サイドバーのスタイルの設定
リンク文字のスタイルを設定するには
はじめに
リスト項目にリンクが張っている場合に、周りを1ピクセルの点線で囲み、下線を取り除き、背景色を指定しましょう。なお、項目全体をリンク対象とするために、displayプロパティをblockにします。
操作方法
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#left_col li a」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」を選択し、[URL]ボックスにはstyle.cssを選択します。
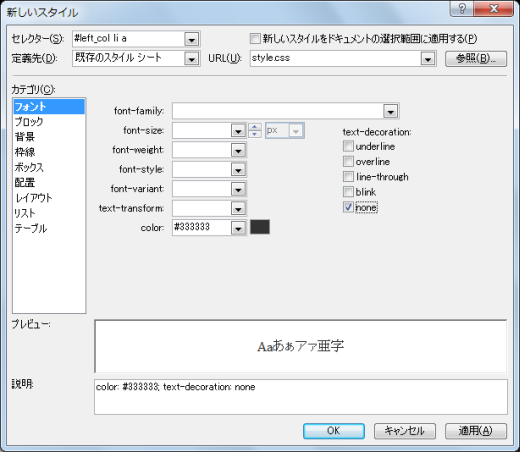
- 文字のスタイルを指定します。[フォント]カテゴリの[color]プロパティにて文字色を指定し、[text-decolation]プロパティには「none」にチェックをつけます。

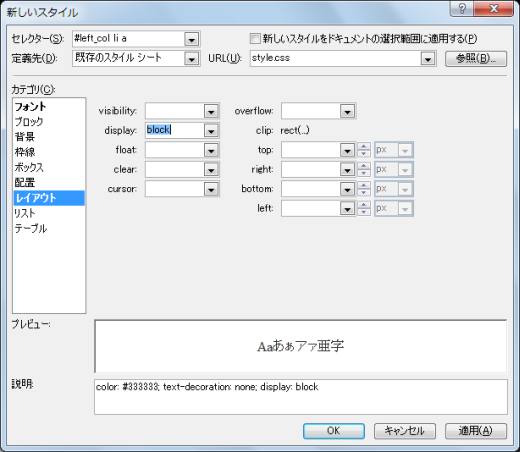
- [レイアウト]カテゴリを開き[display]プロパティを「block」にします。

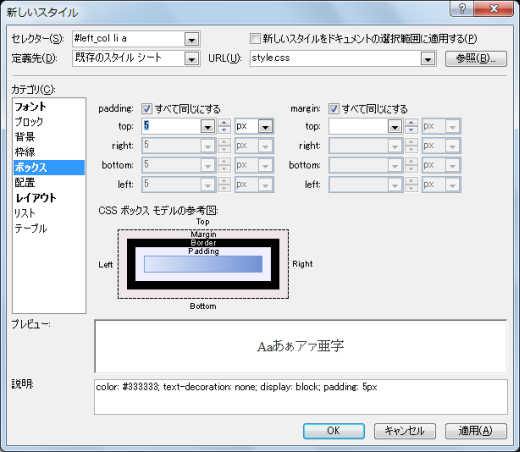
- 続いて、[ボックス]カテゴリを開いて、paddingプロパティを5pxにします。

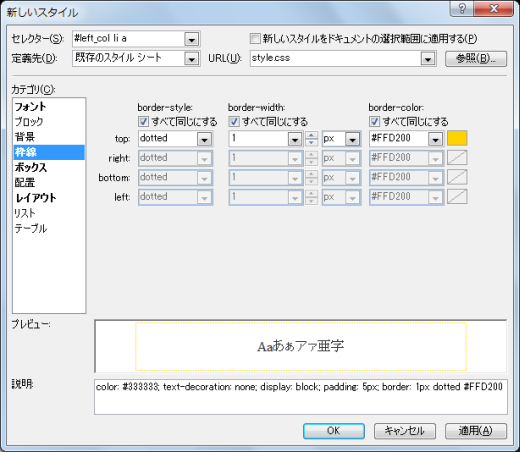
- リンク項目の枠線スタイルを指定します。[枠線]カテゴリを開き、border-styleプロパティをdotted、1px幅の#FFD200の枠線色を指定します。

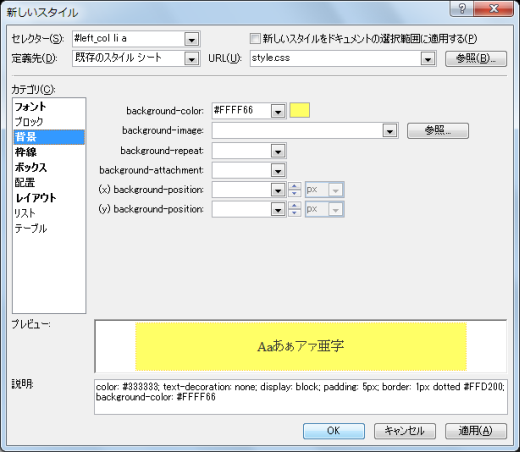
- 最後に背景色を指定します。[背景]カテゴリを開き、背景色を指定して[OK]ボタンをクリックします。

- 作成されたCSSスタイルのコードは以下のとおりです。
#left_col li a { color: #333333; text-decoration: none; display: block; padding: 5px; border: 1px dotted #FFD200; background-color: #FFFF66; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

