サイドバーとコンテンツとの間隔を調整するには
Section 4 見栄えの良いCSSレイアウトの作成
既定のCSSレイアウトテンプレートのサイドバーとコンテンツとの間隔がないため、それぞれ文字配置すると隙間がありません。そこで、体裁よく整えるためにその間隔を調整する方法について説明します。
はじめに
サイドバーとコンテンツとの間隔を適切にあけるには、マージンやパディングを設定するとよいですが、ブラウザによって解釈が異なるので注意が必要です。IE6や後方互換の場合は解釈が異なります。
残念ながらIE6の場合、段組みレイアウトにおいて左右マージンを正確に設定できないので、代わりに左サイドバーの左パディングを5ピクセル、コンテンツエリアの右パディングを5ピクセルに設定し、それぞれトップマージンを5ピクセル設定します。続いて、メインコンテンツ(#page_content)を右側に配置(float:right)にして左右の間隔を空けるように幅を指定します。
左側をfloat:left、右側をfloat:rightにすることによって、メインコンテンツを先に記述することができるようになります。
サイドバーのマージンとパディングを設定する
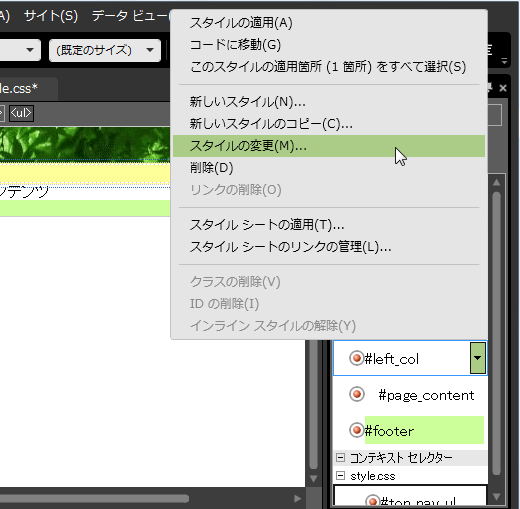
- [スタイルの適用]パネルの中から「#left_col」を右クリックして、ショートカットメニューより[スタイルの変更]をクリックします。

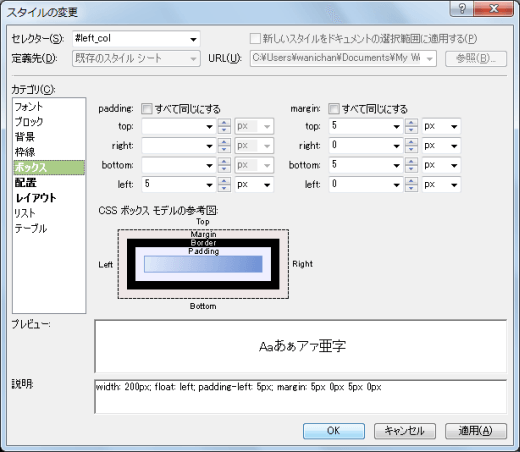
- [スタイルの変更]ダイアログボックスの[カテゴリ]ボックスから[ボックス]を選択します。
- [padding]の[すべて同じにする]のチェックを外して、[left]ボックスに「5px」と設定します。
- [margin]の[すべて同じにする]のチェックを外して、[top]と[bottom]ボックスに「5px」、[right]と[bottom]には「0px」と設定して[OK]ボタンをクリックします。

- サイドバー「#left_col」のスタイルのコードは以下の通りです。
#left_col { margin: 5px 0px 5px 0px; width: 200px; float: left; padding-left: 5px; }
コンテンツエリアを右側に配置する
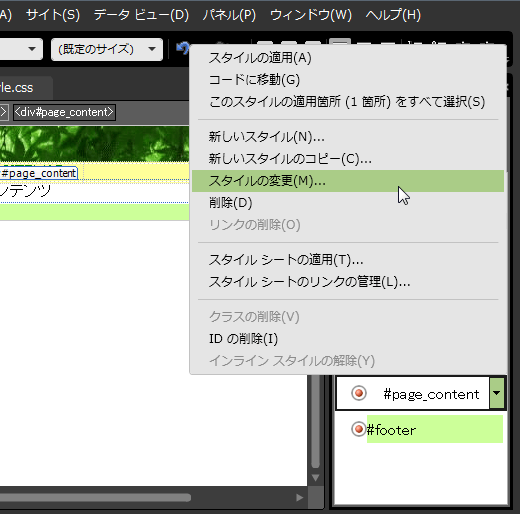
- [スタイルの適用]パネルから「#page_content」を右クリックしてショートカットメニューより[スタイルの変更]をクリックします。

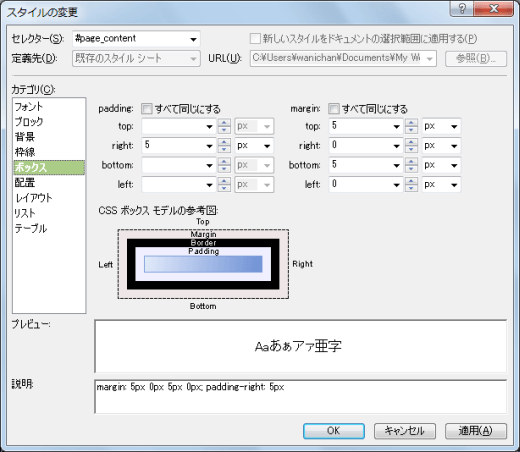
- [スタイルの変更]ダイアログボックスの[カテゴリ]ボックスから[ボックス]を選択します。
- [padding]の[すべて同じにする]のチェックを外して、[right]ボックスに「5px」と設定します。
- [top]と[bottom]ボックスに「5px」、[right]と[bottom]には「0px」と設定します。

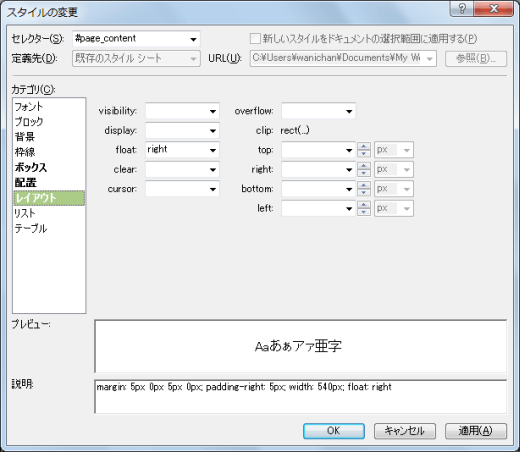
- [カテゴリ]ボックスから[配置]を選択します。
- [width]ボックスには「540px」と設定します。

- [カテゴリ]ボックスから[レイアウト]を選択します。
- [float]ボックスの一覧から「right」を選択して[OK]ボタンをクリックします。

- #page_contentのスタイルのコードは以下の通りです。
#page_content { margin: 5px 0px 5px 0px; padding-right: 5px; width: 540px; float: right; }
スポンサーリンク
INDEX
- Expression Web 4
- Chapter 3 デザインの決定
- Section 4 見栄えの良いCSSレイアウトの作成
- Chapter 3 デザインの決定
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

