横並びリストでナビゲーションの作成
マウスに触れたときのリンク文字のスタイルを設定するには
マウスに触れたときの背景色や文字色などを変更するには a:hover を利用します。
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#top_nav li a:hover」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
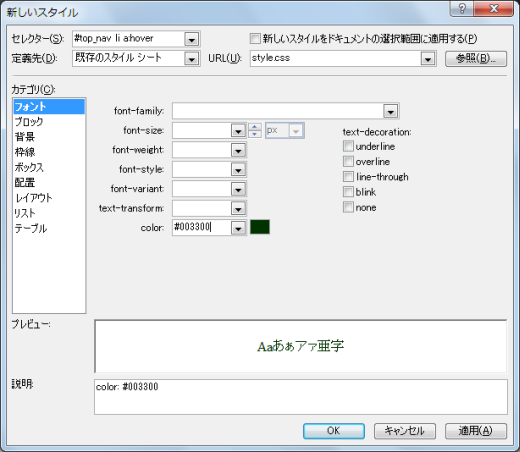
- リンクの文字スタイルを指定します。[フォント]カテゴリを開き、文字色は[color]プロパティで指定します。

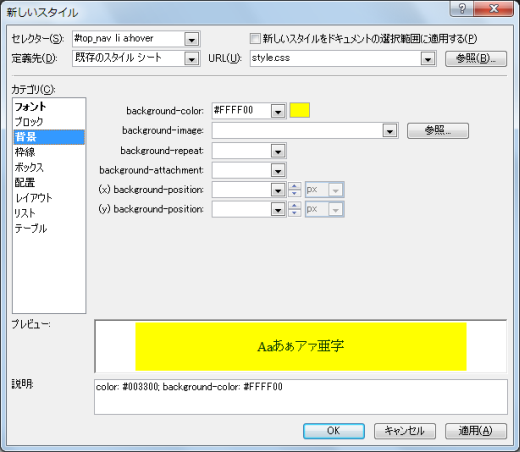
- 背景色を指定します。[背景]カテゴリを開き、[background-color]プロパティで指定します。

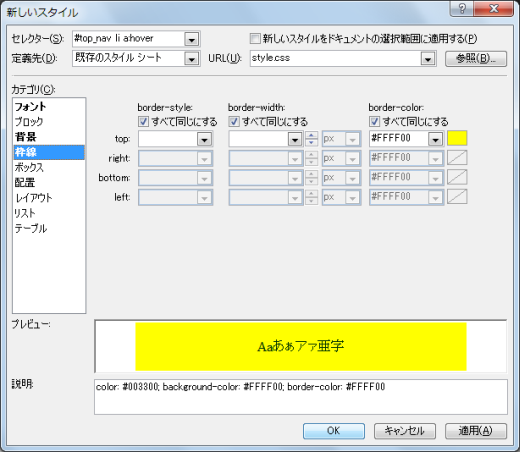
- 最後に枠線の色を指定します。[枠線]プロパティを開き、[border-color]プロパティに色を指定します。

- リスト項目のリンクスタイルのコードは以下のとおりです。
#top_nav ul li a{ color: #003300; background-color: #FFFF00; border-color: #FFFF00; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

