Part 2 AddFeedでTwitterフィードの挿入
Section 2 TwitterやRSSとの連携
Twitterフィードのツイートタイムを日本語表記にするには
はじめに
jquery.ztwitterfeed.min2.js ファイルにおいて、既定では、1分以内の場合は < 1m、~分前は ~ m、~時間前は ~ h、~日前は ~ d、~週間前は ~ w と表記するように定義されています。これらをそれぞれ日本語表記に変更することで、日本語表記にできます。ただし、そのJavascriptの charset(エンコードタイプ)をシフトJISに設定しないと文字化けしてしまうので注意してください。
function getLapsedTime(strDate)
{
strDate=Date.parse(strDate.replace(/^([a-z]{3})( [a-z]{3} \d\d?)(.*)( \d{4})$/i,'$1,$2$4$3'));
var todayDate=new Date();
var tweetDate=new Date(strDate)
var lapsedTime=Math.round((todayDate.getTime()-tweetDate.getTime())/1000)
if(lapsedTime<60)
{
return'< 1m';
}
else if(lapsedTime<(60*60))
{
return Math.round(lapsedTime/60)+'m';
}
else if(lapsedTime<(24*60*60))
{
return Math.round(lapsedTime/3600)+'h';
}
else if(lapsedTime<(7*24*60*60))
{
return Math.round(lapsedTime/86400)+'d';
}
else
{
return Math.round(lapsedTime/604800)+'w';
}
}日本語表記にする
上記のコードを以下のように置き換えます。
function getLapsedTime(strDate)
{
strDate=Date.parse(strDate.replace(/^([a-z]{3})( [a-z]{3} \d\d?)(.*)( \d{4})$/i,'$1,$2$4$3'));
var todayDate=new Date();
var tweetDate=new Date(strDate)
var lapsedTime=Math.round((todayDate.getTime()-tweetDate.getTime())/1000)
if(lapsedTime<60)
{
return'< 1分;
}
else if(lapsedTime<(60*60))
{
return Math.round(lapsedTime/60)+'分前';
}
else if(lapsedTime<(24*60*60))
{
return Math.round(lapsedTime/3600)+'時間前';
}
else if(lapsedTime<(7*24*60*60))
{
return Math.round(lapsedTime/86400)+'日前';
}
else
{
return Math.round(lapsedTime/604800)+'週間前';
}
}文字コードを設定する
Webページをコードビューで開き、jquery.ztwitterfeed.min2.js の文字コードをシフトJISにします。
<script type="text/javascript" src="jquery.ztwitterfeed.min2.js" charset="shift_jis"></script>ブラウザーでプレビューする
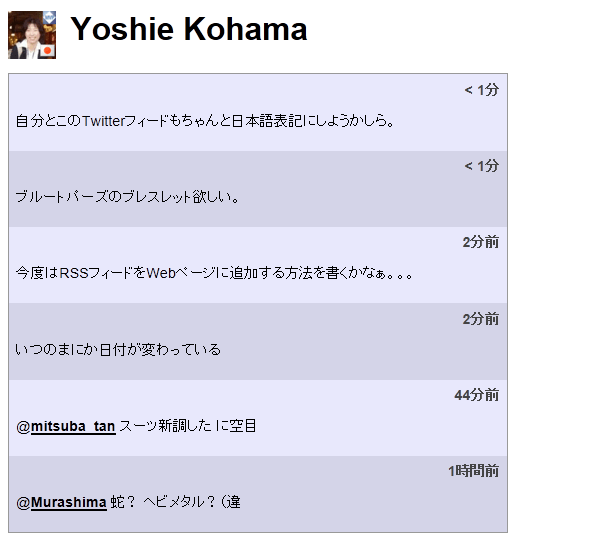
ブラウザーでプレビューすると、以下のように日本語表記になりました。

INDEX
- Expression Web 4
- データの作業
- Section 2 TwitterやRSSとの連携
- Part 1 AddFeedのインストールとカスタマイズ
- Part 2 AddFeedでTwitterフィードの挿入
- Part 3 AddFeedでRSSフィードの挿入
- Section 2 TwitterやRSSとの連携
- データの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

