ナビゲーションリンクをポイントしたときにロールオーバーするには
Section 3 横並びリストでナビゲーションの作成
(5/5)
はじめに
ナビゲーションリンクをポイントしたときのテキスト色と背景色を設定して、ロールオーバーするようにスタイルを作成します。前項で設定したリンクテキストの色を背景色に設定し、テキストの色を白にするとよいでしょう。ただし、この記述は#top_nav li aのスタイルブロックより後に記述しなければいけません。
ロールオーバースタイルを作成する
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#top_nav li a:hover」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
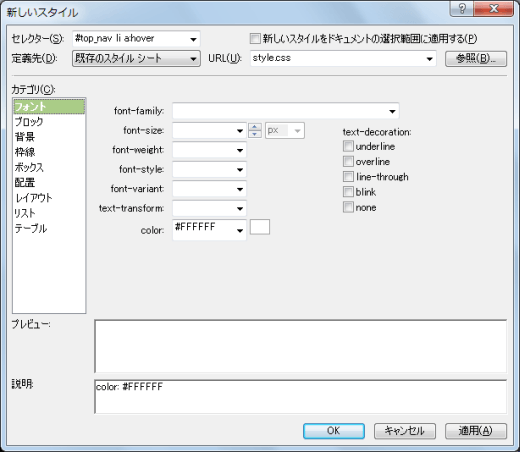
- [カテゴリ]ボックスの一覧から[フォント]を選択します。
- [color]ボックスでリンクが設定されているテキストの色を設定します。ここでは「白」を選択します。

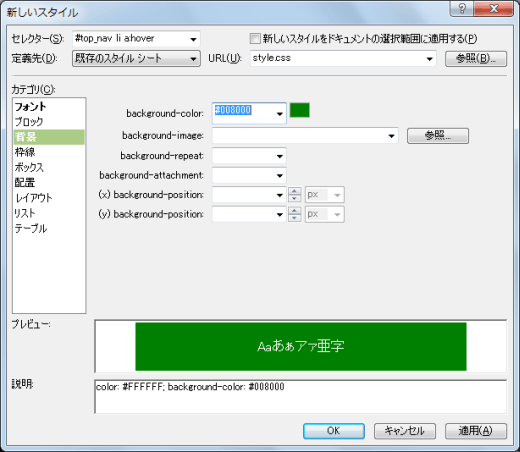
- [カテゴリ]ボックス一覧から[背景]を選択します。
- [background-color]ボックスで、任意の背景色を設定します。

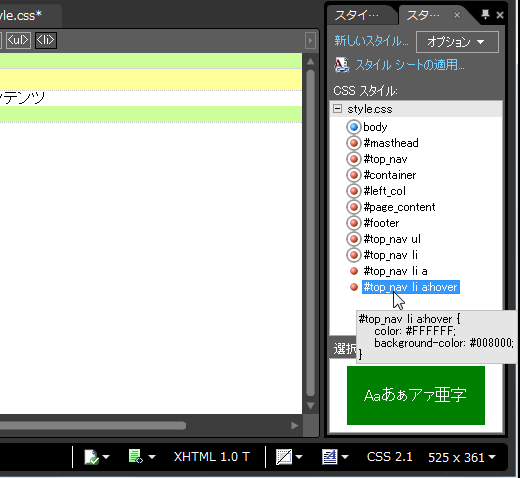
- [OK]ボタンをクリックすると、ロールオーバーのスタイルが生成されました。

動作確認を行う
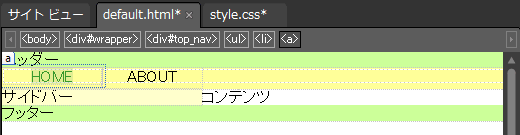
- ナビゲーションリンクの項目テキストを選択して Ctrl+Kキーを押します。

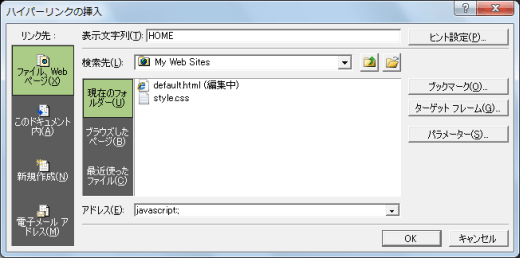
- ハイパーリンクの挿入ダイアログボックスが表示されるので、
リンク先をダミーとしてjavascript;:と入力して[OK]ボタンをクリックします。

- 上書き保存をし、
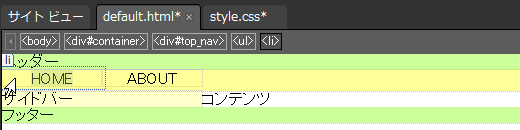
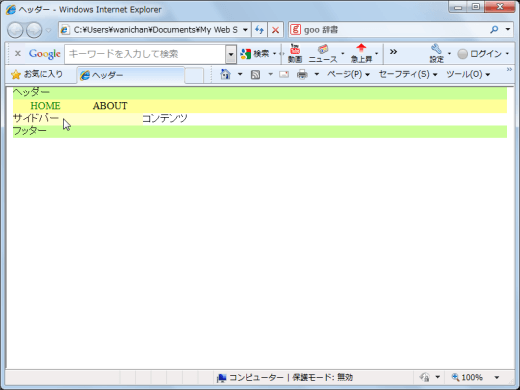
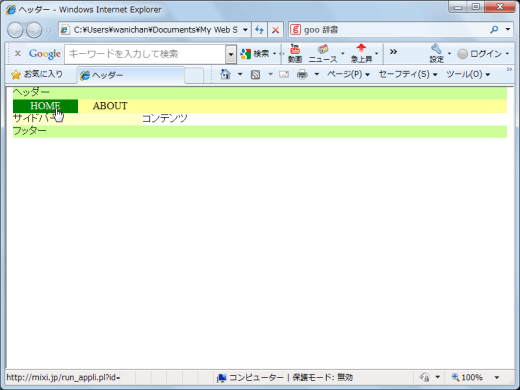
 (ブラウザーでプレビュー)して確認します。
(ブラウザーでプレビュー)して確認します。

次のセクション
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

