フォームを作成するには
Section 1 フォームとユーザ入力の入手
ツールボックスからFormをダブルクリックすることによって、formタグがWebページに挿入されます。ただし、作成時のエンコードタイプに注意が必要です。
フォーム作成前の準備
このセクションでは、KENT Webで提供されている Postmailを使ったフォームページを作成することを前提とします。
http://www.kent-web.com/mail/postmail.html
こちらでは、UTF-8対応のスクリプトが用意されています。
ただし、上位バージョン、ファイル添付可能なClipmailはシフトJISのエンコードタイプのWebページにのみ対応しています。Expression Webでの既定のエンコードタイプはUTF-8のため、PostmailのUTF-8バージョン以外を利用する場合は、そのWebページのエンコードタイプをシフトJISに設定しないと文字化けしてしまうので注意してください。
確認画面や送信完了などのページに遷移するときもWebデザインを統一させたい場合、専用のダイナミックWebテンプレートを作成しておくとOKです。UTF-8対応でないスクリプトを使用する場合は、そのダイナミックWebテンプレートのエンコードタイプをシフトJISに設定しておきましょう。
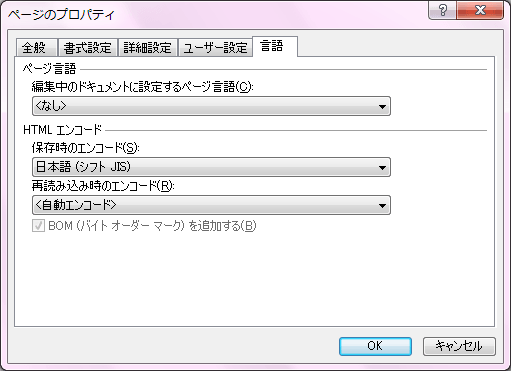
エンコードタイプをシフトJISに変更するには
- [ファイル]メニューの[プロパティ]をクリックします。
- [ページのプロパティ]ダイアログボックスの[言語]タブを開きます。
- [HTMLエンコード]設定オプションの[保存時のエンコード]を「日本語(シフトJIS)」に設定します。

XHTMLページの場合はXML宣言文を忘れずに!
UTF-8の場合はXML宣言を省略できますが、シフトJISの場合はコードビューに切り替えて、1行目(<html>の前の行)に以下のXML宣言が必要となります。
<?xml version="1.0" encoding="shift_jis"?>
フォームエリアを挿入する
- ツールボックスの[フォームコントロール]のなかから Form を編集中のWebページにドラッグ&ドロップするか、ダブルクリックします。

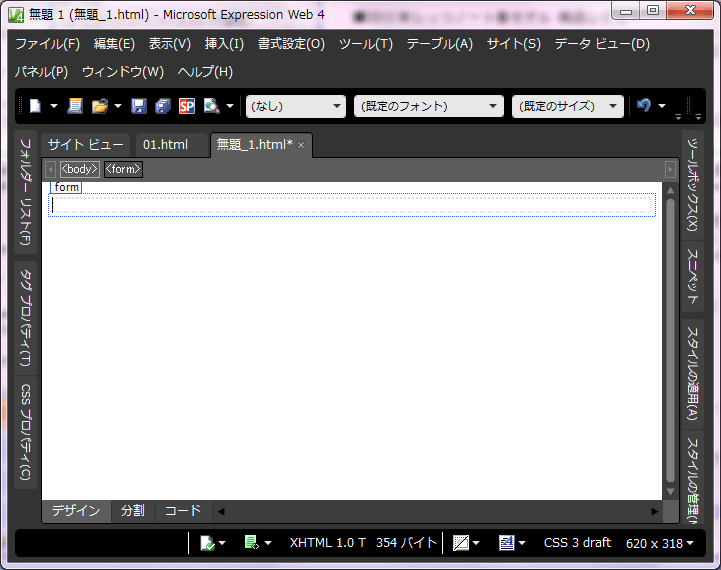
- フォームエリアがWebページに挿入されました。その中で体裁を整えていきます。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

