Part 3 AddFeedでRSSフィードの挿入
Section 2 TwitterやRSSとの連携
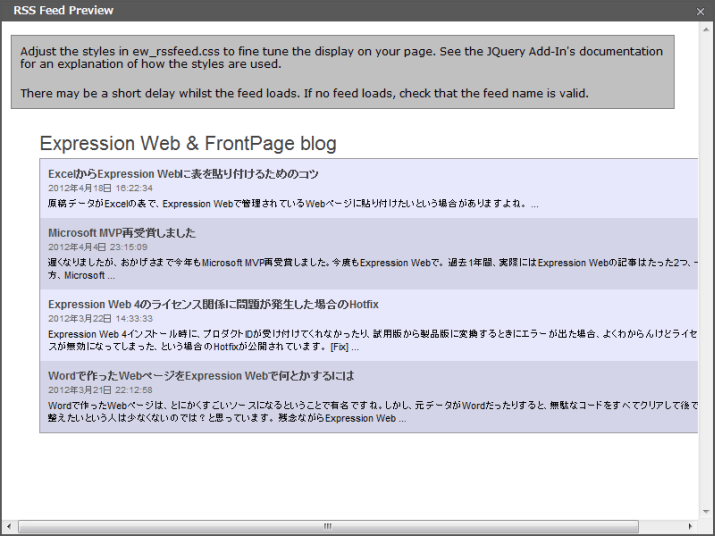
RSSフィードの表示の設定を変更するには
RSSフィードをWebページに挿入したあと、コードビューに切り替えると以下のようになります。このコードビューに記述された値を変更することで、表示の設定を変更することができます。
<script type="text/javascript" >
$(document).ready(function () {
$('#ewFeed').rssfeed('http://frontpage.seesaa.net/index.rdf', {
limit:4,
date:true,
content:true,
header:true,
titletag: 'h4',
snippet:true
});
$('#ewFeed').css({'width': '100%'});
});
</script>RSSフィード
下の黄色のマーカー部分がRSSフィードです。
$('#ewFeed').rssfeed('http://frontpage.seesaa.net/index.rdf', {RSSフィード表示数
limitの値の数字を入れることで、RSSフィード表示数が決まります。
limit:4,日時の表示・非表示
true にすると、日時表示、false にすると非表示になります。
date:true,コンテンツの表示・非表示
true にすると、コンテンツ表示、false にすると非表示になります。
content:true,ヘッダーの表示・非表示
true にすると、ヘッダー表示、false にすると非表示になります。
header:true,
タイトルタグレベル
タイトル(見出し)レベルをh1からh6の間で指定します。既定ではh4です。
titletag: 'h4',スニペット
true にすると、スニペット表示、false にすると非表示になります。
snippet:trueフィード全体の幅
下のマーカー部分の値を変更することで、RSSフィード全体の幅を設定できます。
$('#ewFeed').css({'width': '100%'});
INDEX
- Expression Web 4
- データの作業
- Section 2 TwitterやRSSとの連携
- Part 1 AddFeedのインストールとカスタマイズ
- Part 2 AddFeedでTwitterフィードの挿入
- Part 3 AddFeedでRSSフィードの挿入
- Section 2 TwitterやRSSとの連携
- データの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!