CSSでボックスをセンタリングする
DIV ボックスを挿入する
最初に、全体的に中央に配置するボックススタイルを挿入し、そのボックスの中に、横幅固定のセンタリングするボックスを挿入します。
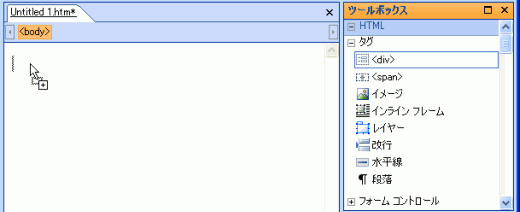
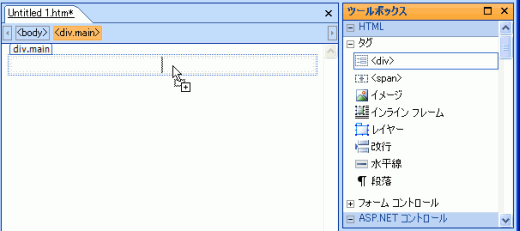
- [ツールボックス]作業ウィンドウから<div>を選択し、編集ウィンドウまでドラッグ&ドロップします。


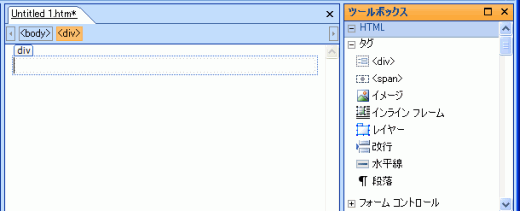
- 挿入したdivボックスを選択します。クイックタグセレクタで<div>タグをクリックします。
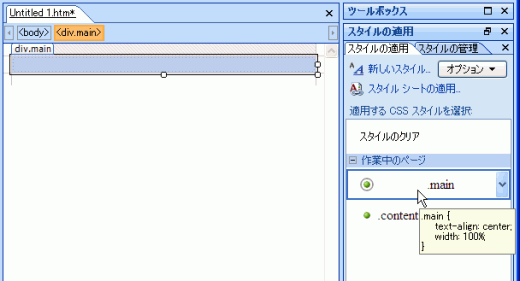
- [スタイルの適用]作業ウィンドウから、全体的に中央に配置するスタイルをクリックして、選択されたdivボックスにスタイルを適用します。

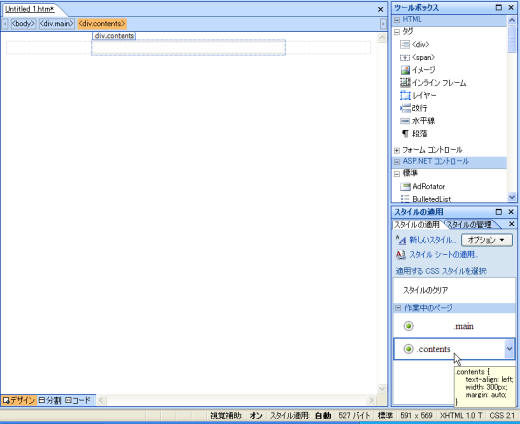
- 次に、横幅固定のセンタリングするボックスを挿入します。[ツールボックス]作業ウィンドウから、<div>を下の図のようにボックスの中にドラッグ&ドロップします。

- 挿入したdivボックスを選択します。クイックタグセレクタで<div>タグをクリックします。
- [スタイルの適用]作業ウィンドウから、横幅固定のボックススタイルをクリックして、選択されたdivボックスにスタイルを適用します。
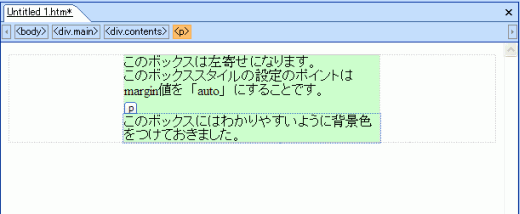
- 中央に配置されるボックスの中に文字入力してみると、このように、幅固定のボックスの中の文字が左寄せで入力されました。

スポンサーリンク
INDEX
- CSS でスクロールバー付きのボックスを作成
関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!