ページ挿入に関するFAQ
Expression Webでは、ダイナミックWebテンプレート以外にもページ挿入機能が用意されています。この「ページ挿入」はFrontPageコンポーネントのうちの一つでExpression Web 4でも健在した機能です。そこで、ページ挿入に関する仕様などをまとめてみたいと思います。
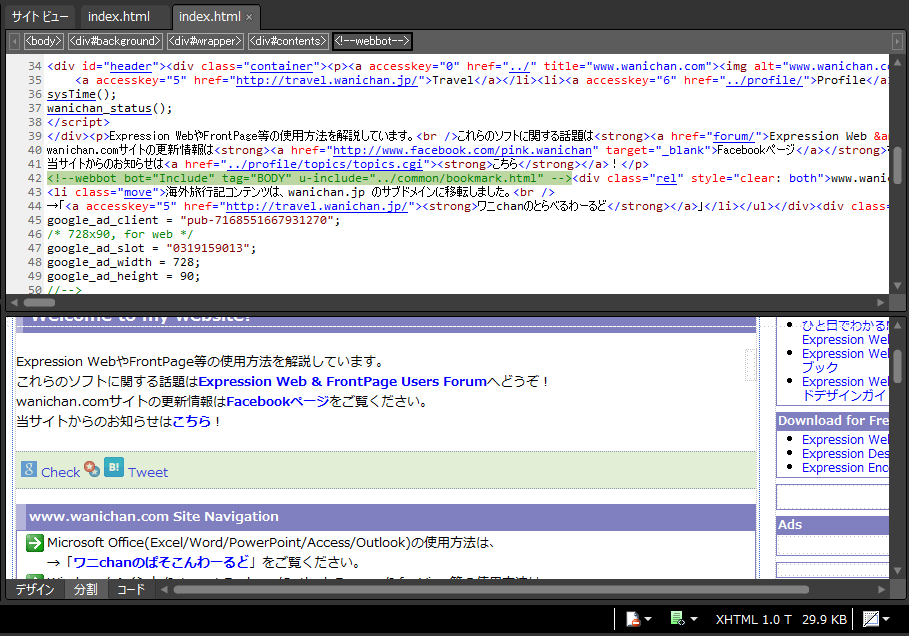
コードビューではページ挿入のコンテンツが補完されない
ページ挿入機能でWebパーツを挿入したあと、Expression Web 4でコードビューに切り替えると、Webbotのコメントタグが表示されるだけで、その中身のコードは表示されません。

これは仕様の動作です。
ブラウザーでプレビューすると、ちゃんとそのコンテンツのコードまで出力されるので、どうしても実際のコードが見たい場合はブラウザーでそのWebページを開いて、ソース表示を行ってください。
「すべて閉じる」コマンドでページ挿入コンテンツがデザインビューで正しく表示されなくなる
ページ挿入機能が使われたWebページを開くと、ページ挿入の基となるWebページも内部で開く仕組みになります。よって、デザインビューではページ挿入結果が正しく表示されます。
しかし、複数開いたあと、開いているWebページをすべて閉じると、ページ挿入のモトとなるWebページも閉じてしまうため、ページ挿入のパス情報のみデザインビューに表示されます。
もう一度デザインビューで正しく表示させたい場合は、そのページ挿入の素材となるWebページを直接開いて更新してください。
ページ挿入の素材HTMLファイルはパブリッシュ必要?
ページ挿入の素材となるHTMLファイルは、パブリッシュする必要はありません。
ダイナミックWebテンプレートファイル(DWTファイル)をパブリッシュする必要がないのと同じです。
ページ挿入が正しく動作しない場合
Expression Web 4が作業中のWebサイトを正しく認識していない可能性があります。
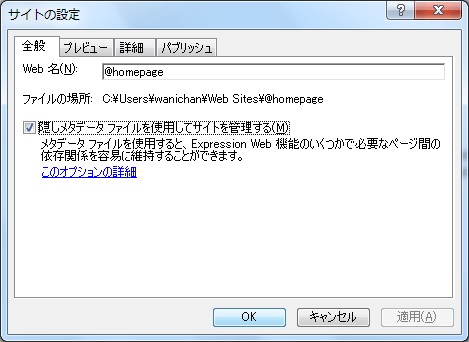
[サイト]メニューの[サイトの設定]を選択し、[サイトの設定]ダイアログボックスの[全般]タブを開き、[隠しメタデータファイルを使用してサイトを管理する]のチェックがついているか確認してください。

- Expression Web FAQ
-
サイト管理
- Expression Web FAQ:ページ挿入や最終更新日時が正常に表示しない場合の対処方法
- 検索と置換ダイアログボックスで検索対象[すべてのページ]が選択できない
- Expression Webにおけるサブサイトの性質についてのFAQ
- ページ挿入に関するFAQ
- Thumbs.db ファイルの生成を防ぐ方法
- Webサイトを複数のPCと同期する方法
- インポートしたWebページが文字化けする場合の対処方法
- HTMLとして保存したOfficeドキュメントの関連フォルダがフォルダ一覧に表示されない
- Webサイトの情報を再読み込みするには
- Expression Webでリンクバーを利用したい
- CGIとHTMLのディレクトリが分かれている場合のサイト管理方法
-
サイト管理
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

