コードビューに一時的なブックマークを追加するには
Section 2 コードの編集
最終更新日時:2024/09/21 19:24:08
Webページのコードの特定の場所に一時的なブックマーク、「コードブックマーク」を設定できます。設定したブックマークの場所には、必要なときに簡単に戻ることができます。ハイパーリンクで参照できる HTMLアンカー(ブックマーク)と異なり、コード ブックマークは、Expression Web で Webページを開いている間に、ページのコードビューでのみ、そのWebページが閉じるまで動作します。
メニューコマンドを利用してコードブックマークを追加する
- コードビューで、コード ブックマークを追加または削除する行にカーソルを移動します。
- [編集]メニューの[コードビュー]をポイントし、[ブックマークの表示/非表示]をクリックします。
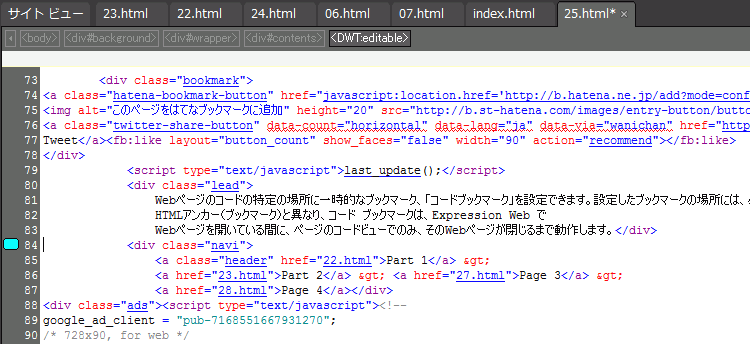
- 行番号の左側にコードブックマークが追加されました。

コードビューツールバーを利用してコードブックマークを追加する
- コードビューで、コード ブックマークを追加または削除する行にカーソルを移動します。
- コードビューツールバーの
 (コードビューの表示/非表示)ボタンをクリックします。
(コードビューの表示/非表示)ボタンをクリックします。
コードビューブックマークを非表示にするには
もう一度、[編集]メニューの[コードビューの表示/非表示]をクリックするか、コードビューツールバーの (コードビューの表示/非表示)ボタンをクリックします。
(コードビューの表示/非表示)ボタンをクリックします。
INDEX
- Expression Web 4
- コードの作業
- Section 2 コードの編集
- Part 1 コードの選択
- Part 2 コードの書式設定
- Part 3 タグのプロパティの編集
- Part 4 タグの検索または置換
- Part 5 タグの削除
- Part 6 コードへの一時ブックマークの追加
- Part 7 その他コード編集におけるTips
- Section 2 コードの編集
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

