しい選択肢を入力し、[OK]ボタンをクリックします。

選択肢を削除するには
[ドロップダウンボックスのプロパティ]ダイアログボックス内で、削除したい選択肢を選択し、[削除]ボタンをクリックします。
次のセクション
スポンサーリンク
INDEX
- Expression Web
- Chapter 5 制作を効率化する便利な機能
- フォームの作成
- フォーム作成前の準備
- HTMLエンコードを指定する
- フォームエリアを挿入する
- フォームフィールドの挿入
- テキストボックスを挿入する
- オプションボタン(ラジオボタン)を挿入する
- テキスト領域ボックスを挿入する
- 送信ボタンを挿入する
- リセットボタンを挿入する
- フォームフィールドの設定
- テキストボックスを設定する
- オプションボタン(ラジオボタン)を設定する
- テキスト領域ボックスを設定する
- 送信先の設定
- 送信先を設定する
- Outlook Expressなどのメーラーを用いてフォーム送信する場合
- 隠しフィールドの設定
- はじめに
- 送信先メールアドレスを指定する場合
- 受け取るメールのタイトルを指定する場合
- 送信ボタンをクリックした後に見せるページを指定する場合
- フォームにドロップダウンボックスを使いたい
- ドロップダウンボックスを挿入する
- ドロップダウンボックスの設定
- フォーム作成前の準備
- フォームの作成
- Chapter 5 制作を効率化する便利な機能
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

