jQuery用 の IntelliSense を使ってみよう
jQuery 用の IntelliSense を使用すると、入力内容に応じてセレクターと jQuery アクションを一覧から選択できます。また、jQuery ステートメントに関するヒントも表示されます。
概要
Expression Web 4 には、jQuery 用の IntelliSense が組み込まれているため、Web ページや JavaScript (.js) ファイルのソース コードを直接処理する際に、jQuery の作成を効率化できます。
jQuery 用の IntelliSense を使用すると、入力内容に応じてセレクターと jQuery アクションを一覧から選択できます。また、jQuery ステートメントに関するヒントも表示されます。
jQuery用 の IntelliSense を使ってみよう
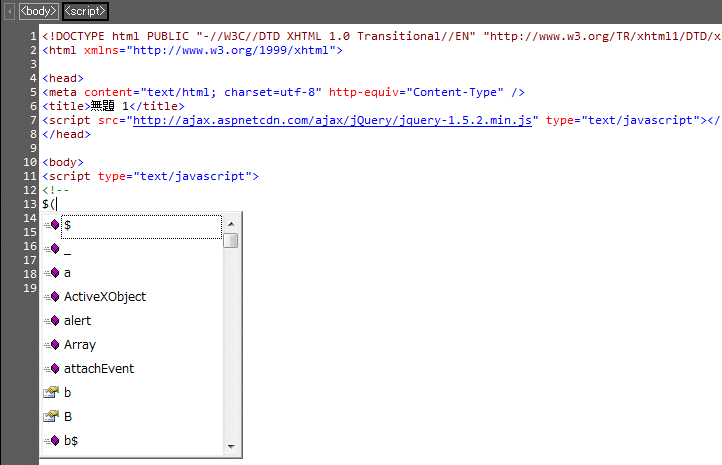
たとえば、jQuery ステートメントを書き始めた後で Ctrl キーを押しながら L キーを押すと、セレクターがアルファベット順で一覧表示されます。

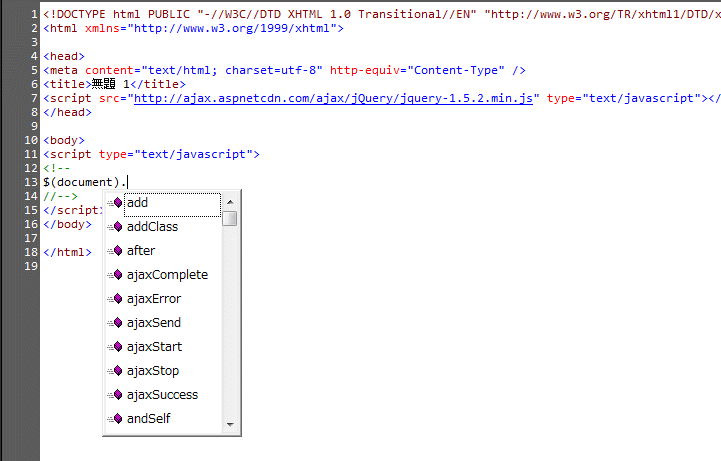
jQuery ステートメント内で「.」と入力すると、jQuery アクションがアルファベット順で一覧表示されます。

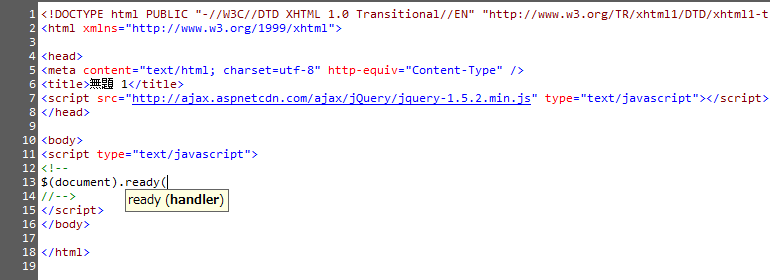
アクションを選択して「(」と入力すると、その jQuery アクションのヒントが表示されます。

jQuery 用の IntelliSense を使う前に
Expression Web 4 SP2から、スニペットパネルが画面の右上、ツールボックスパネルの隣に配置されるようになりました。
この中でjQuery用のスニペットが用意されています。
たとえば、jQuery UIのアコーディオン ウィジットを実装するには、http://jqueryui.com/demos/accordion/ を参照し、必要な外部JSファイルとCSSファイルをダウンロードしてください。
テーマは http://jqueryui.com/download の右上のThemeドロップダウンから選択するか、カスタマイズしてダウンロードを行ってください。
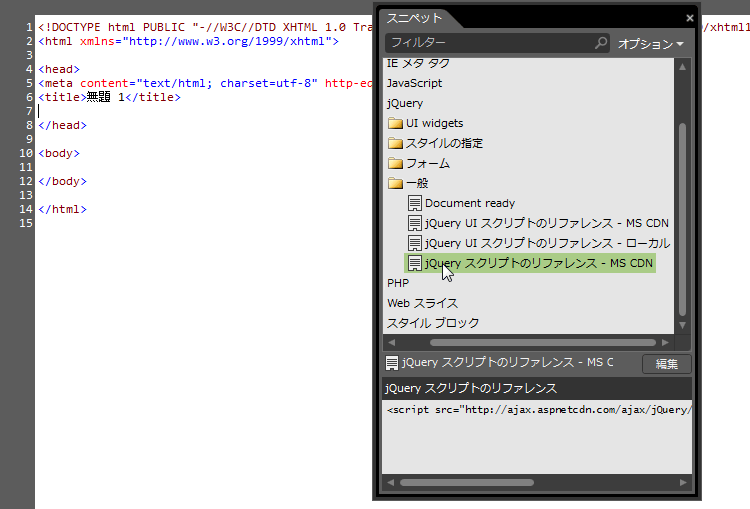
スニペットからjQueryスクリプトのリファレンスを挿入するには
<head>と</head>の間にカーソルを置き、[スニペット]パネルの[jQuery]の[一般]フォルダーの中から[jQuery スクリプトのリファレンス]をダブルクリックします。



- Expression Web 4
- コードの作業
- Section 3 IntelliSense
- Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを選択するには
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
- Part 2 カスケード スタイル シートでの IntelliSense の使用と設定
- IntelliSense ショートカット メニュー アイコンについて
- IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
- IntelliSense を使用して新しいスタイル ルール セットを作成するには
- IntelliSense を使用してスタイルを適用するには
- CSS の IntelliSense オプションの設定をするには
- CSS 用の IntelliSense オプションを設定するには
- IntelliSense 用に CSS スキーマのバージョンを設定するには
- Part 3 IntelliSense を PHP で使用と設定
- Part 4 jQuery 用 IntelliSense の使用
- Part 1 IntelliSense の使用と設定
- Section 3 IntelliSense
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

