ヘッダーセクションのスタイルを調整するには
Section 4 見栄えの良いCSSレイアウトの作成
ヘッダー部分は閲覧者が一番初めに目に留まる場所です。ヘッダーセクションを見栄えよくすることで印象が良くなります。そこで、ヘッダーセクションのスタイルをさまざまな形で調整する方法について説明します。
はじめに
ヘッダーセクションは閲覧者が最初に目に留まる場所で、そのデザインによりそのサイトの印象が大きく変わります。あまり凝ったりはせず、とにかくシンプルに仕上げるのが無難だと私は考えています。
ヘッダー部分にサイトのイメージを伝えるために、そのヘッダー部分に背景画像を設定するのも一つの方法です。Expression Web & FrontPage blog および xweb.wanichan.jp は、ヘッダー部分に背景画像を設定しています。背景画像として設定することで、そのセクション内にテキストを自由に入力できます。
背景画像を設定する
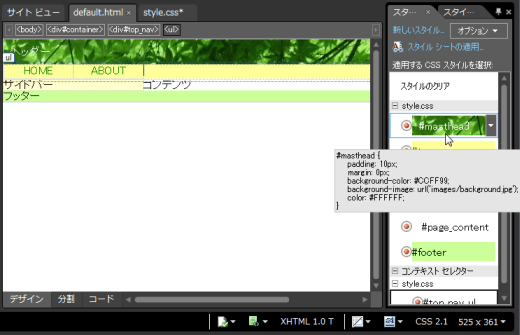
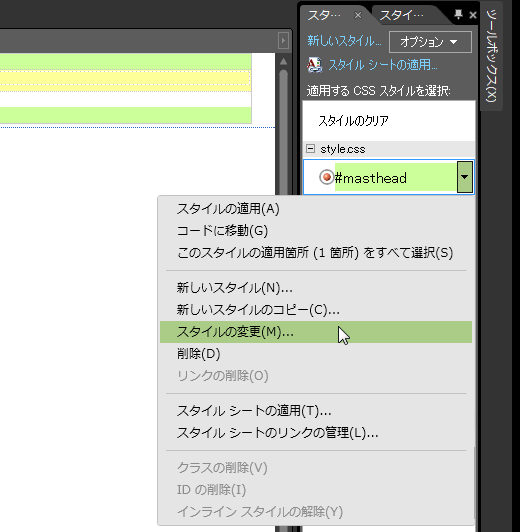
- [スタイルの適用]パネルから「#masthead]を右クリックしてショートカットメニューより[スタイルの変更]をクリックします。

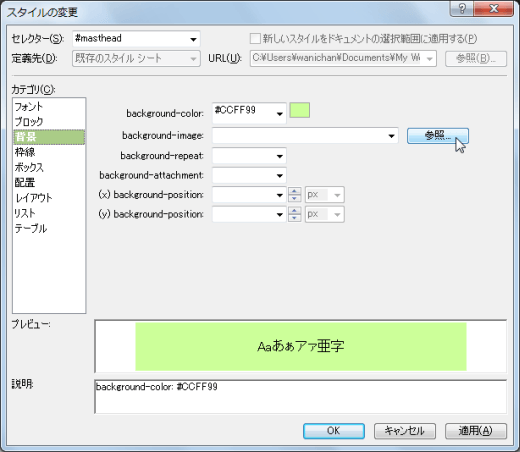
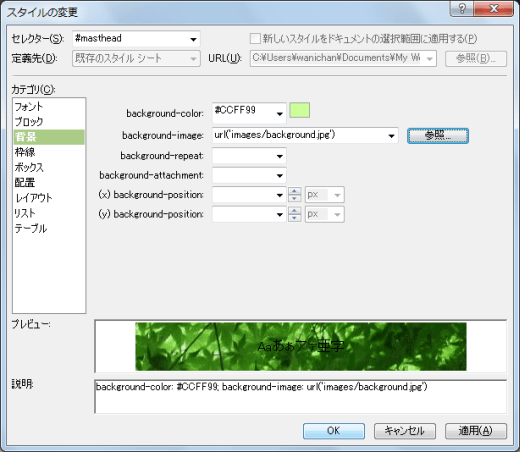
- [カテゴリ]ボックスから[背景]を選択します。
- 背景画像を指定するには[background-image]プロパティの[参照]ボタンをクリックします。

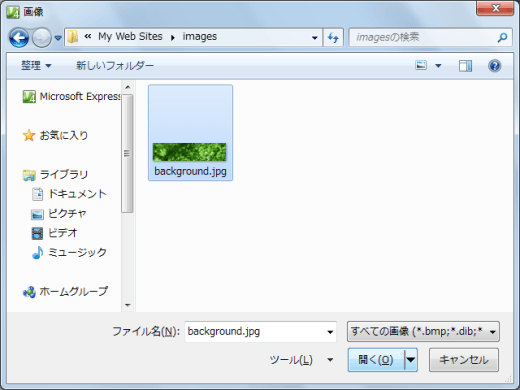
- 背景画像を選択して[開く]ボタンをクリックします。

- 背景画像が設定されました。

ヘッダーセクション内のテキストのスタイルを調整する
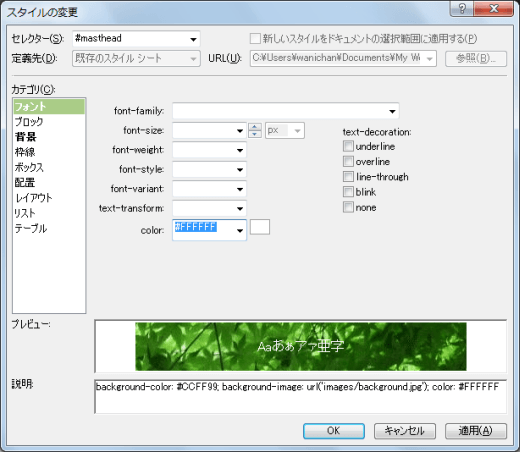
- [スタイルの変更]ダイアログボックスの[カテゴリ]ボックスから[フォント]を選択します。
- 背景画像のトーンが暗いのでテキスト色を白にするために、[color]ボックス一覧から「白」を選択します。

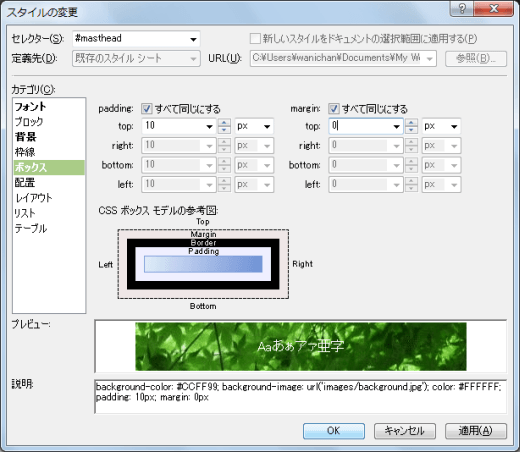
- [カテゴリ]ボックスから[ボックス]を選択します。
- [padding]を10ピクセル、[margin]では0pxにして[OK]ボタンをクリックします。

- ヘッダーセクションのスタイルが変更されました。
NDEX
- Expression Web 4
- Chapter 3 デザインの決定
- Section 4 見栄えの良いCSSレイアウトの作成
- Chapter 3 デザインの決定
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!