サイドバーのスタイルの設定
リスト全体のスタイルを設定するには
はじめに
横並びナビゲーションリンクと同様、サイドバーのリストも箇条書きの先頭記号を取り除き、Expression Webの組み込みWebサイトテンプレートの「組織4」のようにしてみましょう。
ちなみに、ExpressionTech.jp のサイトは、「組織4」からカスタマイズして作成しています。

操作方法
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#left_col ul」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」を選択し、[URL]ボックスにはstyle.cssを選択します。
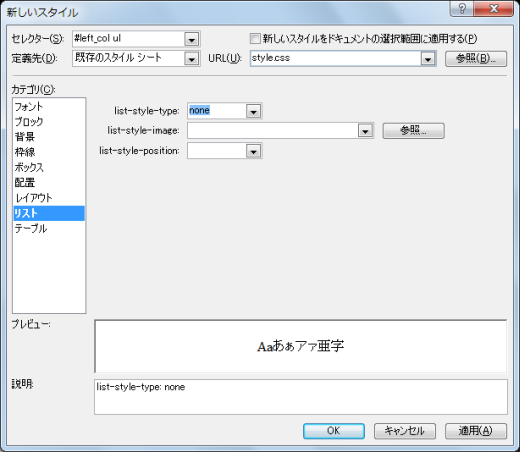
- リスト項目の記号をはずすには、[リスト]カテゴリを開き、[list-style-type]プロパティを「none」にします。

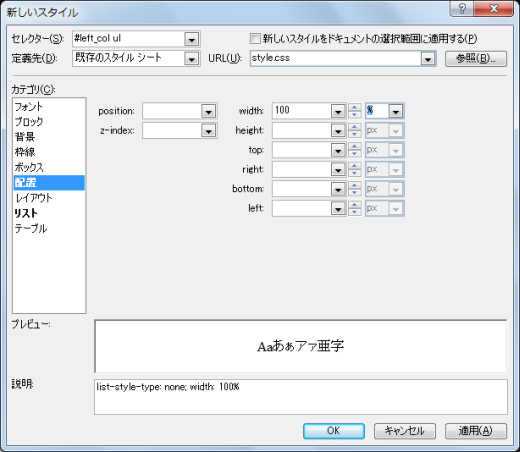
- 続いて、リスト全体の幅を横いっぱいにするために、[配置]カテゴリを開き、[width]プロパティを100%にします。

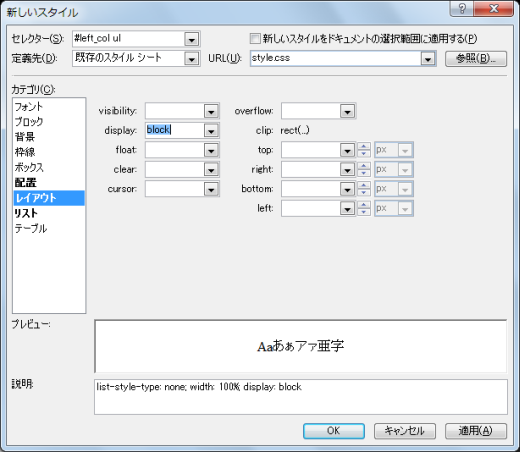
- ブロックレベルで表示するために、[レイアウト]カテゴリを開き、[display]プロパティを「block」にします。

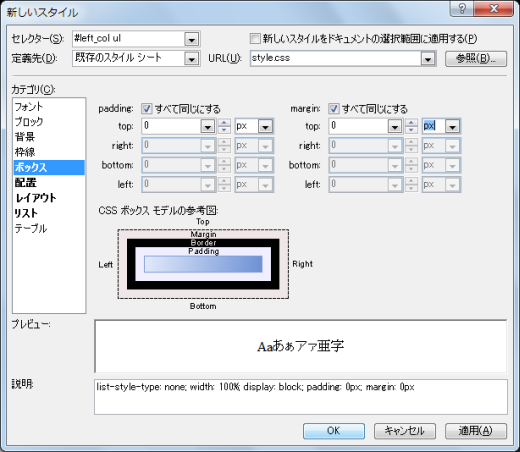
- 最後に、マージンとパディングを0にします。[ボックス]カテゴリを開き、marginプロパティおよびpaddingプロパティを0pxにして[OK]ボタンをクリックします。

- 作成されたスタイルのコードは以下のとおりです。
#left_col ul { list-style-type: none; width: 100%; display: block; margin: 0px; padding: 0px; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

