リスト全体のスタイルを設定するには
Section 3 横並びリストでナビゲーションの作成
(1/5)
ナビゲーションリンクを横並びリストで実装するには2通りありますが、float:left を使った方法での作成方法をステップバイステップで解説します。
ナビゲーションセクションのスタイルを変更する
Expression Webの組み込みCSSレイアウトテンプレートにおいて、ナビゲーションエリアのスタイルの名前は「#top_nav」です。このセクションエリア全体のスタイルを設定しましょう。
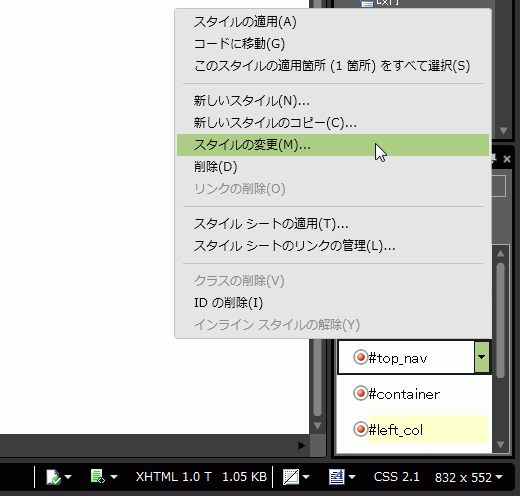
- 「#top_nav」を右クリックして[スタイルの変更]をクリックします。

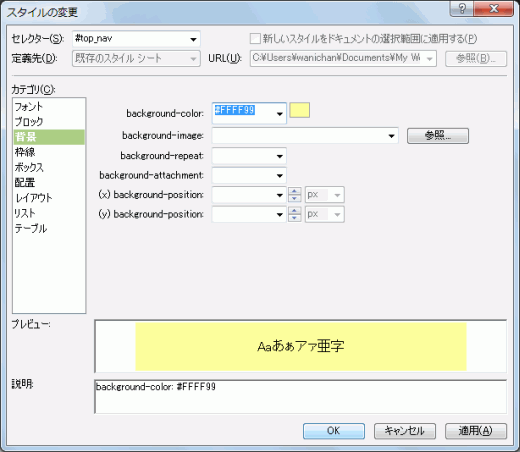
- [スタイルの変更]ダイアログボックスが表示されたらカテゴリボックスのなかから[背景]を選択します。
- [background-color]プロパティに色を指定します(背景色の指定方法は『ヘッダーやフッターの背景色を設定するには』を参考にします)。

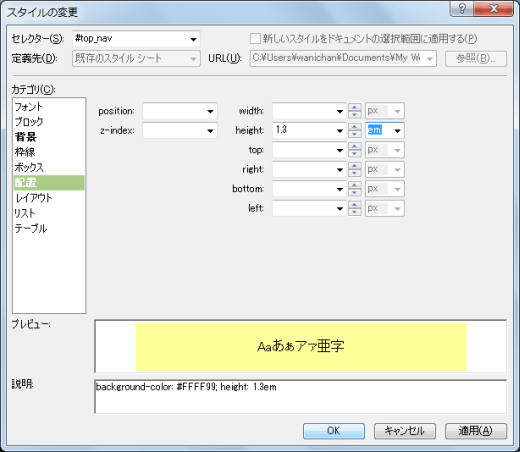
- [カテゴリ]ボックスの一覧から[配置]を選択します。
- [height]ボックスにナビゲーションセクションの高さを指定する任意の値を入力します。ここでは1.3em(1.3文字分)と入力します(heightプロパティで高さを設定しないと、リスト項目を横並びにした場合に背景色などが反映されません)。

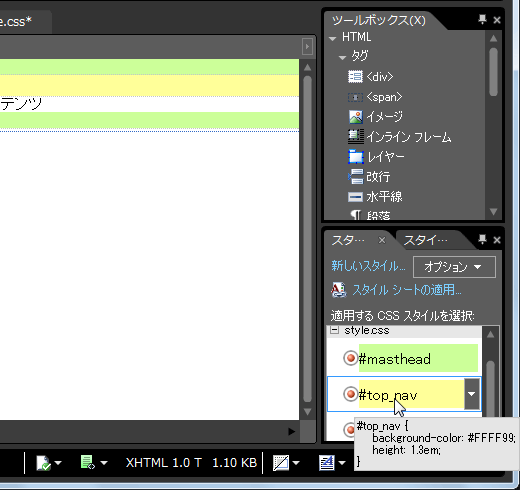
- [OK]ボタンをクリックすると、ナビゲーションセクションのスタイルが設定されました。

#top_nav のスタイルのコードは以下の通りです。
#top_nav {
background-color: #FFFF99;
height: 1.3em;
}
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

