標準フォントの種類とサイズを設定するには
Section 1 基本スタイルの作成と変更 (2)
Webページの標準のフォントの種類やサイズを設定するには、スタイルシートを利用します。
現在のWebページにスタイルを定義する
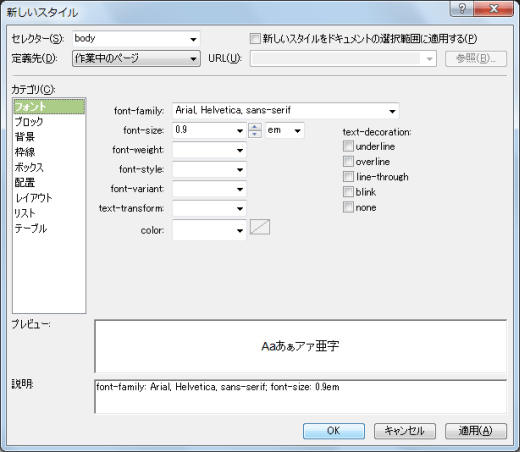
- [書式設定]メニューの[新規スタイル]をクリック、もしくは[スタイルの管理]パネルの[新しいスタイル]をクリックします。
- [セレクタ]ボックスの▼をクリックして、一覧から[body]を選択します。
- [定義先]ボックスの▼をクリックして、一覧から定義先を選択します。ここでは[作業中のページ]を選択します。
- [font-family]ボックスの▼をクリックして、一覧からフォントの種類を選択します。
- [font-size]ボックスの▼をクリックして一覧から[値]を選択し、数値を指定したあとに右側のボックスで単位を選択します。

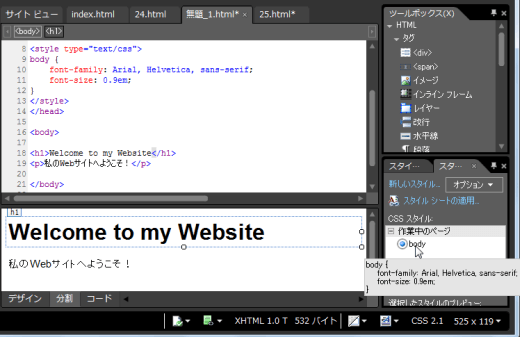
- [OK]ボタンをクリックして、分割ビューに切り替えると、現在のWebページにスタイルが定義され、[スタイルの管理]パネルにも反映されたことが確認できます。
smallやmediumなどは使わないようにしよう
Internet Explorer 6 において、font-size: small; と font-size: 100%; が同じサイズとして扱われる仕様により、文字の大きさのレベルが1つ上がってしまいます。Expression Webの[フォントサイズ]ボックスにおいてもIE6ベースを基準としていて、small は 12pt として定義されています。
どのブラウザでも同じ文字のサイズにするには、文字単位のemや%などを使うようにしましょう。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!