サイドバーのスタイルの設定
サイドバー内のリンクリストのスタイルを設定する方法について説明します。
サイドバーボックス全体のスタイルを変更するには
はじめに
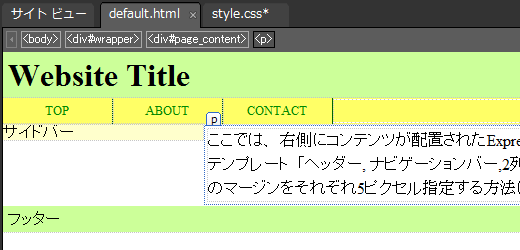
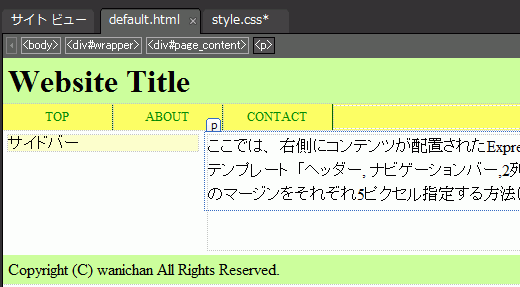
Expression Webの組み込みCSSレイアウトテンプレートでのサイドバーは、以下のようにスタイルが設定されています。
| CSSスタイル名 | 詳細 |
|---|---|
| #left_col | 幅:200ピクセル 左側に配置(float: left) |
| #right_col | 幅:200ピクセル 右側に配置(float: right) |
いずれも、そのボックス内の余白は設定されていないため、既定では以下のように間隔なしでコンテンツが配置されます。

ただし、ここで幅とパディングや枠線を同時に指定してしまうと、ブラウザによってレイアウトが崩れてしまう問題に注意すべきです。
どのブラウザでもレイアウトが崩れないようにサイドバーのスタイルを変更するには、パディングの代わりにマージンを設定するのがよいでしょう。
そこで、上下左右の間隔を5ピクセルとし、幅を190ピクセルに変更する方法を説明します。
操作方法
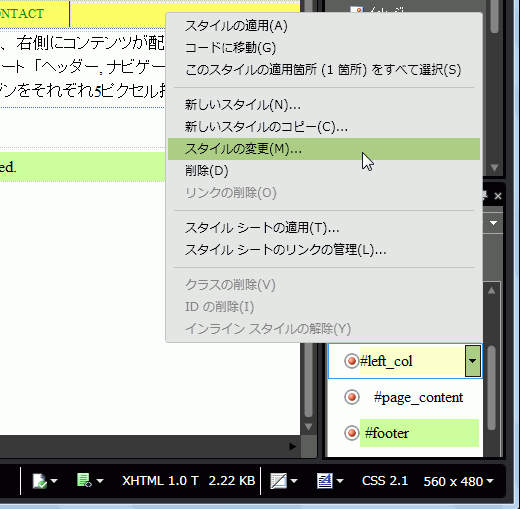
- [スタイルの適用]パネルから「#left_col」を右クリックして[スタイルの変更]をクリックします。

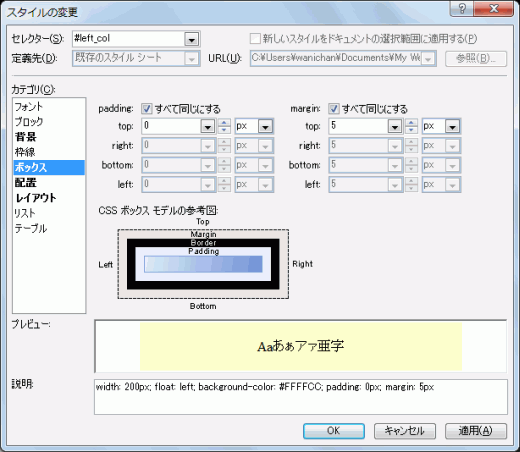
- [ボックス]カテゴリを開き、paddingを0px、marginを0pxにします。

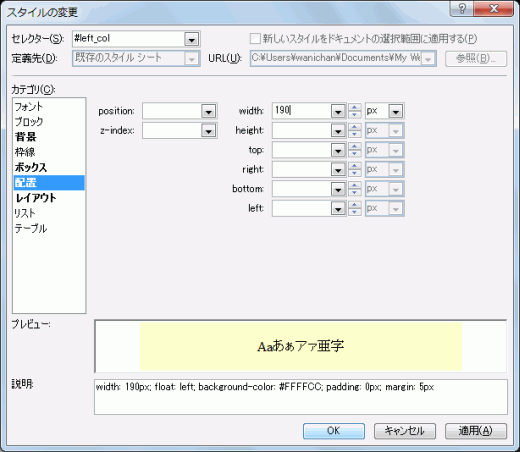
- [配置]カテゴリを開き、[width]プロパティを190pxに変更して[OK]ボタンをクリックします。

- サイドバーの間隔が上下左右5ピクセルに設定されました。

- 変更が行われたスタイルのコードは以下のとおりです。
#left_col { padding: 0px; margin: 5px; width: 190px; float: left; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

