Part 2 AddFeedでTwitterフィードの挿入
Section 2 TwitterやRSSとの連携
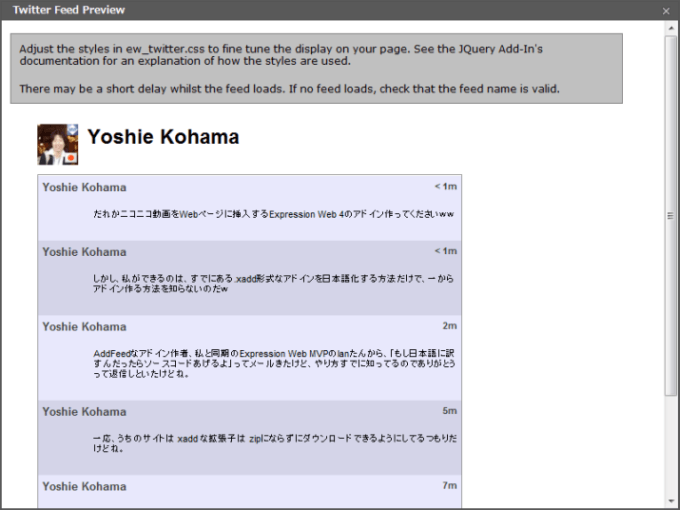
Twitterフィードの表示の設定を変更するには
TwitterフィードをWebページに挿入したあと、コードビューに切り替えると以下のようになります。このコードビューに記述された値を変更することで、表示の設定を変更することができます。
<link rel="stylesheet" type="text/css" href="ew_twitter.css" />
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jquery.ztwitterfeed.min2.js"></script>
<script type="text/javascript" >
$(document).ready(function () {
$('#ewTwitter').twitterfeed('wanichan', {
limit:6,
tweettime:true,
tweeticon:false,
header: true,
tweetname:true
});
$('#ewTwitter').css({'width': '500px'});
});
</script>Twitterアカウント名
下の黄色のマーカー部分がTwitterアカウント名です。存在するTwitterアカウント名を指定してください。
$('#ewTwitter').twitterfeed('wanichan', {ツイート表示数
limitの値の数字を入れることで、ツイート表示数が決まります。
limit:6,ツイートタイム表示
true にすると、ツイートタイム表示、false にすると非表示になります。
tweettime:true,ツイートアイコン表示
true にすると、ツイートアイコン表示、false にすると非表示になります。
tweeticon:false,ヘッダー表示
true にすると、ヘッダー表示、false にすると非表示になります。
header: true,ツイートの名前
Twitterの名前を表示するには true、非表示にするには falseにします。
tweetname:trueTwitterフィード全体の幅
下のマーカー部分の値を変更することで、Twitterフィード全体の幅を設定できます。
$('#ewTwitter').css({'width': '500px'});
INDEX
- Expression Web 4
- データの作業
- Section 2 TwitterやRSSとの連携
- Part 1 AddFeedのインストールとカスタマイズ
- Part 2 AddFeedでTwitterフィードの挿入
- Part 3 AddFeedでRSSフィードの挿入
- Section 2 TwitterやRSSとの連携
- データの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!