サイドバーのスタイルの設定
リスト項目のスタイルを設定するには
はじめに
続いて、それぞれのリスト項目のスタイルを設定します。上下の項目間に隙間を発生させるために、白の実線の枠を指定します。
操作方法
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#left_col li」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」を選択し、[URL]ボックスにはstyle.cssを選択します。
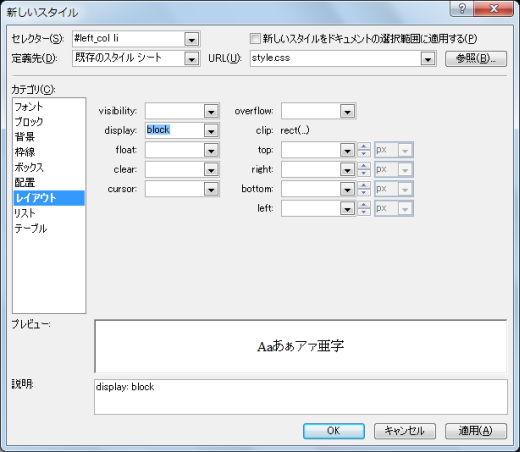
- ブロックレベルで表示するために、[レイアウト]カテゴリを開き、[display]プロパティを「block」にします。

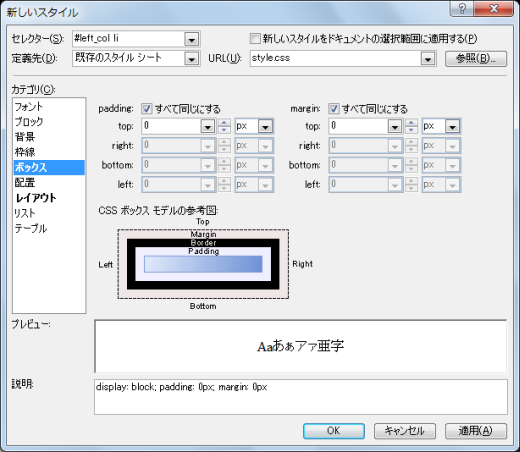
- マージンとパディングを0にします。[ボックス]カテゴリを開き、marginプロパティおよびpaddingプロパティを0pxにします。

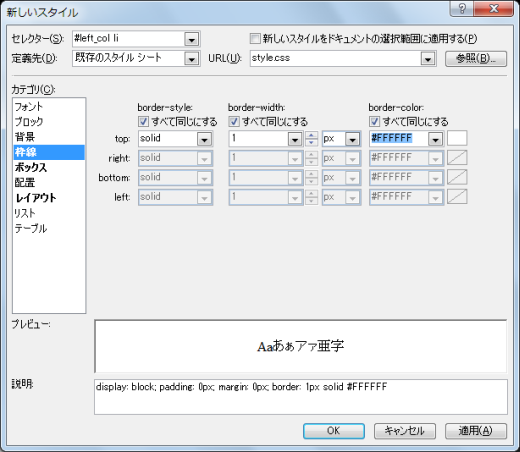
- 続いて、項目間の余白を設定するために、1ピクセルの白の実線を指定します。[枠線]カテゴリを開き、[border-style]を「solid」、[border-width]を1px、[border-color]の一覧から白(#FFFFFF)を選択します。

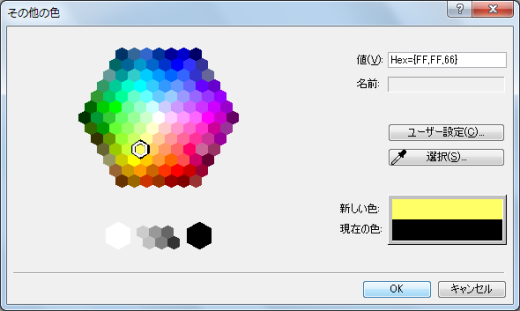
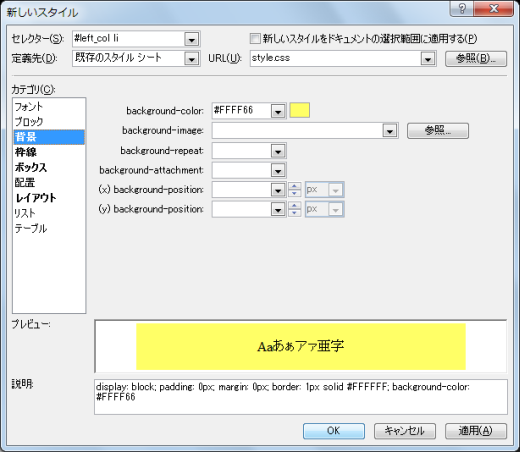
- 最後に、項目の背景色を指定します。[背景]カテゴリを開き、[background-color]プロパティにて背景色を指定するためにその横の升目ボックスをクリックし、[その他の色]から背景色を指定して[OK]ボタンをクリックします。[その他の色]から#FFFF66の色を選択
 指定されたら[OK]ボタンをクリック
指定されたら[OK]ボタンをクリック
- 作成されたCSSスタイルのコードは以下のとおりです。
#left_col li { display: block; margin: 0px; padding: 0px; border: 1px solid #FFFFFF; background-color: #FFFF66; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

