Webページの背景画像を設定するには
Section 1 基本スタイルの作成と変更 (6)
ダイナミックWebテンプレートが適用されていないWebページの背景画像を設定する場合はページのプロパティで行えます。Webサイト全体のすべてのWebページの背景画像を一括設定する場合はスタイルシートを用います。指定した画像ファイルが作業中のサイトにない場合は、保存時に[埋め込みファイルの保存]ダイアログボックスが表示されるので、保存先のフォルダーを指定して[OK]ボタンをクリックすることでそのファイルが保存されます。
背景画像を設定する
ページのプロパティで設定する
- [ファイル]メニューの[プロパティ]をクリック、もしくは編集ウィンドウを右クリックして[ページのプロパティ]をクリックします。
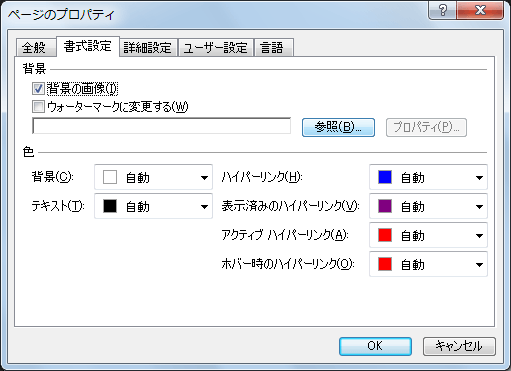
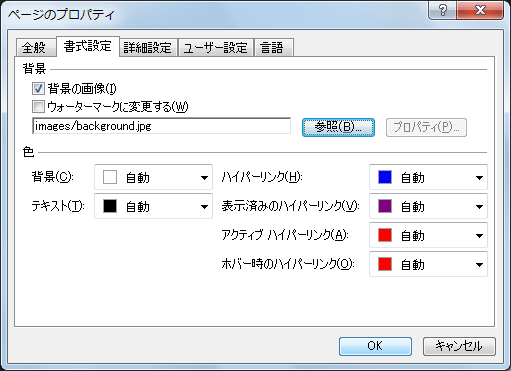
- [ページのプロパティ]ダイアログボックスの[書式設定]タブを開きます。
- [背景の画像]チェックボックスをオンにして、[参照]ボタンをクリックします。

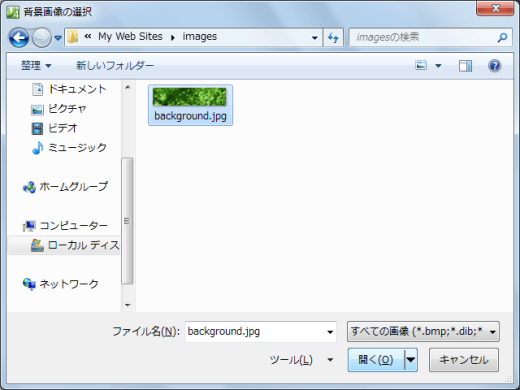
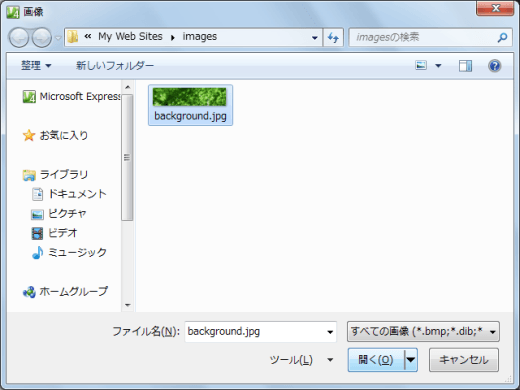
- [背景画像の選択]ダイアログボックスが表示されたら、画像ファイルを選択して[開く]ボタンをクリックします。

- ボックスに対象となる画像ファイルへのパスが指定されたことを確認したら[OK]ボタンをクリックします。

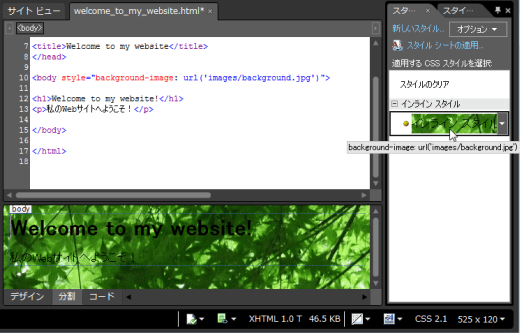
- インラインスタイルで背景画像が設定されました。
インラインスタイルのコードは以下の通りです。
<body style="background-image: url('images/background.jpg')">
画面をスクロールしても背景画像を固定するには
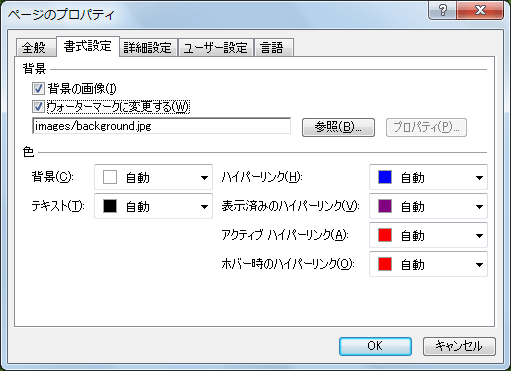
[ページのプロパティ]ダイアログボックスの[書式設定]タブの[ウォーターマークに変更する]チェックボックスをオンにすると、画面をスクロールしなくてもWebページとともに背景画像がスクロールしなくなります。

スタイルシートで設定する
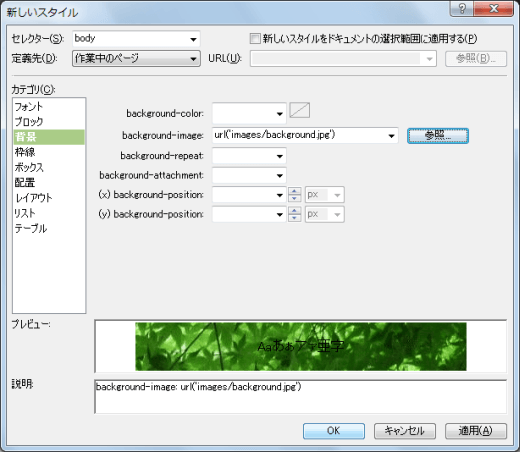
- [書式設定]メニューの[新規スタイル]をクリック、もしくは[スタイルの管理]パネルの[新しいスタイル]をクリックします。
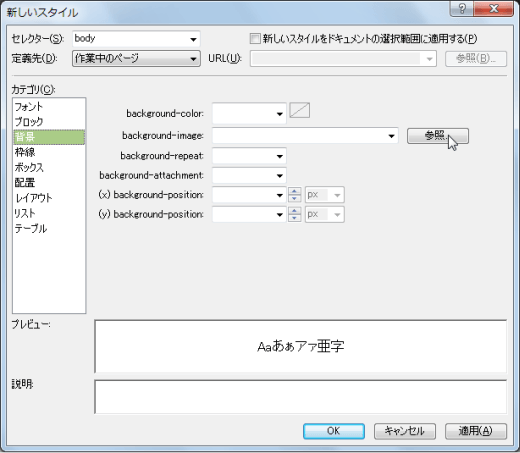
- [セレクタ]ボックスの▼をクリックして、一覧から[body]を選択します。
- [定義先]ボックスの▼をクリックして、一覧から定義先を選択します。
- [カテゴリ]ボックスの一覧から[背景]を選択します。
- [background-image]ボックスの右側の[参照]ボタンをクリックします。

- [画像]ダイアログボックスが表示されたら、画像ファイルを選択して[開く]ボタンをクリックします。

- [background-color]ボックスに対象となる画像ファイルへのパスが指定されたら[OK]ボタンをクリックします。

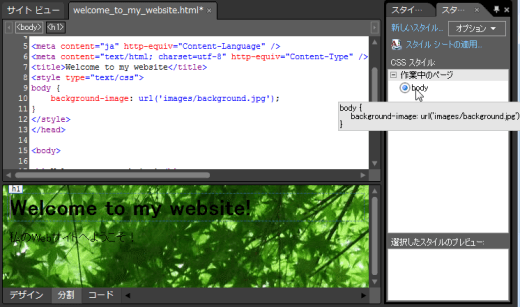
- bodyセレクターにスタイルが適用されました。
スタイルのコードは以下の通りです。
body {
background-image: url('images/background.jpg');
}
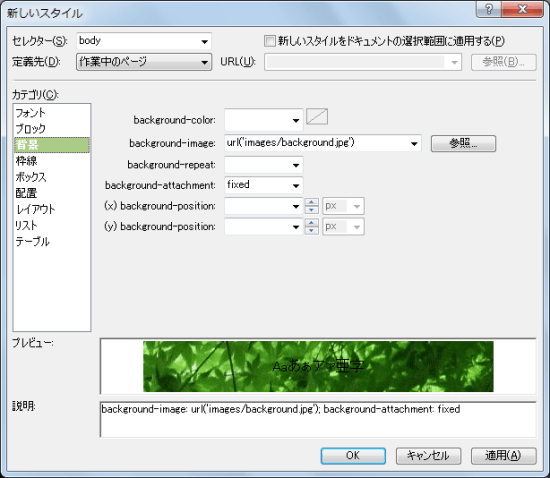
画面をスクロールしても背景画像を固定するには
[新しいスタイル]ダイアログボックスの[background-attachment]ボックスを[fixed]に設定すると、画面をスクロールしなくてもWebページとともに背景画像がスクロールしなくなります。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!