一般的に使用される HTML タグを挿入するには
Section 2 コードの編集
最終更新日時:2024/09/21 19:24:08
ツールボックスパネルのHTMLの一覧から挿入するタグを挿入先までドラッグ&ドロップするか、タグを挿入する位置にカーソルを置き、ツールボックスパネルのHTMLの一覧から挿入するタグをダブルクリックします。メニューコマンドからはInternet Explorerで情報バーを出さないように[Mark of the Web]を挿入することも可能です。
ツールボックスパネルを利用する
以下のいずれかの方法で一般的なHTMLタグを挿入できます。
- ツールボックスパネルのHTMLの一覧から挿入するタグを挿入先までドラッグ&ドロップします。
- タグを挿入する位置にカーソルを置き、ツールボックスパネルのHTMLの一覧から挿入するタグをダブルクリックします。
メニューコマンドを利用する
- タグを挿入する位置にカーソルを置きます。
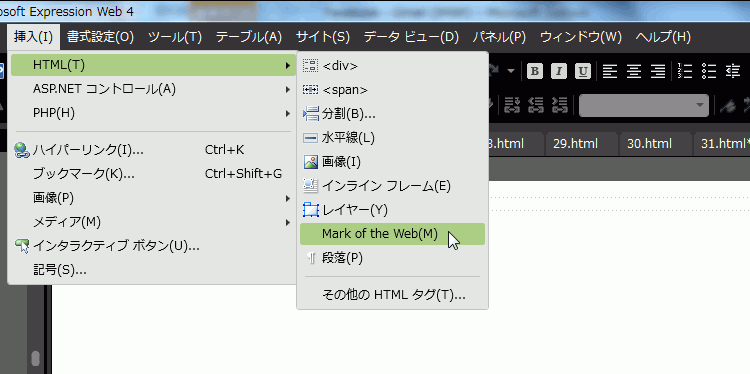
- [挿入]メニューの[HTML]をポイントし、挿入するタグを選択します。もしInternet Explorerで情報バーを出したくない場合は、[Mark of the Web]を選択します。
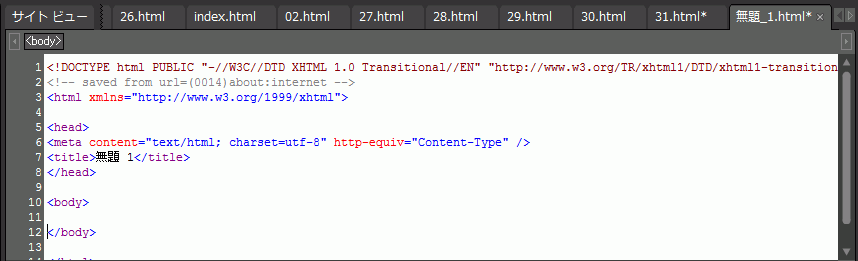
- HTMLタグの前行に
<!-- saved from url=(0014)about:internet -->が挿入されました。
次のセクション
INDEX
- Expression Web 4
- コードの作業
- Section 2 コードの編集
- Part 1 コードの選択
- Part 2 コードの書式設定
- Part 3 タグのプロパティの編集
- Part 4 タグの検索または置換
- Part 5 タグの削除
- Part 6 コードへの一時ブックマークの追加
- Part 7 その他コード編集におけるTips
- Section 2 コードの編集
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!