単一ページ内の HTML タグを検索および置換するには
Section 2 コードの編集
最終更新日時:2024/09/21 19:24:06
サイト内のページにあるタグを検索するには、[検索と置換] ダイアログ ボックスを使用します。ページ内の検索方向を指定したり、基本検索、または詳細検索の条件を設定することができます。
タグが見つかった場合は、タグとそのコンテンツを置換または削除したり、コンテンツだけを置換したり、タグの前後にコンテンツを追加したり、属性を設定することができます。
タグが見つかった場合は、タグとそのコンテンツを置換または削除したり、コンテンツだけを置換したり、タグの前後にコンテンツを追加したり、属性を設定することができます。
作業中のページでHTMLタグを検索する
- 検索対象となるWebページを開きます。
- [編集]メニューの[検索]をクリックします。
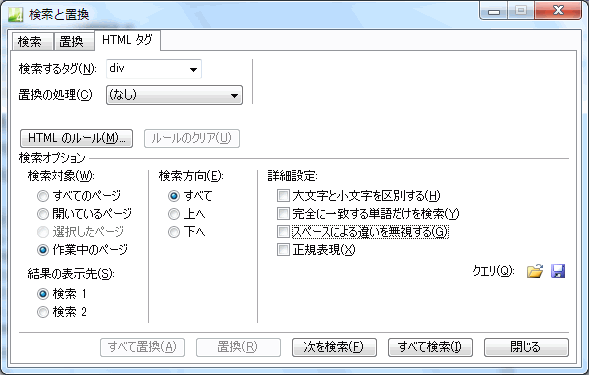
- [検索と置換]ダイアログボックスの[HTMLタグ]タブを開きます。
- [検索するタグ]ボックスに、検索したいタグを一覧から選択します。
- [検索オプション]の[検索対象]では[作業中のページ]を選択します。
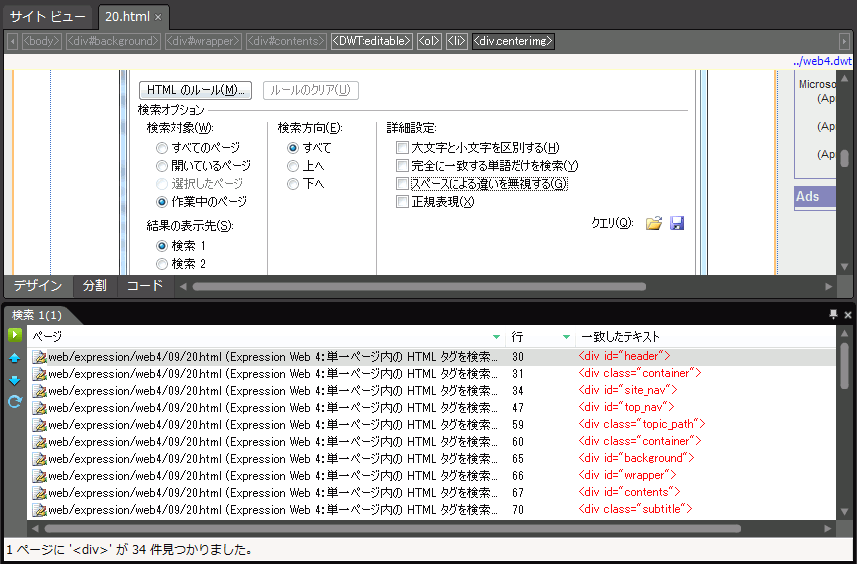
- [結果の表示先]で、表示先のパネルを指定します。
- [検索方向]を選択します。[すべて]は[下へ]と同じ動作となります。
- [次を検索]を選択すると、次の場所が選択されます。

- [すべて検索]ボタンをクリックすると、結果の表示先のパネルが編集ウィンドウの下に検索結果が表示されます。
作業中のページでHTMLタグを置換する
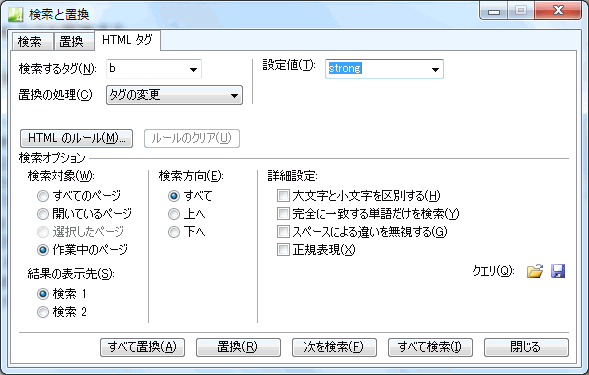
ここでは例として、<b>タグを<strong>タグに置換してみましょう。
- 検索対象となるWebページを開きます。
- [編集]メニューの[検索]をクリックします。
- [検索と置換]ダイアログボックスの[HTMLタグ]タブを開きます。
- [検索するタグ]ボックスに、検索したいタグを一覧から「b」を選択します。
- [置換の処理]には「タグの変更」を選択します。
- [設定値]ボックスには「strong」を選択します。
- [検索オプション]の[検索対象]では[作業中のページ]を選択します。
- [結果の表示先]で、表示先のパネルを指定します。
- [検索方向]を選択します。[すべて]は[下へ]と同じ動作となります。
- 最後に[すべて置換]ボタンをクリックします。

HTMLタグの置換の処理の種類
- タグとコンテンツの置換
- タグとその中のコンテンツを置換します。
- コンテンツのみ置換
- タグ内のコンテンツのみ置換します。
- 開始タグの後ろに追加
- 開始タグの後ろに追加したいテキストやタグを指定します。
- 終了タグの後ろに追加
- 終了タグの後ろに追加したいテキストやタグを指定します。
- 開始タグの前に追加
- 開始タグの前に追加したいテキストやタグを指定します。
- 終了タグの前に追加
- 終了タグの前に追加したいテキストやタグを指定します。
- タグとコンテンツの削除
- タグとコンテンツをまとめて削除します。
- タグの削除
- 指定したタグを削除します。
- タグの変更
- 検索対象タグを指定したタグに置換します。
- 属性値の設定
- タグ内の属性を設定します。
- 属性値の削除
- タグ内の属性値を削除します。
関連記事
- コードを検索する場所と条件を指定して検索や置換を行うには
- 同じ検索と置換を何度も実行させるには
- 正規表現を使ってテキストを検索するには
- オートサムネイル画像のリンク先を新しいウィンドウで開くように設定するには
INDEX
- Expression Web 4
- コードの作業
- Section 2 コードの編集
- Part 1 コードの選択
- Part 2 コードの書式設定
- Part 3 タグのプロパティの編集
- Part 4 タグの検索または置換
- Part 5 タグの削除
- Part 6 コードへの一時ブックマークの追加
- Part 7 その他コード編集におけるTips
- Section 2 コードの編集
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!