サイドバーのスタイルの設定
マウスに触れたときのリンク文字のスタイルを設定するには
はじめに
サイドバーのリンク項目に触れたときに、その背景色を変更する方法について説明します。
操作方法
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#left_col li a:hover」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」を選択し、[URL]ボックスにはstyle.cssを選択します。
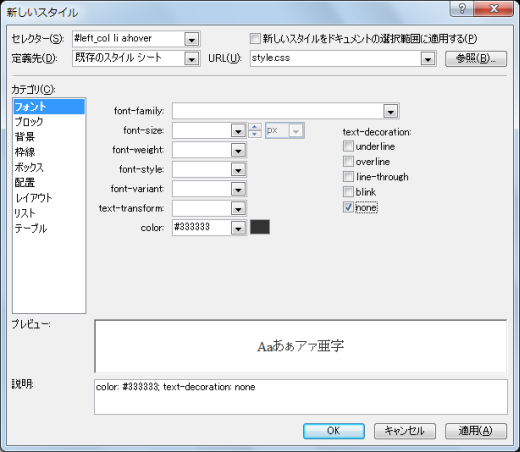
- 文字のスタイルを指定します。[フォント]カテゴリの[color]プロパティにて文字色を指定し、[text-decolation]プロパティには「none」にチェックをつけます。

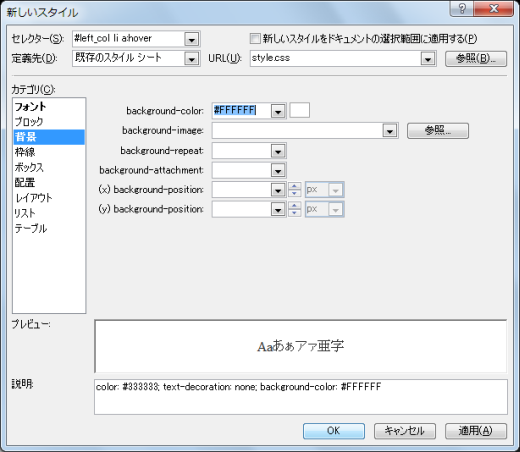
- 背景色を指定します。[背景]カテゴリを開き、背景色を指定して[OK]ボタンをクリックします。

- 作成されたCSSスタイルのコードは以下のとおりです。
#left_col li a:hover { color: #333; text-decoration: none; background-color: #fff; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

