CSSでボックスをセンタリングする
ボックス全体を中央に寄せて、ボックスの中の文字を通常の左寄せにするテクニックを紹介します。
全体的に中央に寄せるスタイルを作成する
全体的に中央に寄せるボックススタイルを作成します。幅が100%の中央揃えになるようにスタイルに設定しましょう。
- [スタイル]作業ウィンドウの[新しいスタイル]をクリックします。または、[書式]メニューの[新しいスタイル]をクリックします。
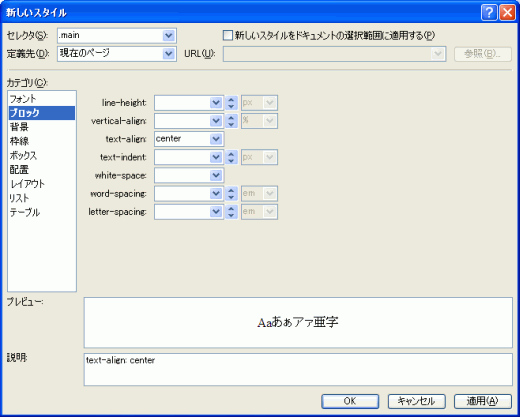
- [新しいスタイル]ダイアログボックスの[セレクタ]にクラス名を指定します。
- [ブロック]カテゴリを開き、[text-align]値を「center」にします。
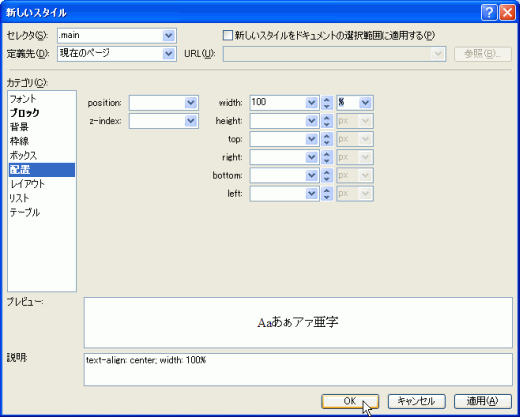
- [配置]カテゴリを開き、[width]値を「100%」にします。
- [OK]ボタンをクリックします。
Webページ全体スタイルとしてセンタリングで幅固定のレイアウトの場合
全てのWebページにおいて、全体的に中央で幅が固定されたボックスの中にコンテンツを配置するレイアウトの場合、上記のスタイルの代わりに、<body>タグ自体に[text-align]値を「center」にするスタイルを設定するのもひとつの方法です。
スポンサーリンク
INDEX
関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!