リスト項目全体をリンクの範囲にするには
Section 3 横並びリストでナビゲーションの作成
(4/5)
はじめに
ナビゲーションリンクの範囲をテキスト単位ではなくリスト項目全体に設定することで、マウスでナビゲーションリンクをポイントするとその項目全体の背景色が変化してロールオーバーできるようになります。
操作方法
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
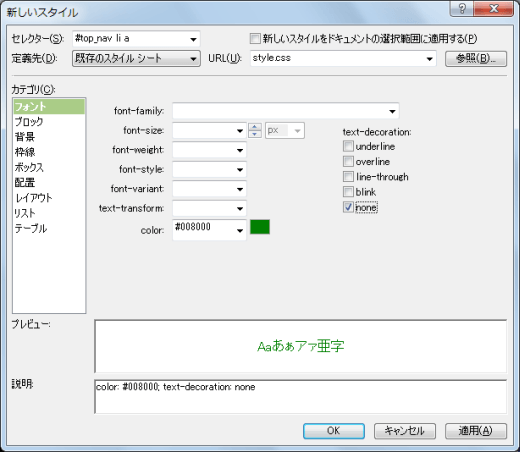
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#top_nav li a」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
- [カテゴリ]ボックスの一覧から[フォント]を選択します。
- [color]ボックスでリンクが設定されているテキストの色を設定します。
- [text-decoration]でテキストいに下線や点滅などの装飾を設定します。ここではアンダーラインを消すために「none」にチェックをつけます。

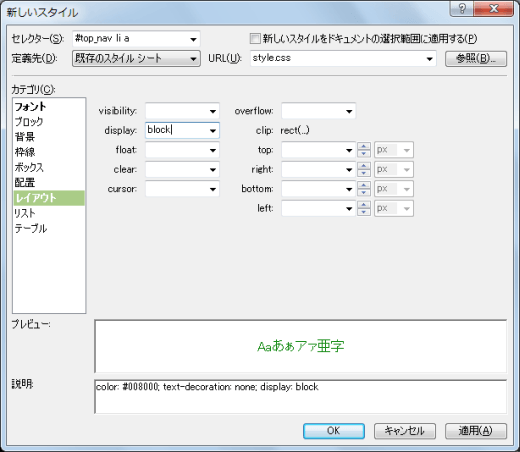
- [カテゴリ]ボックスの一覧から[レイアウト]を選択します。
- [display]ボックスの▼をクリックして、一覧から[block]を選択します。この設定でリストのテキストだけではなく、リスト項目全体がリンクの範囲になります。

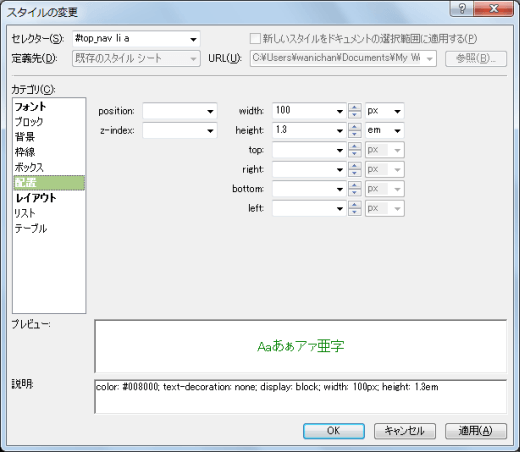
- [カテゴリ]ボックスの一覧から[配置]を選択します。
- [width]ボックスに任意の値を入力します。ここではそれぞれのリスト項目の幅と同じ幅に設定するので 100px 、高さを1.3emと指定します。

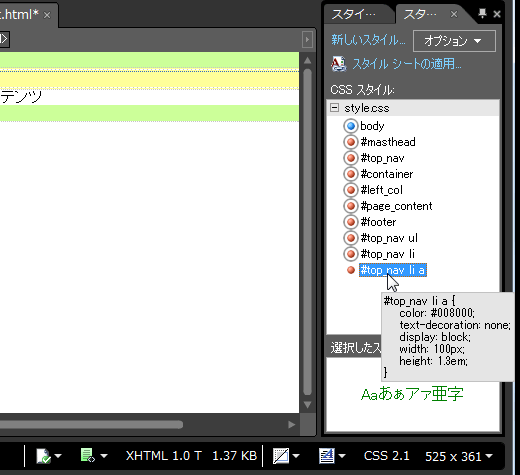
- [OK]ボタンをクリックすると、[スタイルの管理]パネルにスタイルが生成されました。

リスト項目のリンクのスタイルのコードは以下の通りです。
#top_nav li a {
color: #008000;
text-decoration: none;
display: block;
width: 100px;
height: 1.3em;
}
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

