スタイルを変更するには
Section 1 基本スタイルの作成と変更 (7)
既に定義されたスタイルは変更できます。CSSファイルが適用されたWebページから、スムーズにスタイルの変更が行えます。基本的に[スタイルの管理]パネルでスタイルの変更が行いますが、クラススタイルやIDスタイルでは[スタイルの適用]パネルでもOKです。
CSSスタイルを変更する
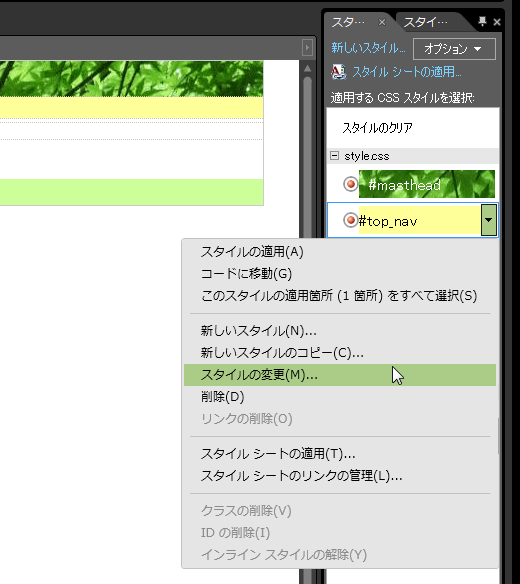
- [スタイルの適用]パネルのなかから変更したいCSSスタイルを右クリックして、ショートカットメニューより[スタイルの変更]をクリックします。

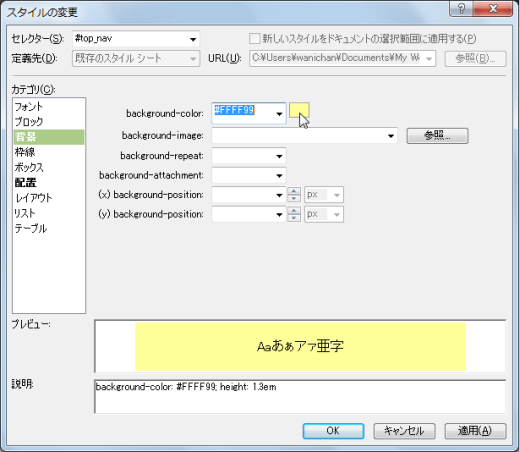
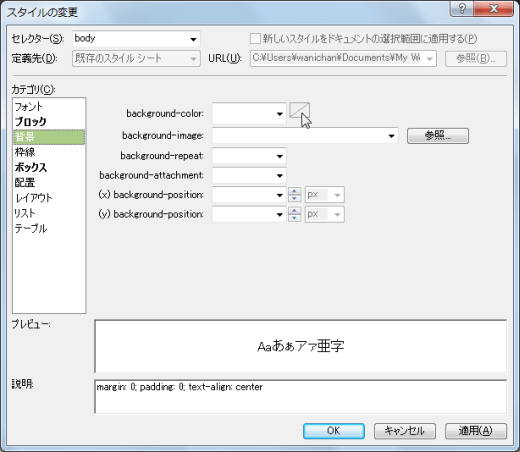
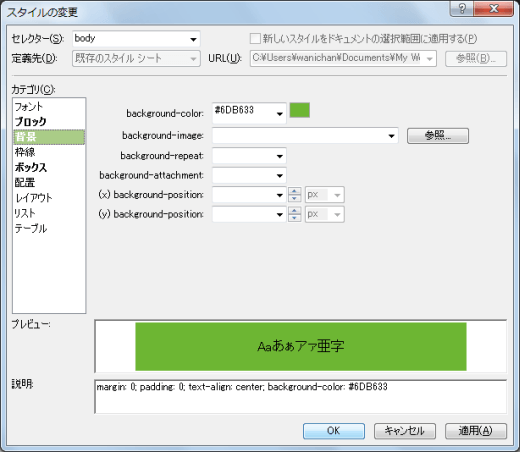
- [スタイルの変更]ダイアログボックスが表示されたら、変更したい設定箇所の画面を表示します。背景色を変更したい場合は[カテゴリ]ボックスから[背景]を選択し、[background-color]ボックス横のマス目をクリックします。

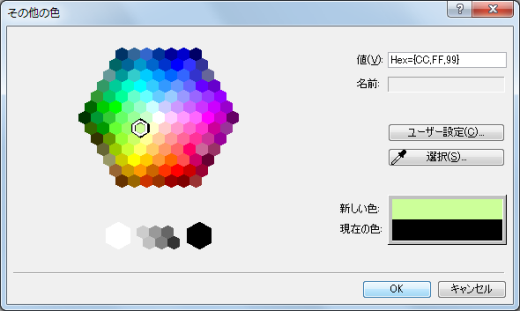
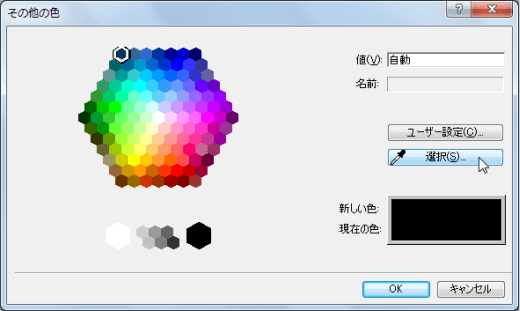
- [その他の色]ダイアログボックスで変更したい色を指定して[OK]ボタンをクリックします。

- 設定変更が完了したら[スタイルの変更]ダイアログボックスの[OK]ボタンをクリックします。
タグに定義されたスタイルを変更する
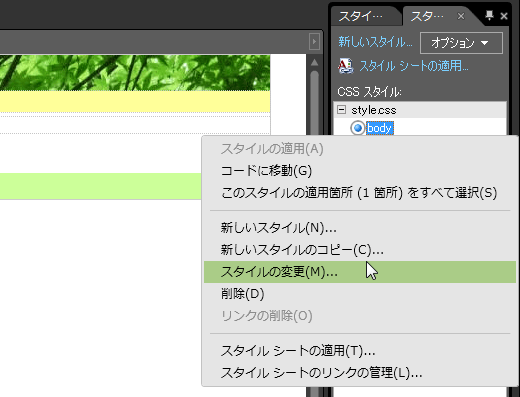
- [スタイルの管理]パネルを手前に表示します。
- 変更したいCSSスタイルを右クリックして、ショートカットメニューより[スタイルの変更]をクリックします。

- [スタイルの変更]ダイアログボックスが表示されたら、変更したい設定箇所の画面を表示します。背景色を変更したい場合は[カテゴリ]ボックスから[背景]を選択し、[background-color]ボックス横のマス目をクリックします。

- [その他の色]ダイアログボックスが表示されたら、Expression Webのカラーピッカー機能を利用して背景色を指定してみましょう。[選択]ボタンをクリックします。

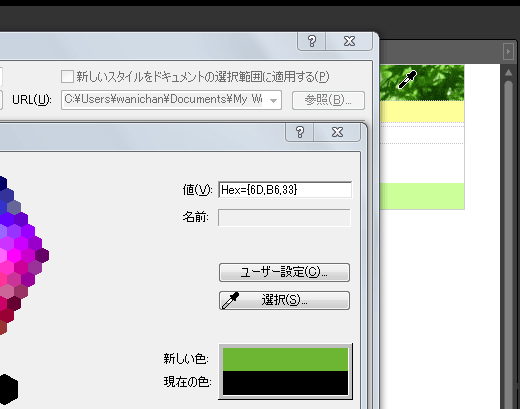
- マウスカーソルがスポイトになるので、ピックアップしたい色をクリックします。

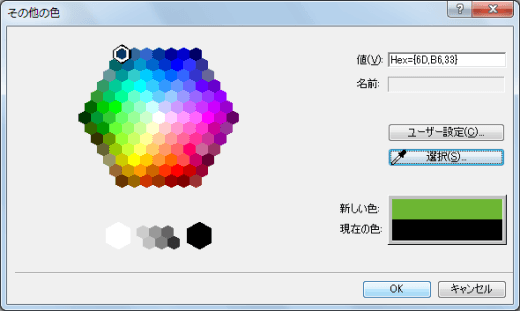
- [OK]ボタンをクリックします。

- 指定した色が背景色に設定できました。

次のセクション
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

