横並びリストでナビゲーションの作成
リスト全体のスタイルを設定するには
続いて、リスト全体のスタイル、すなわち <ul>タグにスタイルを設定します。ここでは、マージンとパディングを0ピクセル、行の高さを1文字分(1em)に指定しておくことがポイントです。
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
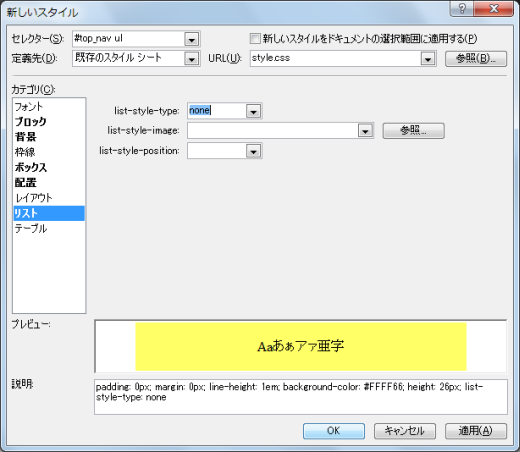
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#top_nav ul」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
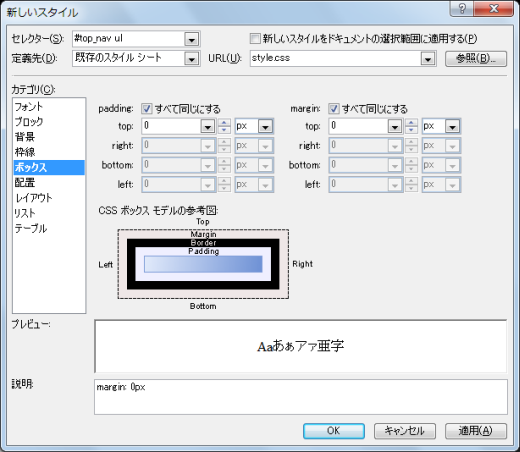
- [ボックス]カテゴリを開き、下の図のように[padding]プロパティと[margin]プロパティをそれぞれ「0px」にします。[すべて同じにする]のチェックはいずれも付けた状態にしておきます。

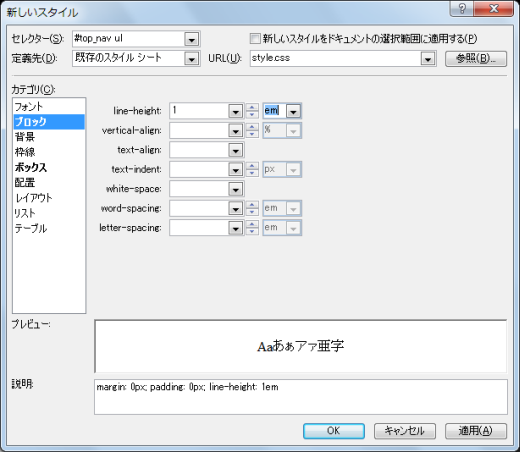
- [ブロック]カテゴリを開き、[line-height]プロパティを「1em」に指定します。

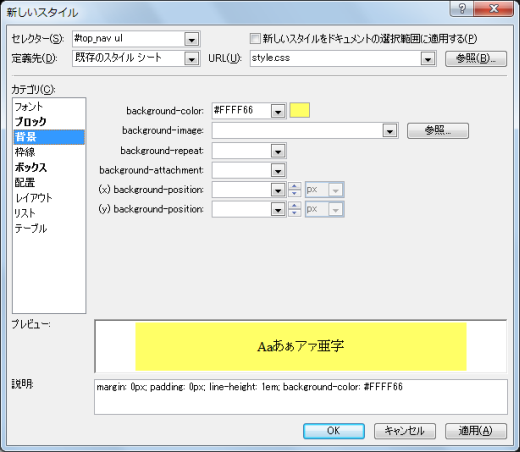
- [背景]カテゴリを開き、[background-color]プロパティに背景色を指定します。

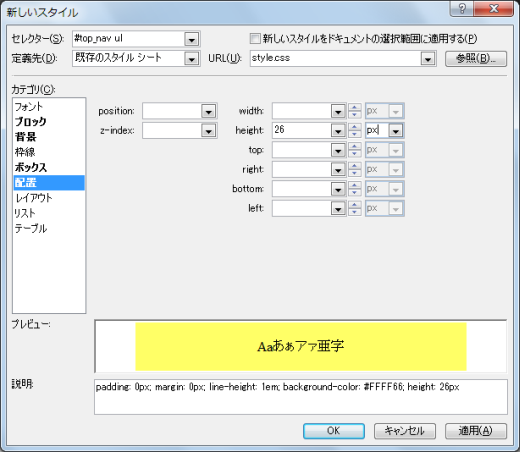
- リスト全体の高さを指定します。[配置]カテゴリを開き[height]プロパティを「26px」にします。

- 最後に、リストの先頭記号をなしにします。[リスト]カテゴリを開き、[list-style-type]を「none」にして[OK]ボタンをクリックします。

- リスト全体のスタイルのコードは以下のとおりです。
#top_nav ul { margin: 0px; padding: 0px; line-height: 1em; background-color: #FFFF66; height: 26px; list-style-type: none; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

