複数のページ内の HTML タグを検索および置換するには
Section 2 コードの編集
最終更新日時:2024/09/21 19:24:07
あらかじめ対象となる複数のページを選択して、[検索と置換]ダイアログボックスの[HTMLタグ]タブを開き、[検索オプション]の[検索対象]では[選択したページ]を選択します。[検索するタグ]ボックスに、検索したいタグを一覧から選択し、置換する場合は[置換の処理]から処理を選択します。
選択したページ内のHTMLタグを検索する
- 検索したいWebページを[フォルダーリスト]パネルから選択します。Shiftキーを押しながらクリックで連続したファイル、Ctrlキーを押しながらクリックで連続しないファイルを選択できます。
- [編集]メニューの[検索]をクリックします。
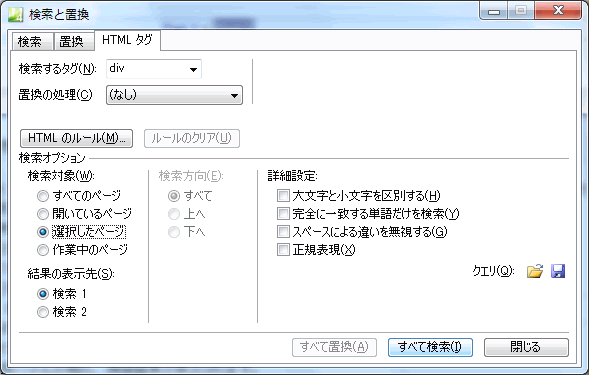
- [検索と置換]ダイアログボックスの[HTMLタグ]タブを開きます。
- [検索するタグ]ボックスに、検索したいタグを一覧から選択します。
- [検索オプション]の[検索対象]では[選択したページ]を選択します。
- [結果の表示先]で、表示先のパネルを指定します。
- [検索方向]を選択します。[すべて]は[下へ]と同じ動作となります。
- [すべて検索]ボタンをクリックします。
- 編集ウィンドウの下に検索パネルが現れ、検索結果が表示されます。

選択したページ内のHTMLタグを置換する
ここでは例として、画像タグの前に<div class="center">、タグの後に</div>を追加する方法について説明します。
- 検索したいWebページを[フォルダーリスト]パネルから選択します。Shiftキーを押しながらクリックで連続したファイル、Ctrlキーを押しながらクリックで連続しないファイルを選択できます。
- [編集]メニューの[検索]をクリックします。
- [検索と置換]ダイアログボックスの[HTMLタグ]タブを開きます。
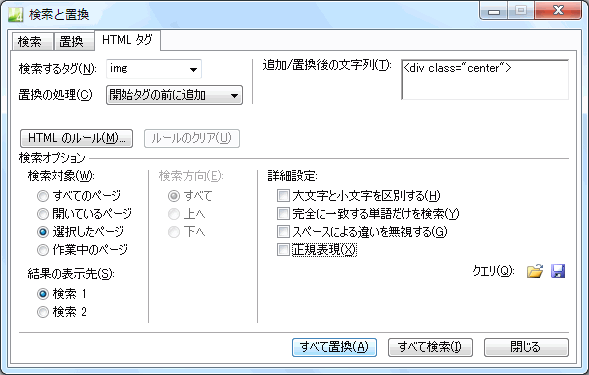
- [検索するタグ]ボックスに、検索したいタグを一覧から選択します。ここではimgを選択します。
- [検索オプション]の[検索対象]では[選択したページ]を選択します。
- [置換後の処理]ボックスに[開始タグの前に追加]を選択します。
- [追加/置換後の文字列]ボックスに <div class="center"> と入力します。
- [結果の表示先]で、表示先のパネルを指定します。
- [検索方向]を選択します。[すべて]は[下へ]と同じ動作となります。
- [すべて置換]ボタンをクリックします。

- [すべて置換]をクリックすると、[この置き換え処理は元に戻せません。続けてもよろしいですか?]の確認メッセージが表示されます。続ける場合は[はい]ボタンをクリックします。

- 編集ウィンドウの下に検索パネルが現れ、処理結果が表示されます。
- 続いて手順2~5を繰り返します。
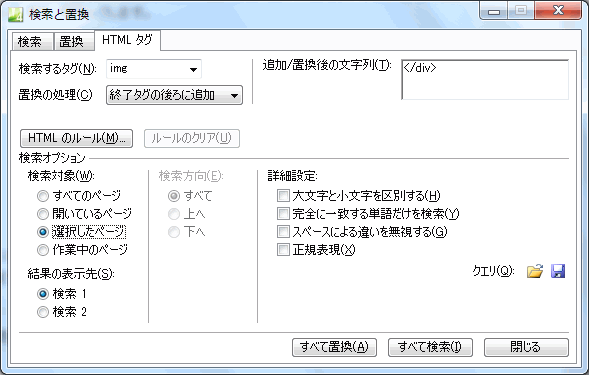
- [置換後の処理]ボックスに[開始タグの後に追加]を選択します。
- [追加/置換後の文字列]ボックスに </div> と入力します。
- [結果の表示先]で、表示先のパネルを指定します。
- [検索方向]を選択します。[すべて]は[下へ]と同じ動作となります。
- [すべて置換]ボタンをクリックします。

HTMLタグの置換の処理の種類
- タグとコンテンツの置換
- タグとその中のコンテンツを置換します。
- コンテンツのみ置換
- タグ内のコンテンツのみ置換します。
- 開始タグの後ろに追加
- 開始タグの後ろに追加したいテキストやタグを指定します。
- 終了タグの後ろに追加
- 終了タグの後ろに追加したいテキストやタグを指定します。
- 開始タグの前に追加
- 開始タグの前に追加したいテキストやタグを指定します。
- 終了タグの前に追加
- 終了タグの前に追加したいテキストやタグを指定します。
- タグとコンテンツの削除
- タグとコンテンツをまとめて削除します。
- タグの削除
- 指定したタグを削除します。
- タグの変更
- 検索対象タグを指定したタグに置換します。
- 属性値の設定
- タグ内の属性を設定します。
- 属性値の削除
- タグ内の属性値を削除します。
関連記事
- コードを検索する場所と条件を指定して検索や置換を行うには
- 同じ検索と置換を何度も実行させるには
- 正規表現を使ってテキストを検索するには
- オートサムネイル画像のリンク先を新しいウィンドウで開くように設定するには
- 検索と置換ダイアログボックスで検索対象[すべてのページ]が選択できない
次の記事
INDEX
- Expression Web 4
- コードの作業
- Section 2 コードの編集
- Part 1 コードの選択
- Part 2 コードの書式設定
- Part 3 タグのプロパティの編集
- Part 4 タグの検索または置換
- Part 5 タグの削除
- Part 6 コードへの一時ブックマークの追加
- Part 7 その他コード編集におけるTips
- Section 2 コードの編集
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

