コード表示オプションを設定するには
Section 2 コードの編集
コードビューにおいて、タグ、属性、値、およびスクリプトのフォントの色やサイズ、インデントなどを設定することで、コードの読み取りや編集が簡単になります。
長い行を折り返すには
- [ツール]メニューの[ページ編集オプション]を選択します。
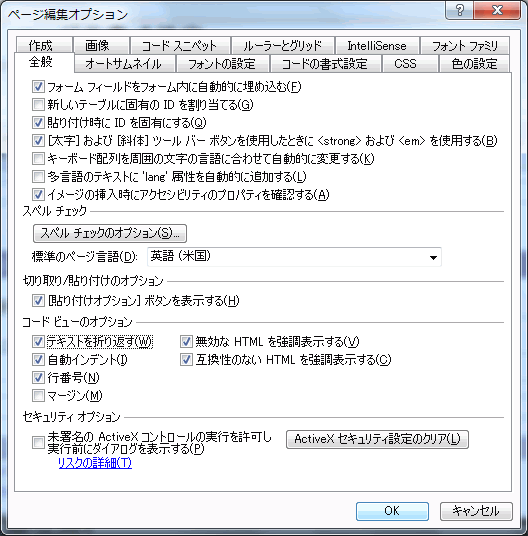
- [ページ編集オプション]ダイアログボックスの[全般]タブを開きます。
- [コードビューのオプション]の[テキストを折り返す]のチェックを付けて[OK]ボタンをクリックします。

コードビューのオプションについて
| オプション | 説明 |
|---|---|
| テキストを折り返す | コードのすべての行を編集ウィンドウの現在の幅に合わせて折り返します。(既定:オフ) |
| 自動インデント | Enter キーを押したときに、現在のレベルのインデントを保持して改行します。(既定:オン) |
| 行番号 | コードの各行の左側に一意の番号を表示します。(既定:オン) |
| マージン | 編集ウィンドウの左に余白を追加します。(既定:オフ・・・この設定はお好みで) |
| 無効なHTMLを 強調表示する | 無効な HTML を特定の文字色 (既定値は赤色) と背景色 (既定値は黄色) で表示します。これらの設定は [ページ編集オプション] ダイアログ ボックスの [色の設定] タブで設定できます。(既定:オン) ヒント : 無効なコードまたは互換性のないコードに関する詳細な情報をフローティング ウィンドウに表示するには、[コード] ビューで、強調表示されたコードまたは下線が引かれたコードをポイントします。 |
| 互換性のないHTMLを強調表示する | HTML標準と互換性のないコードの下に波線の下線を表示します。(既定:オン) |
INDEX
- Expression Web 4
- コードの作業
- Section 2 コードの編集
- Part 1 コードの選択
- Part 2 コードの書式設定
- Part 3 タグのプロパティの編集
- Part 4 タグの検索または置換
- Part 5 タグの削除
- Part 6 コードへの一時ブックマークの追加
- Part 7 その他コード編集におけるTips
- Section 2 コードの編集
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

