コードの書式を設定するには
Section 2 コードの編集
最終更新日時:2024/09/21 19:24:05
既定では、コードの属性名がアルファベット順に並べ替えるように設定されています。意図した順序のまま維持するには、そのオプションを無効にすることで解決します。
属性名をアルファベット順に並べ替えないようにするには
- [ツール]メニューの[ページ編集オプション]を選択します。
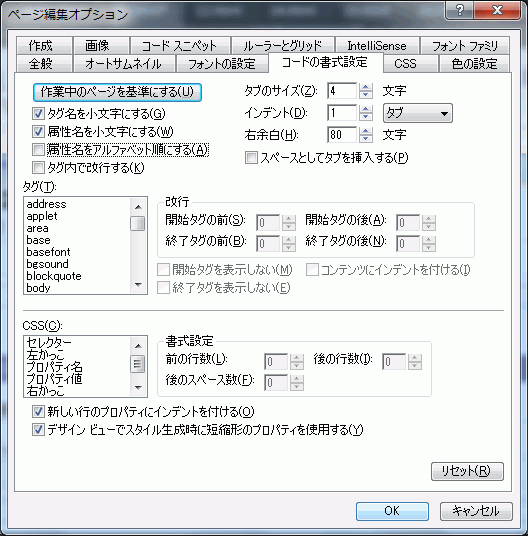
- [ページの編集オプション]ダイアログボックスの[コードの書式設定]タブを開きます。
- [属性名をアルファベット順にする]にチェックを外して[OK]ボタンをクリックします。

コードの書式の設定オプション
| 項目 | 説明 |
|---|---|
| タグ名を小文字にする | タグを小文字で入力します。大文字は小文字に変換されます。 |
| 属性名を小文字にする | 属性の名前を小文字で入力します。大文字は小文字に変換されます。 |
| 属性名をアルファベット順にする | HTML属性をアルファベット順に入力します。 |
| タグ内で改行する | タグ内での改行を許可します。1つのタグを 1行に収める処理を行いません。 |
| タブのサイズ | [コード] ビューで Tab キーを押したとき、およびコードのインデント書式オプションを使用するときにインデントする空白文字数を設定します。 |
| インデント | 入れ子になったコードの左余白のサイズと単位を設定します。 |
| 右余白 | コードの右余白のサイズを設定します。 |
| スペースとしてタブを挿入する | タブをスペースとして扱います。 |
| タグ | 特定タグの書式を設定するには、書式設定するタグを選択し、[改行] セクションおよびその下の各オプションを設定します。たとえば、通常は各リスト アイテムの後に表示されるリスト アイテムの終了タグ (</li>) を非表示にするには、[タグ] の [li] を選択し、[終了タグを表示しない] を選択します。 |
| CSS | CSS の特定コンポーネントの書式を設定するには、設定するコンポーネントを選択し、[書式設定] で目的のオプションを設定します。たとえば、スタイルの宣言ブロックを開始する開始中かっこ ({) の後に特定の数のスペースを挿入するには、[CSS] の [左かっこ] を選択し、[後のスペース数] ボックスで、設定するスペースの数を指定します。 |
| 新しい行のプロパティにインデントを付ける | Expression Web によって記述される CSS 属性にインデントを設定します。 |
| スタイル生成時に短縮形のプロパティを使用する | スタイルを生成するときに、設定済みのプロパティを適用します。たとえば、このオプションがオンの場合は、Expression Web ではスタイルの枠線の属性を設定するだけで、枠線の幅、色、およびスタイルの値が設定されます。このオプションをオフにすると、Expression Web は各枠線属性に属性と値を設定します。 |
| リセット | 既定の設定にリセットします。 |
INDEX
- Expression Web 4
- コードの作業
- Section 2 コードの編集
- Part 1 コードの選択
- Part 2 コードの書式設定
- Part 3 タグのプロパティの編集
- Part 4 タグの検索または置換
- Part 5 タグの削除
- Part 6 コードへの一時ブックマークの追加
- Part 7 その他コード編集におけるTips
- Section 2 コードの編集
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

