HTML フォーム コントロールの周りにフォーム タグを自動的に追加するには
Section 1 フォームとユーザ入力の入手
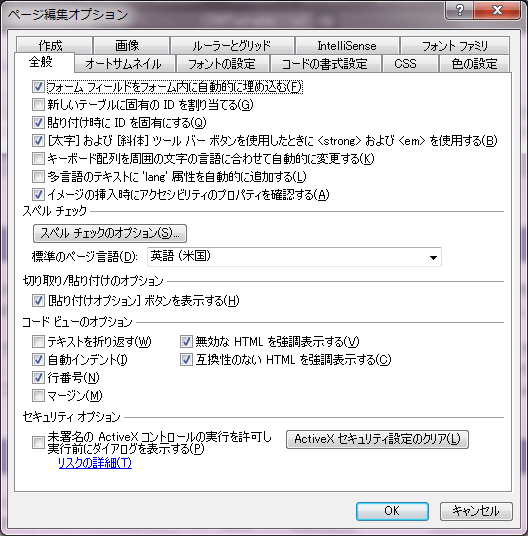
[ページ編集オプション]ダイアログボックスの[全般]タブにて、[フォームフィールドをフォーム内に自動的に埋め込む]にチェックを入れることで、フォームコントロール挿入時にその周りにフォームタグで囲まれます。既定ではその設定が有効になっています。
はじめに
任意のフォームコントロールをWebページに挿入すると、その周りをformタグで囲まれます。ただし、編集方法を誤ると、Webページ内にいくつものフォームエリアが存在するためにうまく機能しなくなる恐れがあるので注意が必要です。
もし、編集していくうちにフォームタグがいくつも生成されてしまうのであれば、[ページ編集オプション]ダイアログボックスの[全般]タブにて、[フォームフィールドをフォーム内に自動的に埋め込む]にチェックを外しておき、後でフォームタグを挿入するか、はじめにフォームコントロールの Form を挿入して、必ずその中にフォームフィールドを挿入するようにするとOKです。見栄えを良くするためには、formタグ内にテーブル(表)を挿入して、それぞれのセルにフォームコントロールを配置する方法もあります。
設定方法
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[全般]タブを開きます。
- [フォームフィールドをフォーム内に自動的に埋め込む]のチェックを外すことでフォームコントロールの周りにフォームタグを自動的に追加されなくなり、逆にそのチェックを付けることで自動的に埋め込まれるようになります。

次のセクション
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

