横並びリストでナビゲーションの作成
リスト項目のスタイルを設定するには
リスト項目に該当するタグは <li> タグです。ここではfloatプロパティを使った横並びスタイルの作成方法を説明します。
基本スタイル
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#top_nav li」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
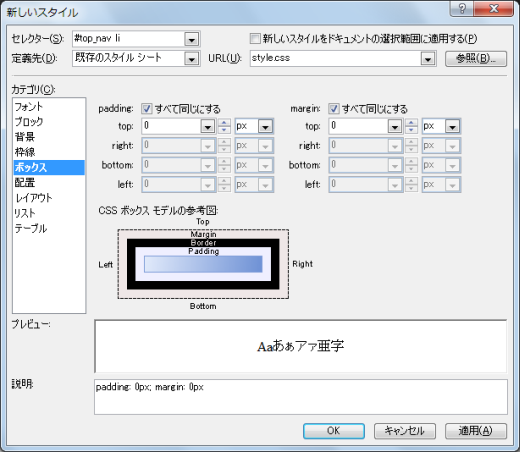
- [ボックス]カテゴリを開き、下の図のようにパディングとマージンを0ピクセルにします。

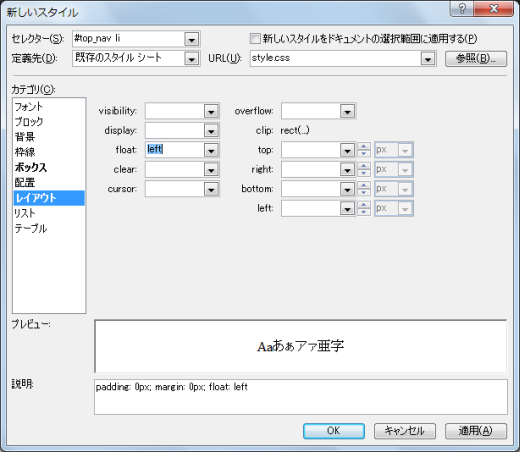
- [レイアウト]カテゴリを開き、横並びにするために[float]プロパティを「left」にします。

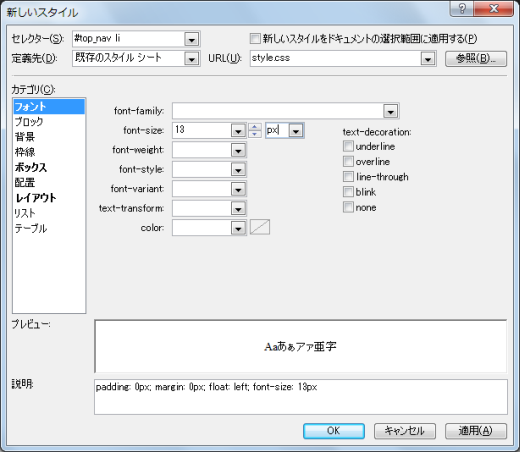
- 続いて、文字の大きさを指定します。[フォント]カテゴリを開き、[font-size]プロパティに文字の大きさを指定します。13ピクセルにする場合は以下のとおりです。

項目を固定して文字をセンタリングするには
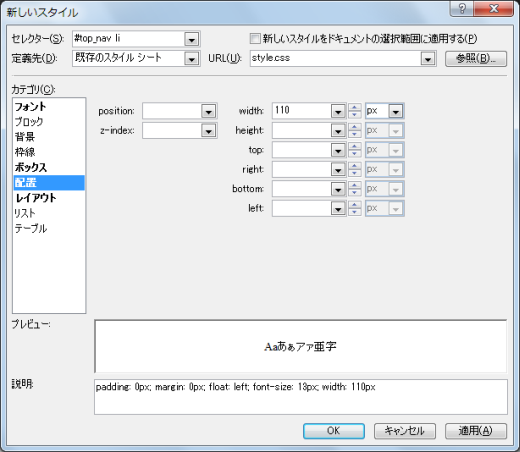
- それぞれの項目の幅を固定するには、[配置]カテゴリを開き、[width]プロパティに幅の値を指定します。110ピクセルの場合は以下のとおりです。

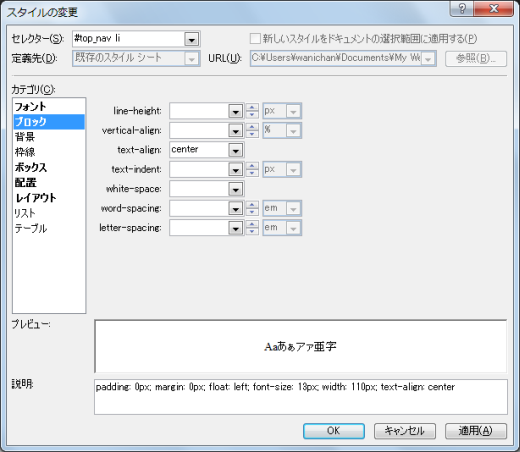
- それぞれの幅を固定した場合に文字をセンタリングする場合は[ブロック]カテゴリを開き、[text-align]プロパティを「center」にして、[OK]ボタンをクリックします。

- リスト項目のコードは以下のとおりです。
#top_nav ul li { padding: 0px; margin: 0px; float: left; font-size: 13px; width: 110px; text-align: center; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

