Part 2 AddFeedでTwitterフィードの挿入
Section 2 TwitterやRSSとの連携
AddFeedのExpression Web 4のアドインを使って、WebページにTwitterフィードの挿入する方法について説明します。
※注:TwitterのRSSサービス終了のため利用できなくなりました
※注:TwitterのRSSサービス終了のため利用できなくなりました
TwitterフィードをWebページに挿入するには
では、AddFeedを使って、TwitterフィードをWebページに挿入してみましょう。
TwitterフィードをWebページに挿入する
- 挿入したい場所にカーソルを移動します。
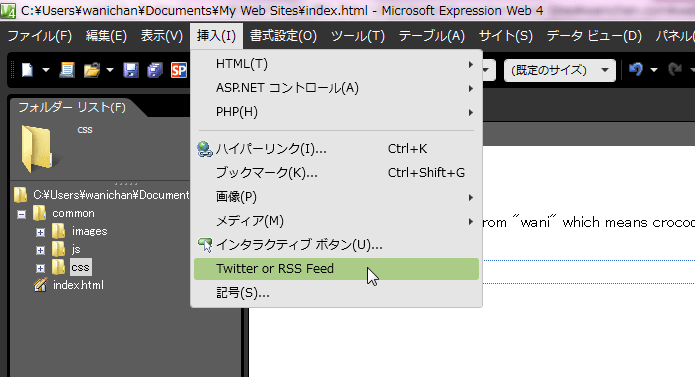
- [挿入]メニューの[Twitter or RSS Feed]をクリックします。

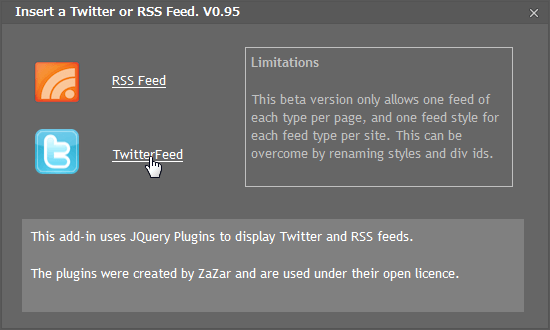
- [Insert a Twitter or RSS Feed.]が表示されたら[TwitterFeed]をクリックします。

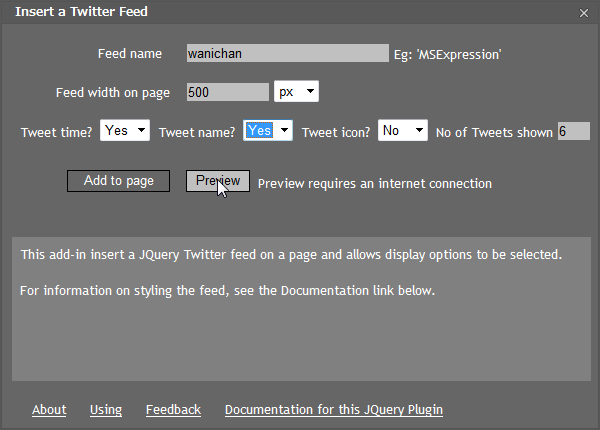
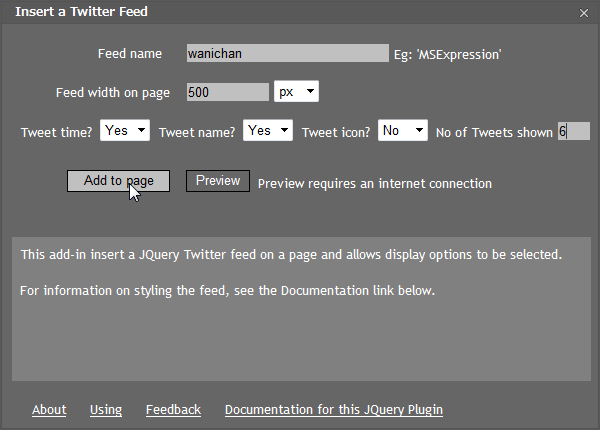
- Feed name には、自分のTwitterアカウント名を入力します。
- Feed width on page には、ページ上のフィードの幅を指定します。
- Tweet time(ツイート時間)、Tweet name(ツイート名)、Tweet icon(ツイートアイコン)、No of Tweets shown(ツイート表示数:デフォルト12)をそれぞれ設定して、[Preview]ボタンをクリックします。

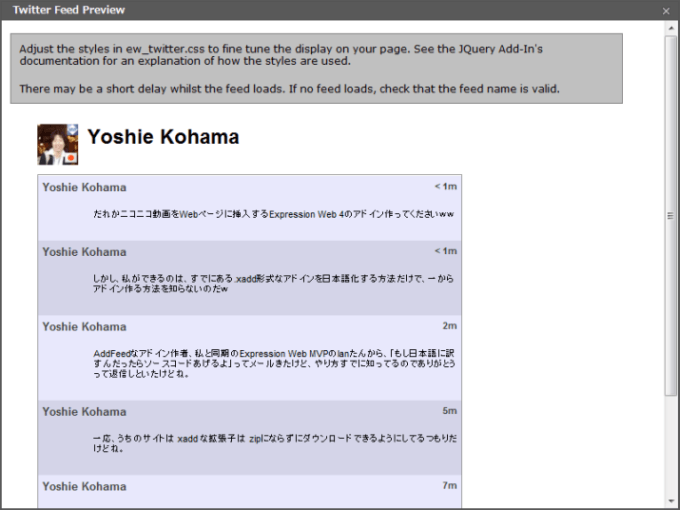
- Twitter Feed Preview では、プレビューが表示されます。確認が終わったら右上の×をクリックします。
- [Add to page]ボタンをクリックします。

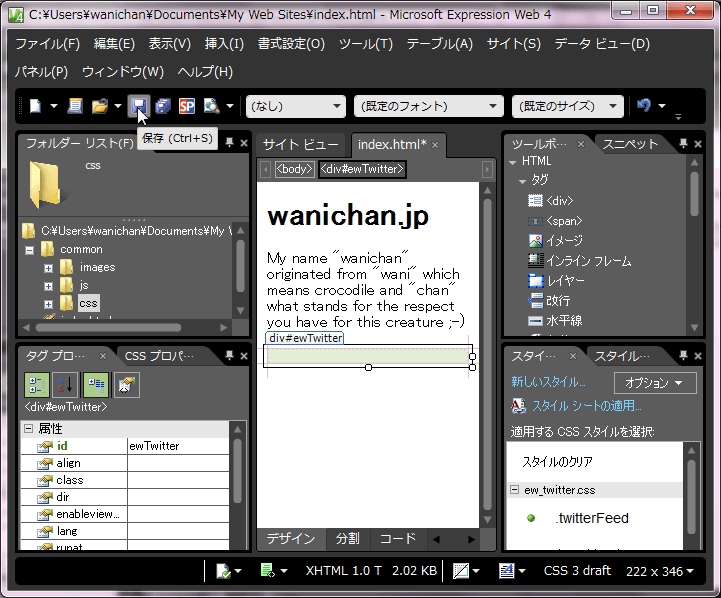
- 最後にWebページを保存します。

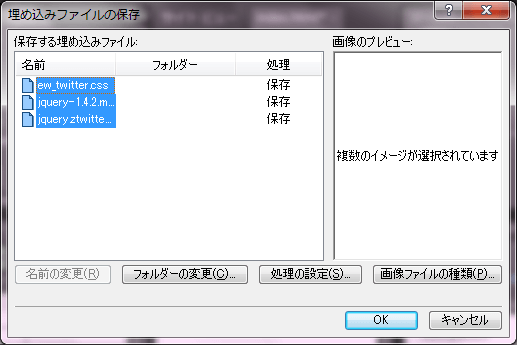
- [埋め込みファイルの保存]ダイアログボックスで、任意で保存場所を指定して[OK]ボタンをクリックします。

INDEX
- Expression Web 4
- データの作業
- Section 2 TwitterやRSSとの連携
- Part 1 AddFeedのインストールとカスタマイズ
- Part 2 AddFeedでTwitterフィードの挿入
- Part 3 AddFeedでRSSフィードの挿入
- Section 2 TwitterやRSSとの連携
- データの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!