全体を枠線で囲むには
Section 4 見栄えの良いCSSレイアウトの作成
レイアウト全体を枠線で囲むには、全体を囲んでいるDIVセクションに枠線を設定します。
全体を囲ったDIVに枠線を設定する
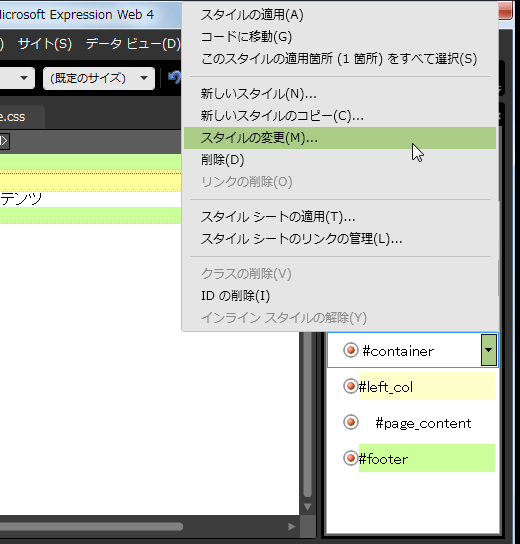
- [スタイルの適用]パネルから全体を囲っているCSSスタイル、「#container」を右クリックして、ショートカットメニューより[スタイルの変更]をクリックします。

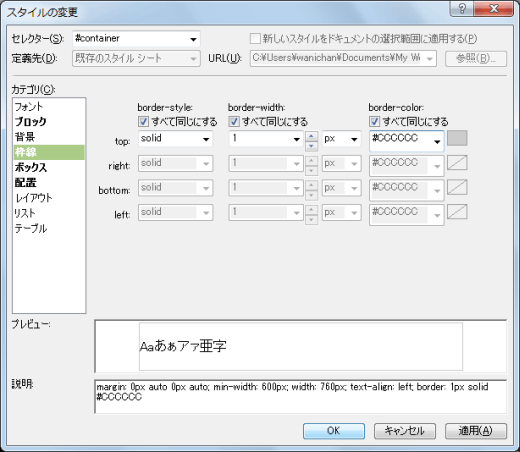
- [カテゴリ]ボックスから[枠線]を選択します。
- [すべて同じにする]にチェックがついている場合は上下左右の枠線が同一の設定が行えます。実線の1ピクセルの枠線の場合、[border-style]ボックス一覧から[solid]を選択、[boder-width]には「1px」、続いて[border-color]で枠線の色を指定して[OK]ボタンをクリックします。

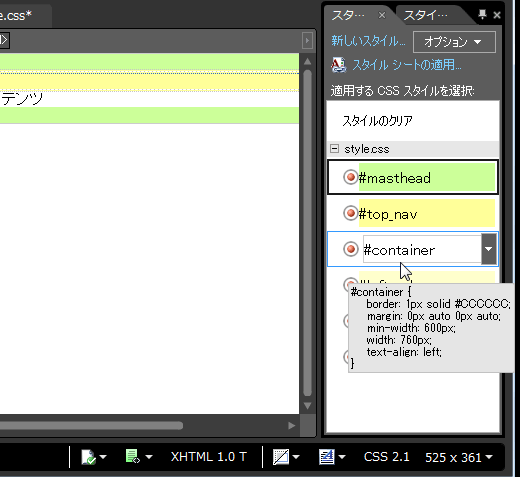
- スタイルが変更され、[スタイルの適用]パネルの#containerをポイントするとそのコードがポップアップ表示されました。

INDEX
- Expression Web 4
- Chapter 3 デザインの決定
- Section 4 見栄えの良いCSSレイアウトの作成
- Chapter 3 デザインの決定
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

