Webページの背景色を設定するには
Section 1 基本スタイルの作成と変更 (5)
ダイナミックWebテンプレートが適用されていないWebページの背景色を設定する場合はページのプロパティで行えます。Webサイト全体のすべてのWebページの背景色を一括設定する場合はスタイルシートを用います。
背景色を設定する
ページのプロパティで設定する
- [ファイル]メニューの[プロパティ]をクリック、もしくは編集ウィンドウを右クリックして[ページのプロパティ]をクリックします。
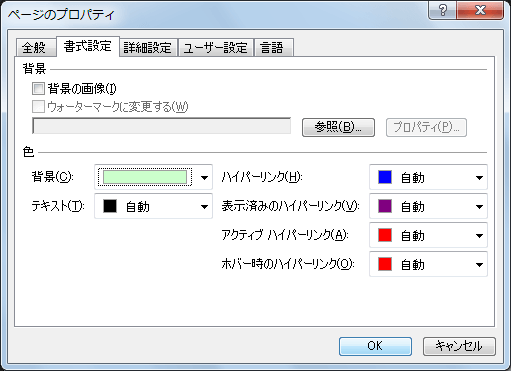
- [ページのプロパティ]ダイアログボックスの[書式設定]タブを開きます。
- [色]の[背景]ボックスの▼をクリックして、色を指定して[OK]ボタンをクリックします。

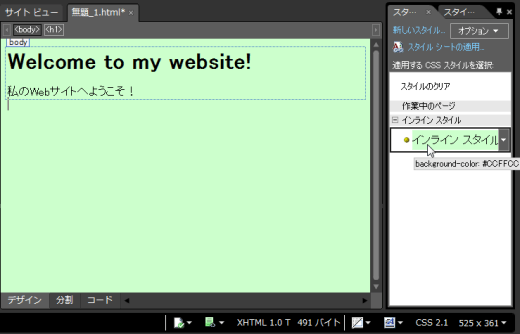
- <body>タグ内にインラインスタイルとして設定されました。
インラインスタイルのコードは以下の通りです。
<body style="background-color: #CCFFCC">
スタイルシートで設定する
- [書式設定]メニューの[新規スタイル]をクリック、もしくは[スタイルの管理]パネルの[新しいスタイル]をクリックします。
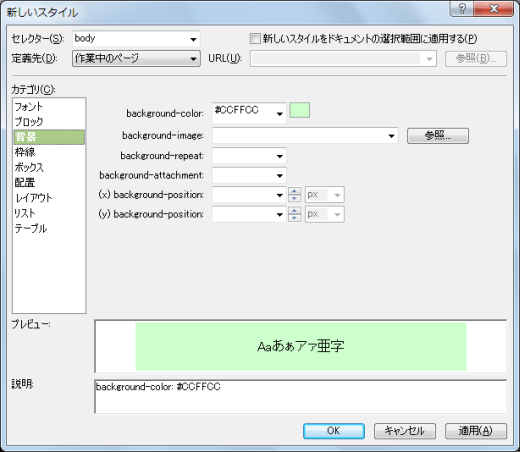
- [セレクタ]ボックスの▼をクリックして、一覧から[body]を選択します。
- [定義先]ボックスの▼をクリックして、一覧から定義先を選択します。
- [カテゴリ]ボックスの一覧から[背景]を選択します。
- [background-color]ボックスに色を指定して[OK]ボタンをクリックします。

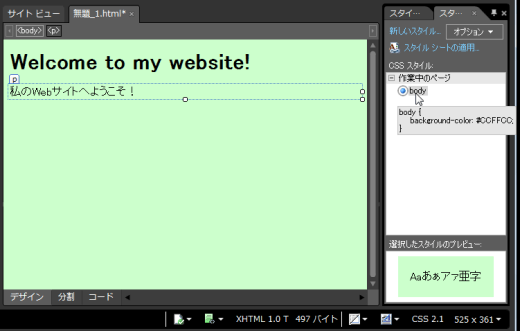
- 作業中のページを定義先とした場合、そのページ内にスタイルが設定されました。
bodyセレクターのスタイルのコードは以下の通りです。
body {
background-color: #CCFFCC;
}
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!