リストの先頭記号を削除するには
Section 3 横並びリストでナビゲーションの作成
(2/5)
概要
続いて、リスト全体のスタイル、すなわち <ul>タグにスタイルを設定します。ここでは、マージンとパディングを0ピクセルにして、リストの先頭記号を削除するために[list-style-type]プロパティを「none」にします。
操作方法
- [書式設定]-[新規スタイル]をクリックするか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスには、「#top_nav ul」と入力します。最初の「.」も消すことを忘れないように注意しましょう。
- [定義先]は「既存のスタイルシート」、URLは「style.css」が選択されていることを確認します。
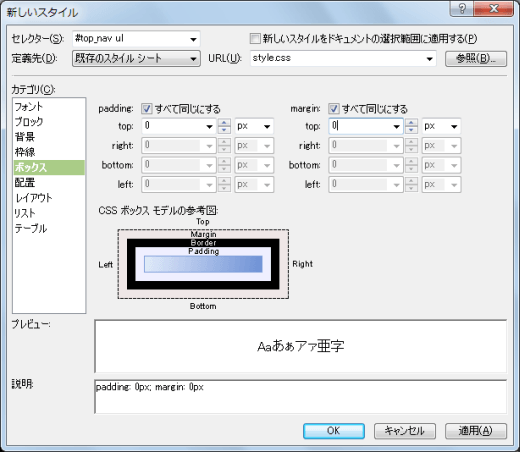
- [カテゴリ]ボックスから[ボックス]を選択し、下の図のように[padding]プロパティと[margin]プロパティをそれぞれ「0px」にします。[すべて同じにする]のチェックはいずれも付けた状態にしておきます。

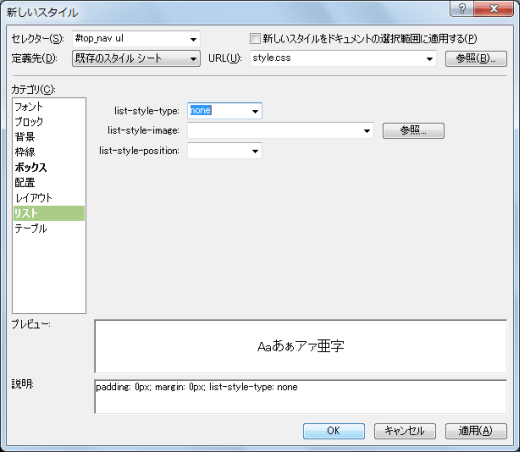
- [カテゴリ]ボックスから[リスト]を選択し、[list-style-type]プロパティを「none」に指定します。

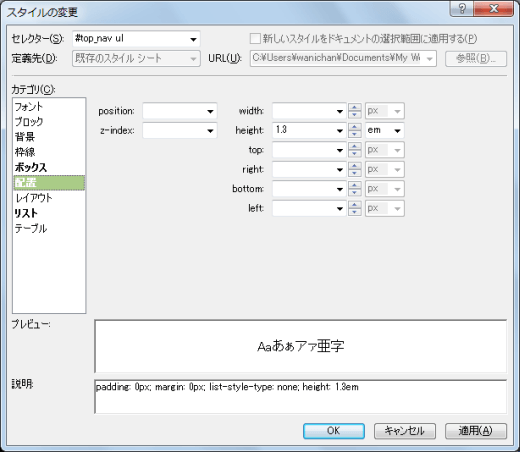
- [カテゴリ]ボックス一覧から[配置]を選択します。
- [height]ボックスに高さを指定する任意の値を入力します。ここではナビゲーションリンクセクションと同じ高さになるので「1.3em」(1.3文字分)と入力して[OK]ボタンをクリックします。

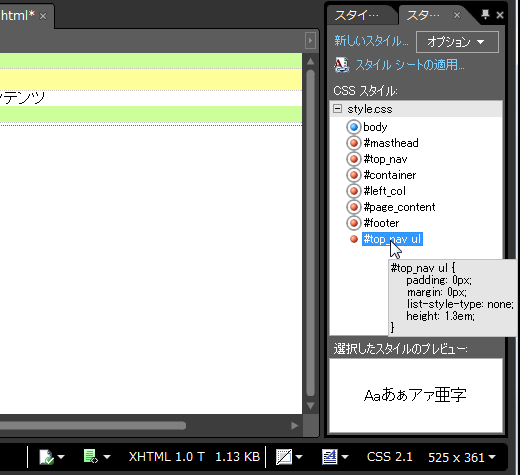
- [スタイルの管理]パネルを開くと、#top_nav ul スタイルが生成され、マウスでポイントするとそのコードの内容がポップアップ表示されます。

- リスト全体のスタイルのコードは以下のとおりです。
#top_nav ul { padding: 0px; margin: 0px; list-style-type: none; height: 1.3em; }
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

