CSS の IntelliSense オプションの設定をするには
Section 3 IntelliSense
Expression Web 4では、クラス セレクターへの参照からのハイパーリンクを無効にすることや、CSS にコードを自動挿入するポップアップ一覧を無効にすることができます。CSS で新しい宣言ブロックを作成するときに、終わりの中かっこが IntelliSense によって自動的に挿入されないようにすることもできます。
Part 2 カスケードスタイルシートでの IntelliSense の使用と設定
- IntelliSense ショートカット メニュー アイコンについて
- IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
- IntelliSense を使用して新しいスタイル ルール セットを作成するには
- IntelliSense を使用してスタイルを適用するには
- CSS の IntelliSense オプションの設定をするには
- CSS 用の IntelliSense オプションを設定するには
- IntelliSense 用に CSS スキーマのバージョンを設定するには
CSS 用の IntelliSense オプションを設定するには
- [ツール]メニューの[ページ編集オプション]をクリックします。
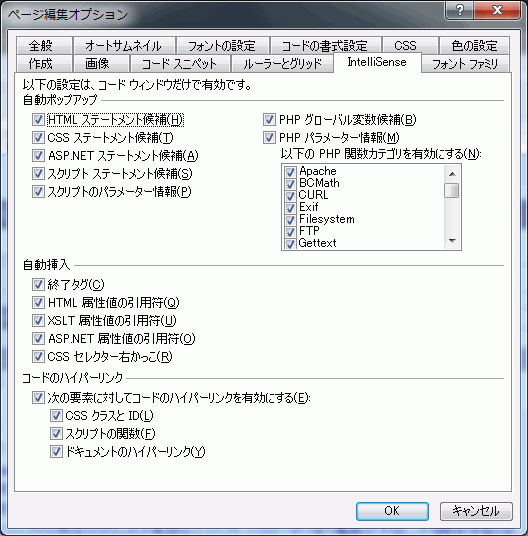
- [ページ編集オプション]ダイアログボックスの[IntelliSense]タブを開きます。
- [自動ポップアップ]では、既定ですべてのステートメント候補でショートカットメニューが表示されています。CSSのステートメント候補を無効にするには、そのステートメント候補のチェックを外します。[自動挿入]では、CSSセレクターの右かっこが自動挿入されるように設定されています。挿入されないようにするには、その項目のチェックを外します。なお、CSSクラスとIDのハイパーリンクを無効にする場合は、[コードのハイパーリンク]の中から[CSSクラスとID]のチェックを外して[OK]ボタンをクリックします。

IntelliSense 用に CSS スキーマのバージョンを設定するには
特定レベルの CSS のみがサポートされる特定のブラウザーを対象にしている場合など、IntelliSense のポップアップ一覧に別の CSS レベルを表示する場合は、スキーマのバージョンを変更できます。スキーマのバージョンは CSS レベル 1、2、2.1 (Expression Web での既定の設定)、または CSS IE6 に設定できます。CSS IE6 に設定した場合は、CSS レベル 1、Internet Explorer 6 における CSS 拡張、および CSS レベル 2 のカスタム カーソルのみを IntelliSense で使用できます。
- [ツール]メニューの[ページオプション]をクリックして[作成]タブを開くか、ステータスバーの[CSSスキーマ]をダブルクリックします。

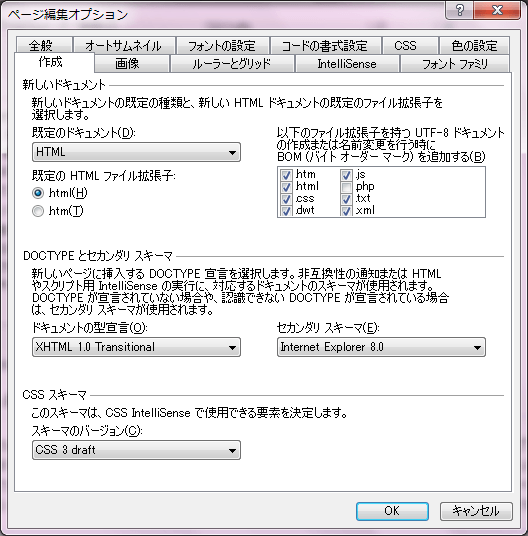
- [ページ編集オプション]ダイアログボックスの[作成]タブが開いたら、一番下の[CSSスキーマ]のプルダウンからバージョンを選択して[OK]ボタンをクリックします。

INDEX
- Expression Web 4
- コードの作業
- Section 3 IntelliSense
- Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを選択するには
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
- Part 2 カスケード スタイル シートでの IntelliSense の使用と設定
- IntelliSense ショートカット メニュー アイコンについて
- IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
- IntelliSense を使用して新しいスタイル ルール セットを作成するには
- IntelliSense を使用してスタイルを適用するには
- CSS の IntelliSense オプションの設定をするには
- CSS 用の IntelliSense オプションを設定するには
- IntelliSense 用に CSS スキーマのバージョンを設定するには
- Part 3 IntelliSense を PHP で使用と設定
- Part 4 jQuery 用 IntelliSense の使用
- Part 1 IntelliSense の使用と設定
- Section 3 IntelliSense
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

