横並びリストでナビゲーションの作成
ナビゲーションリンクを横並びリストで実装するには2通りありますが、float:left を使った方法での作成方法をステップバイステップで解説します。
ナビゲーションエリアの背景を設定するには
背景色を指定する方法は、『ヘッダーやフッターなどの背景色を変更するには』ですでに触れました。Expression Webの組み込みCSSレイアウトテンプレートにおいて、ナビゲーションエリアのスタイルの名前は「#top_nav」です。この背景色を設定しましょう。
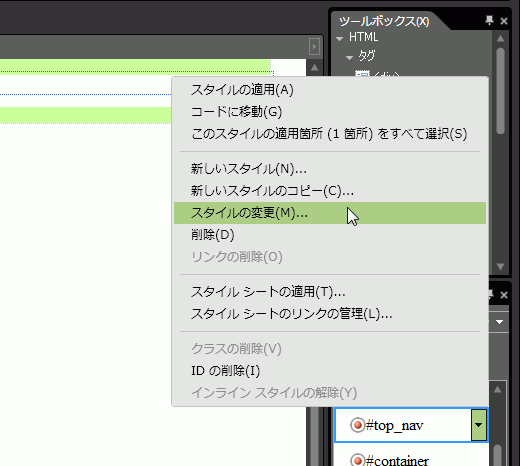
- 「#top_nav」を右クリックして[スタイルの変更]をクリックします。

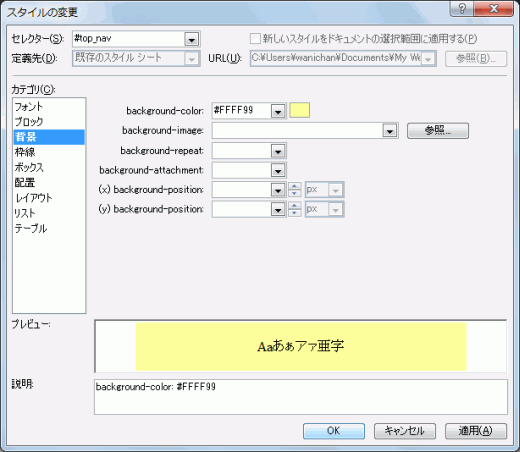
- [スタイルの変更]ダイアログボックスが表示されたら[背景]カテゴリを開きます。
- [background-color]プロパティに色を指定して[OK]ボタンをクリックします。

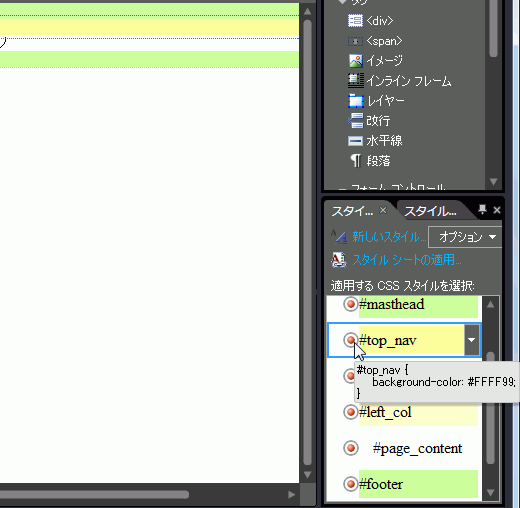
- 背景色が設定されました。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

