フッターのパディングを設定するには
Section 4 見栄えの良いCSSレイアウトの作成
フッターセクションの枠内余白を設定する方法について説明します。
フッターのパディングを設定する
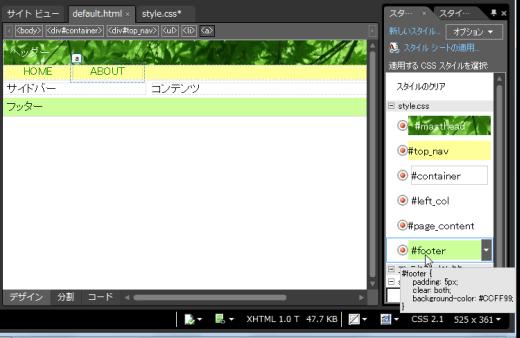
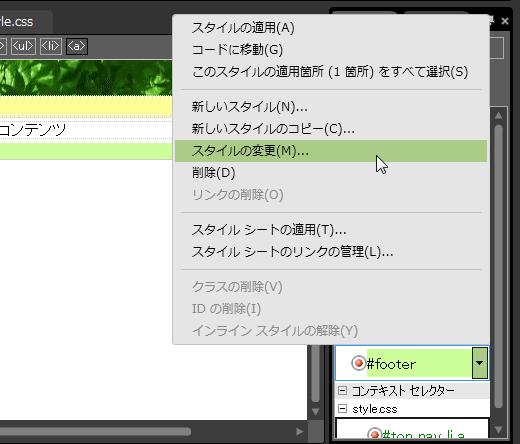
- [スタイルの適用]パネルの一覧から「#footer」を右クリックして、ショートカットメニューより[スタイルの変更]をクリックします。

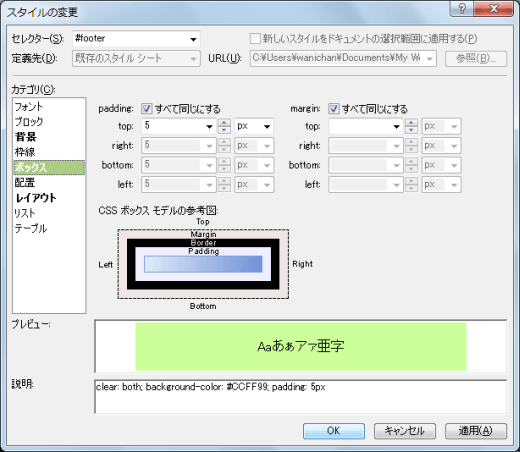
- [カテゴリ]ボックスから[ボックス]を選択します。
- [padding]の[すべて同じにする]のチェックはつけた状態にし、[top]ボックスに「5」と入力して[OK]ボタンをクリックします。

- フッターに枠内余白が設定されました。
- フッターのスタイルのコードは以下の通りです。
#footer { padding: 5px; clear: both; background-color: #CCFF99; }
次のセクション
INDEX
- Expression Web 4
- Chapter 3 デザインの決定
- Section 4 見栄えの良いCSSレイアウトの作成
- Chapter 3 デザインの決定
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!