CSSでボックスをセンタリングする
テキストが左寄せのボックススタイルを作成する
ボックスの中の文字を左寄せに配置される、幅固定のボックスを作成します。どのブラウザでもボックスがセンタリングされるように、margin値としてautoを指定します。
- [スタイル]作業ウィンドウの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクタ]にクラス名を指定します。
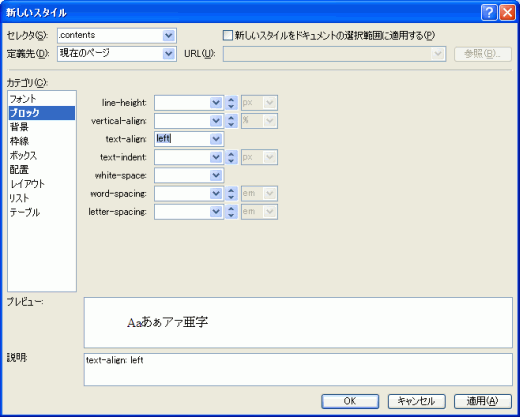
- [ブロック]カテゴリを開き、[text-align]値を「left」にします。
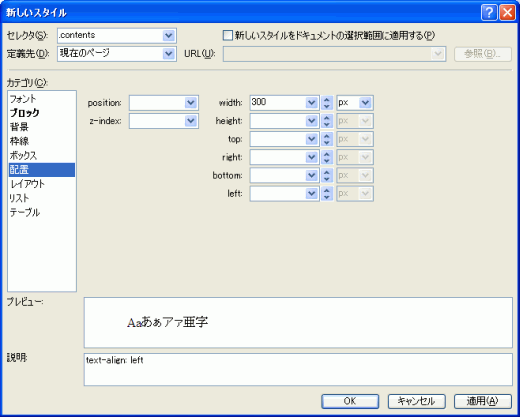
- ボックスの幅を指定するために、[配置]カテゴリを開きます。
- [width]値に数値を指定します。
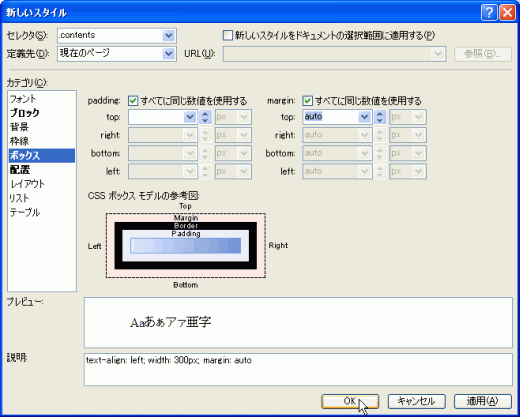
- 最後に、どのブラウザでもボックス自体がセンタリングするように処理します。[ボックス]カテゴリを開きます。
- [margin]値を、右の図のように「auto」にします。
- [OK]ボタンをクリックします。
スポンサーリンク
INDEX
関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!