Webページの余白を設定するには
Section 1 基本スタイルの作成と変更 (4)
ダイナミックWebテンプレートが適用されていないWebページの場合はページのプロパティで設定が行えますが、適用されたWebページでサイト全体の余白を設定するにはスタイルシートで行います。
Webページの余白をページのプロパティで設定する
- [ファイル]メニューの[プロパティ]をクリック、もしくは編集ウィンドウを右クリックして[ページのプロパティ]をクリックします。
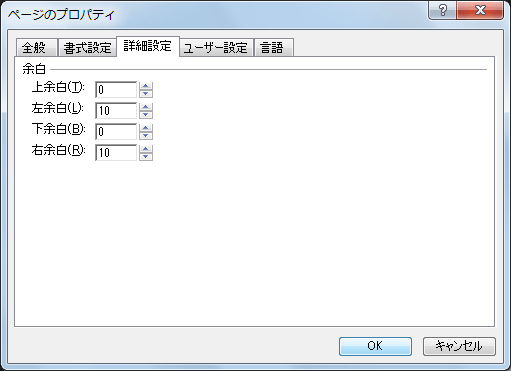
- [ページのプロパティ]ダイアログボックスの[詳細設定]タブをクリックします。
- [余白]の各ボックスの▲、▼をクリックするか、任意の値をボックスに入力して[OK]ボタンをクリックします。

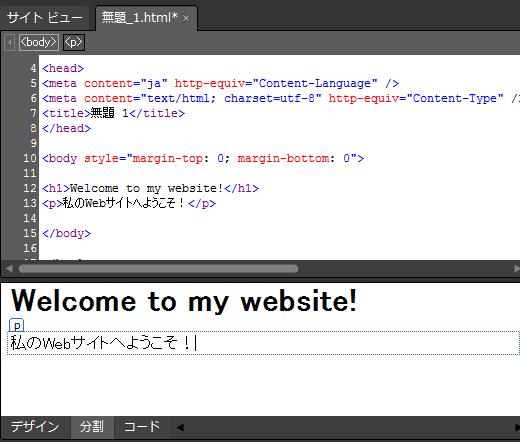
- bodyタグにインラインスタイルとして設定されました。

Webページの余白をスタイルシートで設定する
- [書式設定]メニューの[新規スタイル]をクリック、もしくは[スタイルの管理]パネルの[新しいスタイル]をクリックします。
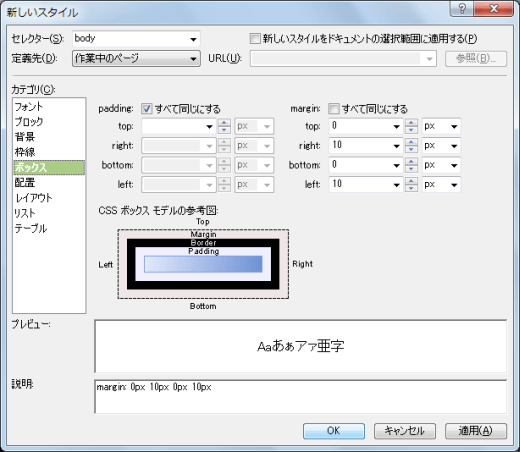
- [セレクタ]ボックスの▼をクリックして、一覧から[body]を選択します。
- [定義先]ボックスの▼をクリックして、一覧から定義先を選択します。
- [カテゴリ]ボックスの一覧から[ボックス]を選択します。
- [margin]の各ボックスに余白を指定します。上下左右の余白に同じ値を指定する場合は[すべてに同じ数値を使用する]チェックボックスをオンにします。なお[(値)]を選択して右側のボックスで単位を指定して数値で任意の余白を設定できます。

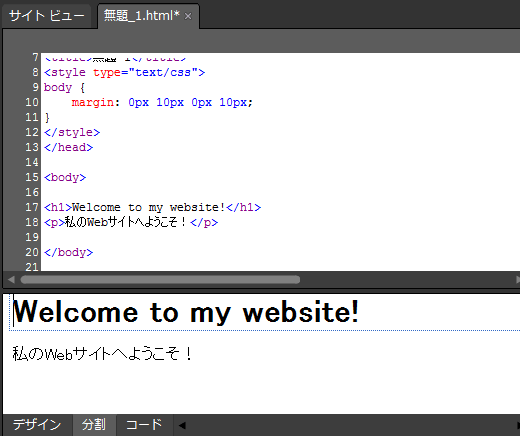
- [OK]ボタンをクリックすると、作業中のWebページにスタイルを作成した場合は下の図のようになります。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

