リスト項目を横一列にするには
Section 3 横並びリストでナビゲーションの作成
(3/5)
はじめに
リスト項目を横一列に並べるには、その項目にfloatプロパティを利用して左に配置します。また、リストの高さをナビゲーションセクションの高さと同一の1.3emにします。
操作方法
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#top_nav li」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
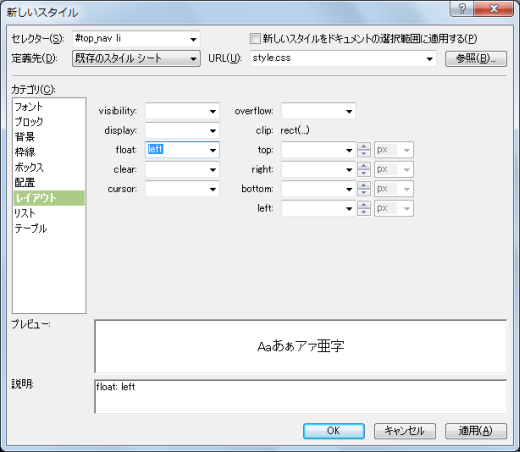
- [カテゴリ]ボックスの一覧から[レイアウト]を選択します。
- [float]プロパティの▼をクリックして、一覧から[left]を選択します。この設定により次のリスト項目が右側に配置されるようになるため横並びになります。

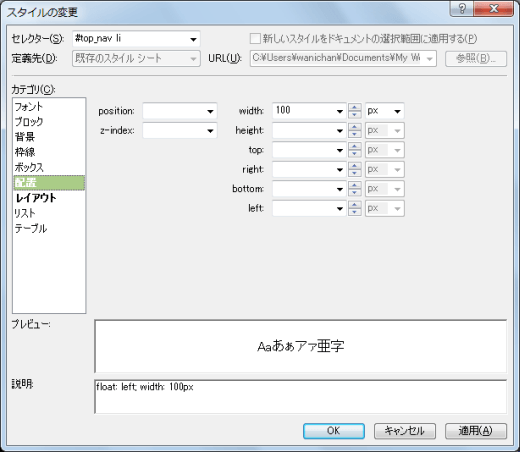
- [カテゴリ]ボックス一覧から[配置]を選択します。
- リスト項目の幅を設定するには[width]ボックスに任意の値を入力します。ここでは「100」と入力します。

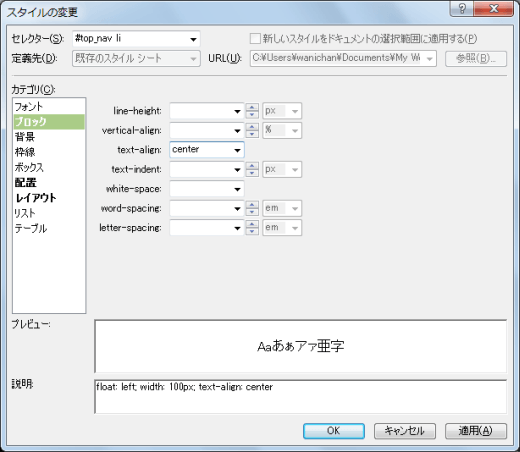
- [カテゴリ]ボックスの一覧から[ブロック]を選択します。
- リスト項目のテキストを中央に配置するために[text-align]ボックスの▼をクリックして、一覧から[center]を選択します。

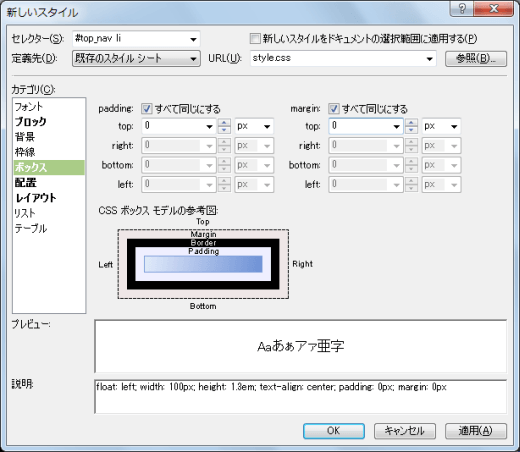
- [カテゴリ]ボックスの一覧から[ボックス]を選択します。
- [すべて同じにする]チェックボックスがオンになっていることを確認して、[padding]と[margin]の[top]ボックスに0と入力します。

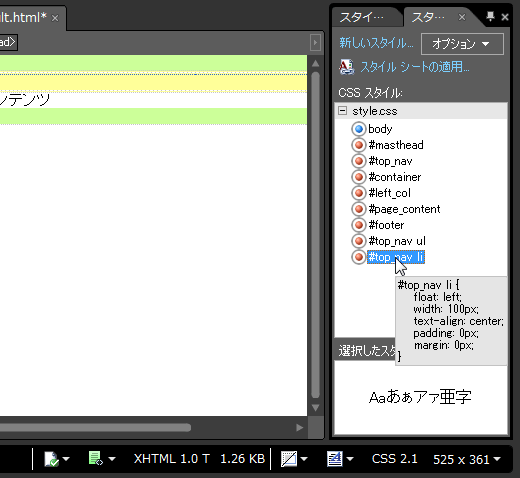
- [OK]ボタンをクリックすると、[スタイルの管理]パネルにスタイルが作成されました。

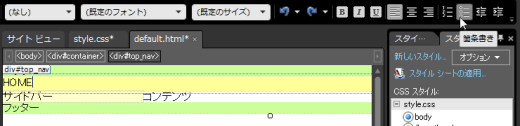
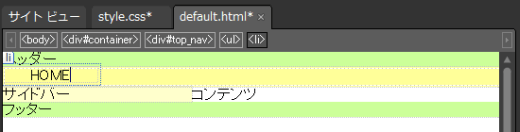
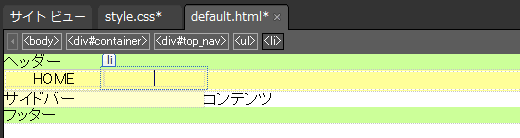
- ナビゲーションセクションにそれぞれ任意の箇条書きリストを挿入します。まず、「HOME」と入力したのち、共通ツールバーの
 (箇条書き)をクリックして、[Enter]キーを押して次の項目を入力していきます。
(箇条書き)をクリックして、[Enter]キーを押して次の項目を入力していきます。


リスト項目のスタイルのコードは以下のとおりです。
#top_nav li {
float: left;
width: 100px;
text-align: center;
padding: 0px;
margin: 0px;
}
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

