IntelliSense の入力候補オプションを有効にするには
Section 3 IntelliSense
IntelliSenseを使用すると、HTML、カスケード スタイル シート
(CSS)、ASP.NET、XSLT、およびスクリプトなどのアイテムのソース
コードを直接操作する場合に、処理の効率を上げることができます。ここでは、IntelliSense
の入力候補オプションを有効にする方法について説明します。
Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを有効にするには
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
概要
IntelliSenseを使用すると、HTML、カスケード スタイル シート (CSS)、ASP.NET、XSLT、およびスクリプトなどのアイテムのソース コードを直接操作する場合に、処理の効率を上げることができます。IntelliSenseでは、終了タグ、閉じかっこ、値を囲む引用符などのコードが編集時に自動的に挿入されます。たとえば、開始タグ <p> を入力すると、終了タグ </p> が自動的に挿入されます。
IntelliSense の入力候補オプションを有効にする
IntelliSenseを使用する前に、あらかじめ自動ポップアップが有効になっているかどうか念のため確認しておきましょう。
- [ツール]メニューの[ページ編集オプション]をクリックします。
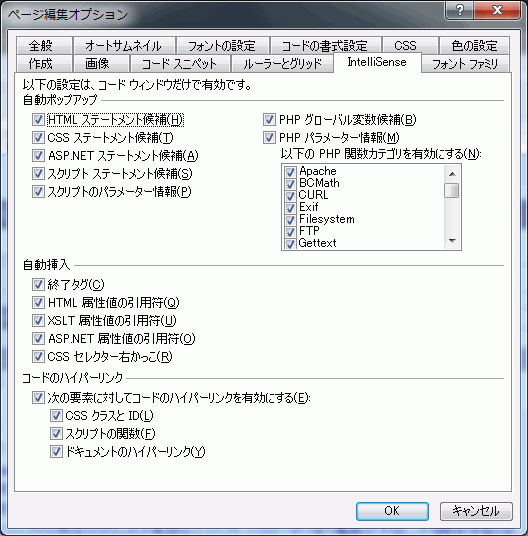
- [ページ編集オプション]ダイアログボックスの[IntelliSense]タブを開きます。
- [自動ポップアップ]で、次のオプションが選択されていることを確認します。チェックがついている部分に対してIntelliSenseが有効となります。
- HTMLステートメント候補
- CSSステートメント候補
- ASP.NETステートメント候補
- スプリクトステートメント候補
- スプリクトのパラメーター情報

INDEX
- Expression Web 4
- コードの作業
- Section 3 IntelliSense
- Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを有効にするには
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
- Part 2 カスケード スタイル シートでの IntelliSense の使用と設定
- IntelliSense ショートカット メニュー アイコンについて
- IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
- IntelliSense を使用して新しいスタイル ルール セットを作成するには
- IntelliSense を使用してスタイルを適用するには
- CSS の IntelliSense オプションの設定をするには
- CSS 用の IntelliSense オプションを設定するには
- IntelliSense 用に CSS スキーマのバージョンを設定するには
- Part 3 IntelliSense を PHP で使用と設定
- Part 4 jQuery 用 IntelliSense の使用
- Part 1 IntelliSense の使用と設定
- Section 3 IntelliSense
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

